This post is also available in:


That’s why Samba needs to implement its measurement code – SmartPoint – into your e-commerce site. This code allows Samba to evaluate anonymous information about visitor activity on your e-shop:
- view product details
- login to a customer account
- completing an order
- interacting with the shopping cart (adding/removing items from the cart)
Thanks to these codes, Samba links the activities of a single customer on multiple devices (computer at work, computer at home, tablet, …) and thus optimizes communication to the customer.
Basic SmartPoint description
- SmartPoint
- basic measuring script
- provides information about the visitor
- using a stored cookie, it allows the linking of customer activities on different devices
- customerLoggedIn()
- Function of the measuring script – SmartPoint
- Collects customer ID information
- Allows Samba to link visitor activity on the site with the purchase history of a specific customer.
- If this method is not properly implemented or cannot be implemented, visitor-customer linking still occurs due to customer click-throughs via email from Samba.
- order()
-
- Function of the measuring script – SmartPoint
- Collects information about the order execution and its content.
- Gives Samba instant feedback on the completed order and thus helps to measure and optimize the performance of web personalization
- cartInteraction()
-
- Function of the measuring script – SmartPoint
- Collects information about the contents of the shopping cart.
- Allows you to activate the Abandoned Cart trigger.
- productId() (Optional)
-
- If the product URLs in the data feed are not consistent with the URLs on your site, you need to call this function. This function does not need to be deployed if you have implemented SmartPoint correctly.
- This function helps Samba to pair unknown product URLs.
- Call this method whenever a customer visits a product detail
Integrating tracking scripts
You have two general options for integrating SmartPoint:
- Direct Integration via the coding of your website/e-shop (i.e. into the html header)
- Google Tag Manager (GTM) – used for managing tracking codes and advertisement scripts
Direct integration
In Samba, in the Settings > Integration section, you will find a script that needs to be placed on every page of your e-shop. Copy its exact form from your Samba account.
Validating integration
Open a console, go to Network – XHR and search for the save-action object.
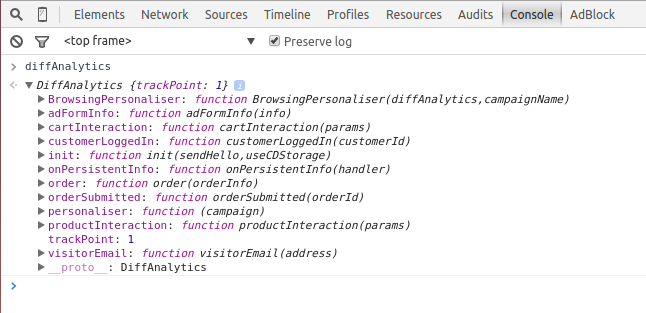
If you integrated the SmartPoint correctly, the diffAnalytics object should be available. Write diffAnalytics into the console and press Enter.
Onload queue
Especially if you need to integrate the SmartPoint in the asynchronous way (in GTM for example), we recommend you to integrate all the other scripts via the onload queue. This method ensures that loading additional scripts will not slow down the loading of your site if the Smart point has not yet been initialized. It is highly recommended to use this method also in case of synchronous deployment.
var _yottlyOnload = _yottlyOnload || []
_yottlyOnload.push(function () {
console.log("samba is ready")
}
)
It is essential to use only the push method (no other way of array manipulation ), because after the script initialization, the _yottlyOnload variable will be exchanged for an object with its own push method, which immediately calls the callback function. The queue can be used multiple times in the code.
Javascript methods
diffAnalytics.customerLoggedIn(customerId)
- customerId (string) – customer ID, which is the same as the ID in customers feed.
- call this function every time the customer is logged in. (with every page load, not only with the first login)
- if the customer isn’t logged in, don’t call the method at all. Especially do not call the method with empty string or the default value (“undefined” for example), which would lead to wrong evaluation of customers data.
- Samba will automatically process back even those IDs that are not available in the customer database at the time of the call, but will appear there later. This is useful, for example, to use the customerLoggedIn method immediately after creating an order with customer’s registration.
Example of calling customerLoggedIn
Customer with ID “1234” is logged in.
diffAnalytics.customerLoggedIn("1234")
Integration validation customerID
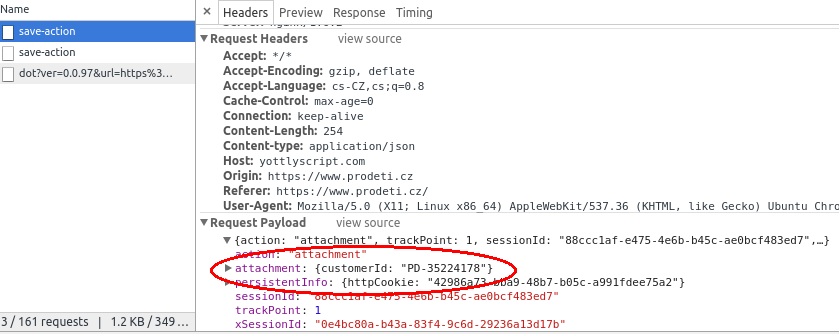
Open the console, go to Network. one of the requests save-action should contain customerId in „attachment“ after every page load done by logged in customer.
