This post is also available in:


Proto Samba potřebuje do stránek vašeho e-shopu implementovat svůj měřící kód – SmartPoint. Tento kód Sambě umožňuje vyhodnotit anonymní informace o aktivitách návštěvníků na e-shopu:
- prohlížení detailu produktu
- přihlášení zákazníka do svého zákaznického účtu
- dokončení objednávky
- interakce s košíkem (vložení / odebrání zboží z košíku)
Díky těmto kódům Samba prováže aktivity jednoho zákazníka na více zařízeních (počítač v práci, počítač doma, tablet, ..) a tím optimalizuje komunikaci vůči zákazníkovi.
Základní popis SmartPointu
-
- základní měřící skript
- poskytuje informaci o návštěvníkovi
- pomocí uložené cookie umožňuje svazování aktivit zákazníka na různých zařízeních
-
- funkce měřícího skriptu – SmartPointu
- informace o zákaznickém ID
- umožňuje Sambě provázat aktivitu návštěvníka na webu s nákupní historií konkrétního zákazníka.
- pokud není tato metoda správně implementovaná nebo ji nelze implementovat, stále ještě dochází k provazování návštěvník-zákazník díky proklikům zákazníka skrze e-mail ze Samby.
-
- funkce měřícího skriptu – SmartPointu
- informace o provedení objednávky a jejím obsahu
- dává Sambě okamžitou odezvu o provedené objednávce a tím pomáhá měřit a optimalizovat výkon webové personalizace
-
- funkce měřícího skriptu – SmartPointu
- informace o obsahu nákupního košíku
- umožňuje aktivovat trigger Opuštěný košík
-
productId() (VOLITELNÉ)
- Pokud nejsou produktová URL v datovém feedu konzistentní s URL na Vašem webu, je třeba tuto funkci zavolat. Tuto funkci není nutné nasazovat, pokud máte správně implementovaný SmartPoint.
- Tato funkce pomáhá Sambě spárovat neznámá URL produktů.
- Zavolejte tuto metodu, kdykoliv zákazník navštíví detail produktu
Nasazení měřících kódů
Možnosti, jak kódy nasadit:
- Přímé nasazení do šablony stránek – například do hlavičky
- Google Tag Manager (GTM) – slouží ke snadné správě všech měřících kódů a reklamních skriptů na webových stránkách (Příručka „Jak na GTM“ ZDE) (zdroj: H1.cz)
Přímé nasazení
V Sambě v sekci Nastavení – Integrace naleznete skript, který je třeba umístit na každou stránku vašeho e-shopu. Zkopírujte přesně jeho tvar z vašeho účtu v Sambě.
Kontrola nasazení
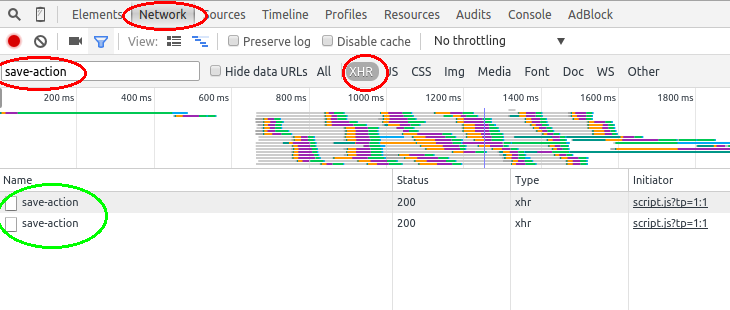
Funkčnost všech skriptů Samby můžete zkontrolovat v konzoli vašeho webového prohlížeče. Samba skripty naleznete v Network > XHR > filtr podle názvu save-action nebo yottly.
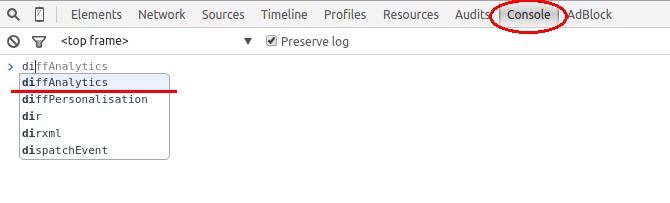
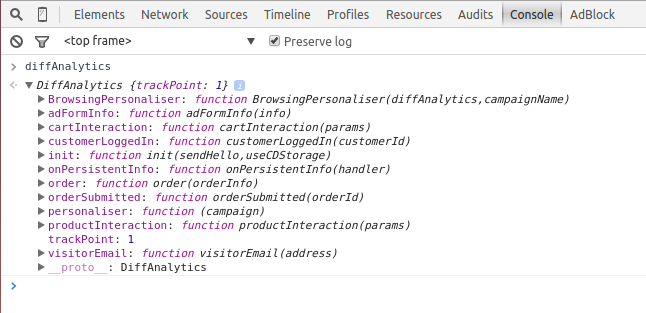
Pokud je Smart point korektně implementován, měl by být dostupný diffAnalyticsobjekt. Zkuste napsat diffAnalytics do konzole a potvrďte Enter.
