This post is also available in:


Jedną z unikalnych cech Samby jest to, że łączy różne urządzenia tego samego użytkownika. Dzięki temu Samba może zarządzać personalizacją na różnych urządzeniach, co poprawia jej wydajność. Dlatego też Samba potrzebuje, aby zaimplementować jej kod pomiarowy SmartPoint w Twojej witrynie e-commerce. Ten kod umożliwia Sambie ocenę anonimowych informacji o aktywności odwiedzających w Twoim sklepie internetowym:
- widok szczegółów produktu,
- logowanie do konta klienta
- skompletowanie zamówienia
- interakcja z koszykiem (dodawanie/usuwanie pozycji z koszyka)
Dzięki tym kodom Samba łączy działania pojedynczego klienta na wielu urządzeniach (komputer w pracy, komputer w domu, tablet, etc.) i tym samym optymalizuje komunikację z klientem.
Podstawowy opis SmartPoint
- SmartPoint
- podstawowy skrypt pomiarowy
- dostarcza informacji o odwiedzającym
- za pomocą zapisanego pliku cookie umożliwia powiązanie działań klienta na różnych urządzeniach
- customerLoggedIn()
- Funkcja skryptu pomiarowego – SmartPoint
- Gromadzi informacje o ID klienta
- Pozwala Sambie powiązać aktywność odwiedzających w witrynie z historią zakupów konkretnego klienta.
- Jeśli ta metoda nie może zostać prawidłowo zaimplementowana lub zostanie zaimplementowania błędnie, to Samba nadal będzie potrafiła powiązać odwiedzających z klientami, na podstawie ich kliknięć w linki zawarte w mailach otrzymanych z Samby.
- order()
- Funkcja skryptu pomiarowego – SmartPoint
- Gromadzi informacje o realizacji zamówienia i jego treści.
- Daje Sambie natychmiastową informację zwrotną na temat zrealizowanego zamówienia, a tym samym pomaga mierzyć i optymalizować wydajność personalizacji stron internetowych.
- cartInteraction()
- Funkcja skryptu pomiarowego – SmartPoint
- Zbiera informacje o zawartości koszyka.
- Pozwala aktywować trigger Porzucony koszyk.
- productId() (Opcjonalnie)
- Jeśli adresy URL produktów w data feedzie są inne, niż adresy URL w Twojej witrynie, musisz wywołać tę funkcję. Ta funkcja nie musi być wdrażana, jeśli poprawnie zaimplementowałeś SmartPoint.
- Ta funkcja pomaga Sambie sparować nieznane adresy URL produktów.
- Wywołaj tę metodę za każdym razem, gdy klient odwiedza szczegół produktu
Integracja skryptów śledzących
Istnieją dwie ogólne opcje integracji SmartPoint:
- Bezpośrednia integracja poprzez kodowanie na stronie Twojego e-sklepu (np. do nagłówka html)
- Google Tag Manager (GTM) – służy do zarządzania kodami śledzenia i skryptami reklam
Bezpośrednia integracja
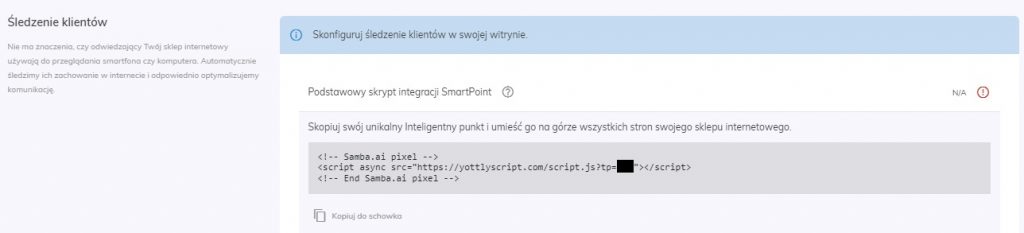
Jeśli chcesz dodać SmartPoint poprzez bezpośrednią integrację, najpierw przejdź do panelu Samby i przejdź do ustawień (przycisk w prawym górnym rogu panelu). Stamtąd kliknij „Integracje” i rozwiń opcje „Śledzenie klientów”.
Kliknij opcję „SmartPoint”, a zobaczysz skrypt śledzący (patrz przykład poniżej), który musisz dodać na każdej stronie swojej witryny. Ponownie optymalnym sposobem na zrobienie tego byłby kod twojego nagłówka.
Skopiuj jego dokładny kształt z konta Samba.

Walidacja bezpośredniej integracji
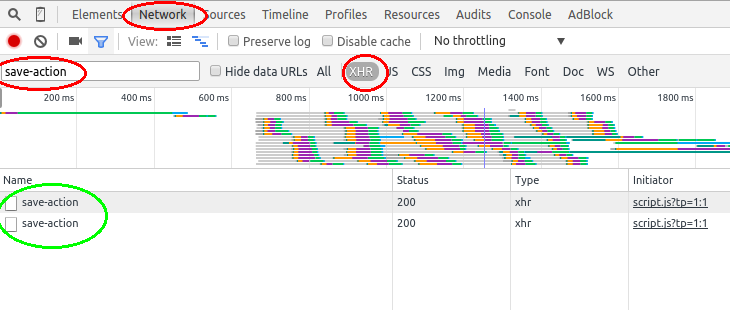
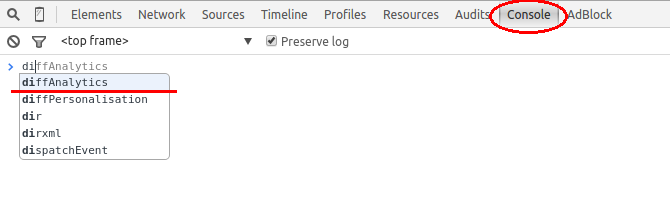
Otwórz konsolę, przejdź do Network – XHR i wyszukaj obiekt save-action.