Pay attention to the spelling – customerId must be in the same format as CUSTOMER_ID in the customers feed.
diffAnalytics.order(orderInfo)
- orderInfo =
{ content: orderItems } - orderItems – array of bought products in format:
{ productId: "product-id-1", price: 20 } - productId – must be the product ID from your products feed.
- price – current price of the product, or the sum of all the items with the same ID (tax included). For example one piece of “product-id-1” costs 1 dollar and the customer bought two pieces of this product, so the price is going to be 2 dollars.
This script helps Samba to analyse the performance fot the web personalization. This is why it’s important to call this method when an order is made (on the thank-you-page).
The number of “click-throughs” is measured automatically, if the URL address of the product contains yottly_online.
Example of calling order
Customer bought one shampoo for 3 dollars, and two pieces of the same soap for 1,50 dollar a piece:
var order_content = [
{ productId: "shampoo-1", price: 2 },
{ productId: "soap-1", price: 3 }
]
diffAnalytics.order({ content: order_content })
order integration validation
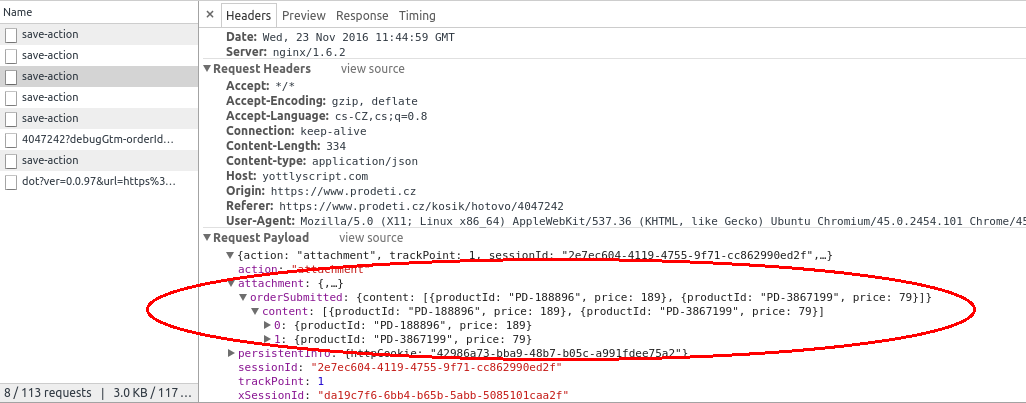
Open the console and go to Network. As soon as the customer finishes an order (and the thank-you-page is loaded), one of the save-action requests should contain orderSubmitted in attachment.
Pay attention to the spelling – productId must be in the same format as product_ID in the product feed.
diffAnalytics.cartInteraction(cartContent)
- cartContent –
{ content: cartItems } - cartItems – array of products in the cart in format:
{ productId: "product-id-1", amount: 2 } - productId – must be the product ID from your products feed
- amount – the number of pieces of the product in the cart
This script helps Samba to analyse customer interaction with the shopping cart and is essential for the Abandoned cart trigger. That is why we recommend to call this method with every pageload (= on every single webpage, not only at the cart detail!). The contact array contains all products that are contained within the cart.
When the customer finishes an order (on the thank-you-page, together with the order method), call the method with empty content: content=[].
Example of calling cartInteraction
Example 1
Customer has one shampoo and two pieces of the same soap in the cart and continues shopping.
var cart_content = [
{ productId: "shampoo-1", amount: 1 },
{ productId: "soap-1", amount: 2 }
]
diffAnalytics.cartInteraction({ content: cart_content })
Example 2
Customer has just finished an order:
var cart_content = []
diffAnalytics.cartInteraction({ content: cart_content})
cartInteraction integration validation
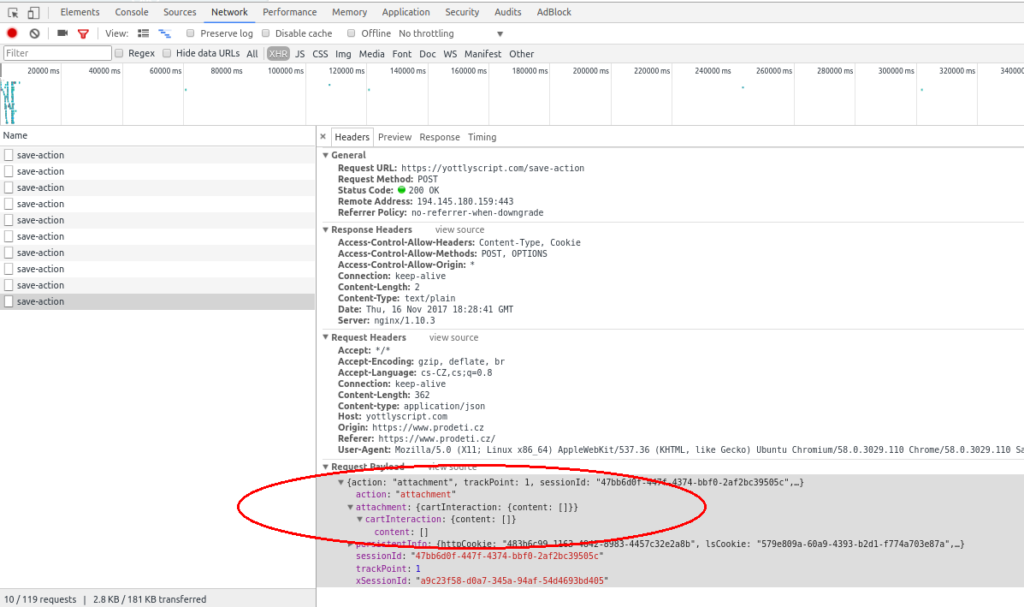
Open the console and go to Network. After the page loads, one of the save-action requests should contain cartInteraction in attachment.