Onload fronta
Zejména pokud potřebujete nasadit Smart point asynchronně (například v Google Tag Manager), doporučujeme všechny ostatní skripty a webovou personalizaci napojit pomocí tzv. onload fronty. Tento způsob napojení zajistí, že načítání dalších skriptů nebude zpomalovat načítání vašich stránek v případě, že Smart point nebyl dosud inicializován. Velmi doporučujeme využít tohoto způsobu i v případě synchronního nasazení.
var _yottlyOnload = _yottlyOnload || []
_yottlyOnload.push(function () {
console.log("samba je připravena")
})
Je třeba použít výhradně metodu push (a ne žádné další způsoby pro manipulaci s poli), protože po inicializaci skriptu bude proměnná _yottlyOnload nahrazena objektem s vlastní push metodou, která zavolá okamžitě callback funkci. Frontu lze použít v kódu vícekrát.
Javascript metody
diffAnalytics.customerLoggedIn(customerId)
- customerId (string) – zákaznické ID, které je kompatibilní s ID v zákaznickém feedu.
- pro správnou funkčnost volejte tuto metodu kdykoli je zákazník přihlášen (tj. při každém načtení stránky, nejen při prvním přihlášení)
- pokud zákazník přihlášený není, tak metodu vůbec nevolejte. Zejména se vyvarujte volání metody s prázdným řetězcem nebo defaultní hodnotou např. „undefined“ – vedlo by to k chybnému zpracování dat vašich zákazníků.
- Samba zpracuje automaticky zpětně i ta ID, která ve chvíli zavolání nejsou dostupná v zákaznické databázi, ale později se tam objeví. To je užitečné např. pro okamžité použití metody customerLoggedIn po vytvoření objednávky s registrací.
Příklad volání customerLoggedIn
Zákazník s ID „1234“ je přihlášený.
diffAnalytics.customerLoggedIn("1234")
Kontrola nasazení customerID
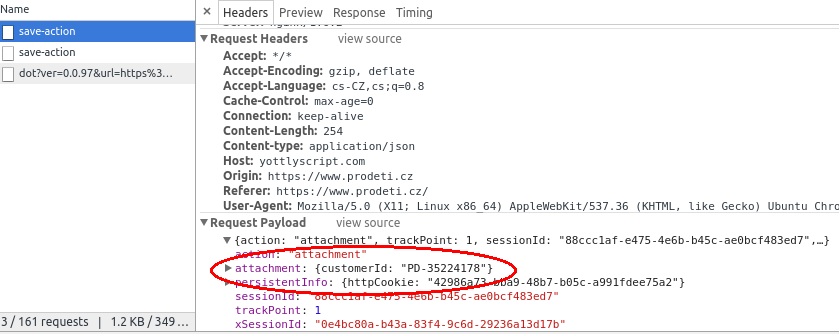
V konzoli prohlížeče vyberte Network. Jeden z requestů save-action by měl obsahovat customerId v „attachment“ po každém načtení stránky přihlášeného zákazníka.
Věnujte prosím pozornost správnému pravopisu – customerId musí být ve stejném formátu jako CUSTOMER_ID v zákaznickém feedu.
diffAnalytics.order(orderInfo)
- orderInfo =
{ content: orderItems } - orderItems – pole zakoupených produktů ve formátu:
{ productId: "product-id-1", price: 20 } - productId – musí být ID produktu z vašeho produktového feedu
- price – aktuální cena produktu nebo součet cen všech položek stejného ID (včetně DPH). Například pokud jeden „product-id-1“ stojí 10 Kč a zákazník nakoupil 2 kusy, tak price bude 20.
Tento skript pomáhá Sambě analyzovat výkon webové personalizace z hlediska obratu. Proto je nutné tuto metodu volat při dokončení objednávky (na tzv. thank-you-page).
Počet prokliků je měřen automaticky, pokud URL adresa produktu po prokliknutí obsahuje yottly_online.
Příklad volání order
Zákazník si zakoupil jeden šampón za 80 Kč a dva kusy stejného mýdla za 50 Kč za kus:
var order_content = [
{ productId: "sampon-1", price: 80 },
{ productId: "mydlo-1", price: 100 }
]
diffAnalytics.order({ content: order_content })
Kontrola nasazení order
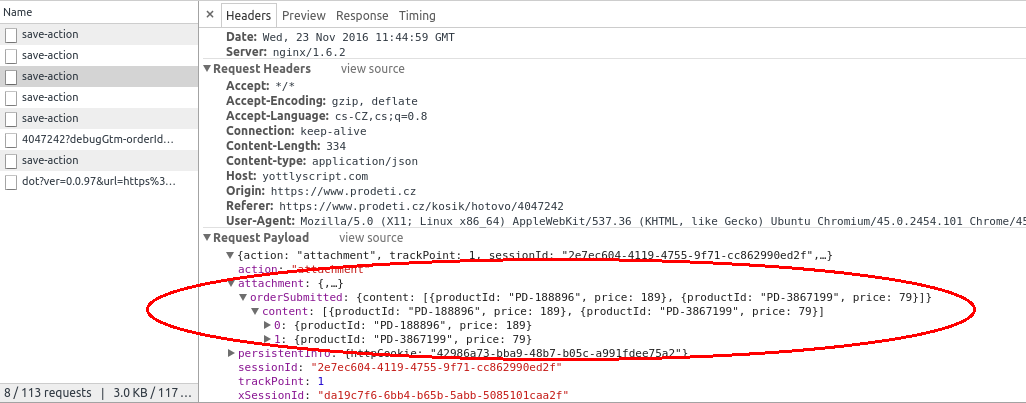
V konzoli prohlížeče vyberte Network. Jakmile zákazník provede objednávku (je zobrazena thank-you-page), tak by jeden z requestů save-action měl obsahovat orderSubmittedv attachment.
Věnujte prosím pozornost správnému pravopisu – productId musí být ve stejném formátu jako PRODUCT_ID v produktovém feedu.
diffAnalytics.cartInteraction(cartContent)
- cartContent –
{ content: cartItems } - cartItems – pole produktů v košíku ve formátu:
{ productId: "product-id-1", amount: 2 } - productId – musí být ID produktu z vašeho produktového feedu
- amount – počet kusů daného produktu v košíku
Tento skript pomáhá Sambě analyzovat interakci zákazníka s nákupním košíkem a je proto nezbytný pro trigger Opuštěný košík. Proto je doporučené tuto metodu volat při každém načtení stránky (tedy na každé webové stránce eshopu, nejen na detailu nákupního košíku!). Pole content obsahuje všechny aktuálně obsažené produkty v nákupním košíku zákazníka.
Když zákazník dokončí objednávku (na tzv. thank-you-page, společně s metodou order), volejte metodu s prázdným obsahem, tj. content=[].
Příklad volání cartInteraction
Příklad 1
Zákazník má v košíku jeden šampón a dva kusy stejného mýdla a nakupuje dál.
var cart_content = [
{ productId: "sampon-1", amount: 1 },
{ productId: "mydlo-1", amount: 2 }
]
diffAnalytics.cartInteraction({ content: cart_content })
Příklad 2
Zákazník právě dokončil objednávku:
var cart_content = []
diffAnalytics.cartInteraction({ content: cart_content})
Kontrola nasazení cartInteraction
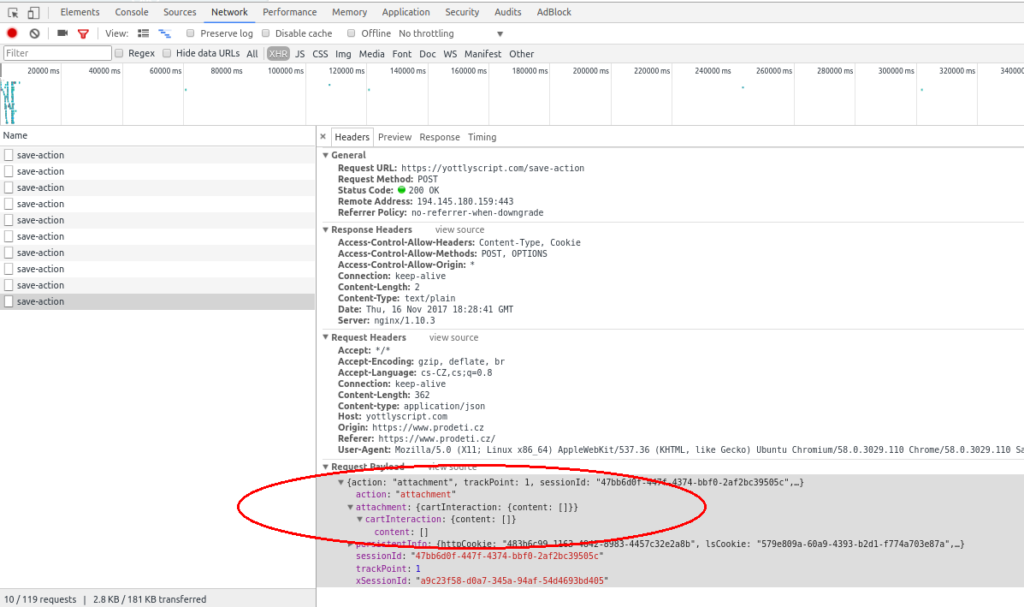
V konzoli prohlížeče (F12) vyberte Network. Po načtení stránky by jeden z requestů save-action měl obsahovat cartInteractionv attachment.