Example 1
Customer has one shampoo and two pieces of the same soap in the cart and continues shopping.
![]()
Example 2
The thank-you-page just loaded and customer finished an order.

Pay attention to the spelling – customerId must be in the same format as CUSTOMER_ID in the customers feed.
onOrderPage parameter
- cartContent –
{ content: cartItems , onOrderPage:boolean} - onOrderPage – Optional true/false identifier if the customer is currently in the process just before completing the order. If not filled in, the value false is assumed
Depending on the system of your e-shop (e.g. due to incorrect implementation of the payment gateway), it may happen that the customer is not redirected to the so-called thank-you-page after the payment of the order. In this case, Samba would not know that the customer’s shopping cart is already empty. If you observe such problems, you can call the cartInteraction method with the onOrderPage=true parameter on pages where the customer is just before finishing the order (e.g. myeshop.com/confirm-order) and confirming it.
This identifier will allow us to distinguish the pages where the final completion of the order occurs and potentially redirect the customer to a payment gateway, etc., from which they might not return to your site. Such calls are then automatically treated by Samba as de facto emptying of cart contents and hence the Abandoned Cart trigger is not sent.
Example
A customer has one shampoo and two pieces of the same soap in their cart, just got to the page just before completing the order, and due to unreliable payment gateway integration you are using the onOrderPage parameter.
var cart_content = [
{ productId: "shampoo-1", amount: 1 },
{ productId: "soap-1", amount: 2 }
]
var onOrderPage_value = true
diffAnalytics.cartInteraction({ content: cart_content, onOrderPage: onOrderPage_value })
diffAnalytics.productId(productID) [optional]
- productID – string
- It is product ID which is compatible with Samba product feed. The ID helps Samba to pair the unknown products URL.
- Call this method whenever the customer visits the detail of a product.
In case product URLs in your feed are not consistent with active URLs on your website, product tracking needs to be implemented by calling the productId(productID) method of the base diffAnalytics object when a visitor visits the product detail with productID as ID. It is not necessary to call this function if you have the SmartPoint implemented correctly and Samba is able to recognize all products using their URL.
Full example:
Customer visited product ID “a1234”.
diffAnalytics.productId("a1234")
Validate your implementation
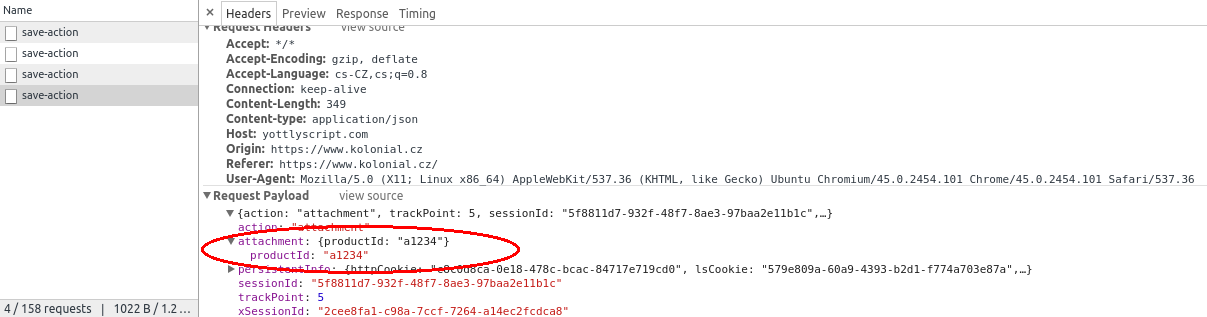
Go to the browser console, select Network and one of the save-action requests should contain productId in the attachment when the customer visits the detail of a product. Please pay attention to correct spelling.