Příklad 1
Zákazníkovi je na detailu produktu a v košíku má jeden šampón a dva kusy stejného mýdla.
Příklad 2
Právě se zákazníkovi načetla thank-you-page.
Věnujte prosím pozornost správnému pravopisu – productId musí být ve stejném formátu jako PRODUCT_ID v produktovém feedu.
Parametr onOrderPage
- cartContent –
{ content: cartItems , onOrderPage:boolean} - onOrderPage – nepovinný true/false identifikátor, jestli se aktuálně zákazník nachází v procesu těsně před dokončením objednávky. Pokud není vyplněný, předpokládá se hodnota false.
V závislosti na systému vašeho e-shopu (např. vlivem nesprávné implementace platební brány) se může stát, že po zaplacení objednávky nedojde správně k přesměrování zákazníka na tzv. thank-you-page. V takovém případě by se Samba nedozvěděla, že nákupní košík zákazníka je již prázdný. Pokud pozorujete takové potíže, můžete na stránkách, kde zákazník již dokončuje objednávku (např. mujeshop.cz/dokonceni-objednavky) a závazně ji potvrzuje, volat metodu cartInteraction navíc s parametrem onOrderPage=true.
Tento identifikátor nám umožní rozlišit stránky, na kterých dochází k finálnímu dokončení objednávky a potenciálnímu přesměrování zákazníka na platební bránu apod., z níž by se nemusel vrátit zpět k vám na web. Taková volání pak Samba automaticky považuje de facto za vyprázdnění obsahu košíku a tudíž se trigger Opuštěný košík neodešle.
Příklad
Zákazník má v košíku jeden šampón a dva kusy stejného mýdla, právě se dostal na stránku těsně před dokončením objednávky a vzhledem k nespolehlivé integraci platební brány používáte parametr onOrderPage.
var cart_content = [
{ productId: "sampon-1", amount: 1 },
{ productId: "mydlo-1", amount: 2 }
]
var onOrderPage_value = true
diffAnalytics.cartInteraction({ content: cart_content, onOrderPage: onOrderPage_value })
diffAnalytics.productId(productID) [Volitelné]
- productID – string
- Jedná se o ID produktu, které je kompatibilní s produktovým feedem Samby. ID pomáhá Sambě spárovat URL neznámých produktů.
- Tuto metodu zavolejte vždy, když zákazník navštíví detail produktu.
V případě, že adresy URL produktů ve vašem feedu nejsou v souladu s aktivními adresami URL na vašich webových stránkách, je třeba sledování produktů implementovat voláním metody productId(productID). Tuto funkci není nutné volat, pokud máte správně implementován SmartPoint a Samba je schopna rozpoznat všechny produkty dle URL.
Příklad volání productId
Zákazník navštívil produkt s ID „a1234“:
diffAnalytics.productId("a1234")
Kontrola nasazení productId
V konzoli prohlížeče vyberte Network. Jakmile zákazník provede objednávku (je zobrazena thank-you-page), tak by jeden z requestů save-action měl obsahovat productId v attachment.
Věnujte prosím pozornost správnému pravopisu – productId musí být ve stejném formátu jako PRODUCT_ID v produktovém feedu.