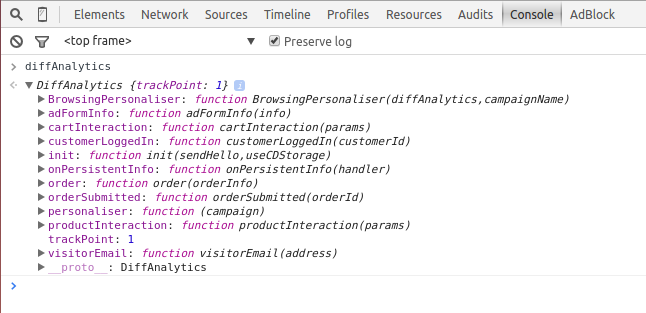
Jeśli prawidłowo zintegrowałeś SmartPoint, to obiekt diffAnalytics powinien być dostępny. Wpisz diffAnalytics do konsoli i naciśnij enter.


Kolejka onload
Zwłaszcza jeśli potrzebujesz zintegrować SmartPoint w sposób asynchroniczny (na przykład w GTM), zalecamy zintegrowanie wszystkich innych skryptów poprzez kolejkę onload. Ta metoda zapewni, że ładowanie innych skryptów nie spowolni ładowania witryny, jeśli Smart point nie został jeszcze zainicjowany. Zaleca się stosowanie tej metody również w przypadku integracji synchronicznej.
var _yottlyOnload = _yottlyOnload || []
_yottlyOnload.push(function () {
console.log("samba is ready")
}
)
Istotnym jest, aby używać tylko metody push (żadnego innego sposobu manipulacji tablicą), ponieważ po inicjalizacji skryptu, zmienna _yottlyOnload zostanie zamieniona na obiekt z własną metodą push , która natychmiast wywołuje funkcję callback. Kolejka może być używana wielokrotnie w kodzie.
Metody Javascript
diffAnalytics.customerLoggedIn(customerId)
- customerId (string) – ID klienta, który jest taki sam, jak identyfikator w feedzie klientów (customer feed).
- Wywołaj tę funkcję za każdym razem, gdy klient jest zalogowany (przy każdym załadowaniu strony, nie tylko przy pierwszym logowaniu).
- Jeżeli klient nie jest zalogowany, nie wywołuj tej metody w ogóle. Szczególnie nie wywołuj metody z pustym stringiem lub wartością domyślną (np. “undefined”), co doprowadziłoby do błędnej oceny danych klienta.
- Samba automatycznie przetworzy z powrotem te identyfikatory, które w chwili wywołania metody nie są dostępne w bazie danych klientów, lecz pojawią się tam później. Jest to przydatne na przykład do wykorzystania metody customerLoggedIn bezpośrednio po wytworzeniu zamówienia z rejestracją klienta.
Przykład wywoływania customerLoggedIn
Klient o ID “1234” jest zalogowany.
diffAnalytics.customerLoggedIn("1234")
Walidacja integracji customerID
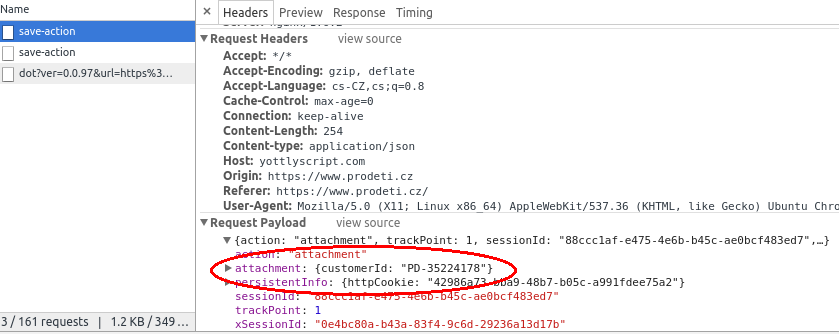
Otwórz konsolę i przejdź do Network. Jeden z requestów save-action powinien zawierać customerId w „attachment“ po każdym załadowaniu strony wykonanym przez zalogowanego klienta.
Zwróć uwagę na pisownię – customerId musi być w tym samym formacie, co CUSTOMER_ID w feedzie klientów (customers feed).

diffAnalytics.order(orderInfo)
- orderInfo =
{ content: orderItems } - orderItems – zestawienie zakupionych produktów w formacie:
{ productId: "product-id-1", price: 20 } - productId – musi być identyfikatorem produktu z Twojego feeda produktowego (product feed).
- price – aktualna cena towaru, czyli suma wszystkich sztuk o tym samym ID (z uwzględnieniem podatku). Przykładowo, jedna sztuka “product-id-1” kosztuje 1 dolara, a klient kupił dwie sztuki tego produktu, więc price będzie wynosić 2 dolary.
Ten skrypt pomaga Sambie analizować wydajność personalizacji personalizacji strony. Dlatego ważnym jest, aby wywołać tę metodę w momencie składania zamówienia (na stronie podziękowania thank-you-page).
Liczba “kliknięć” jest mierzona automatycznie, jeśli adres URL produktu zawiera yottly_online.
Przykład wywołania zamówienia
Klient kupił jeden szampon za 3 dolary oraz dwie sztuki tego samego mydła za 1,5 dolara:
var order_content = [
{ productId: "shampoo-1", price: 2 },
{ productId: "soap-1", price: 3 }
]
diffAnalytics.order({ content: order_content })
Walidacja integracji zamówienia
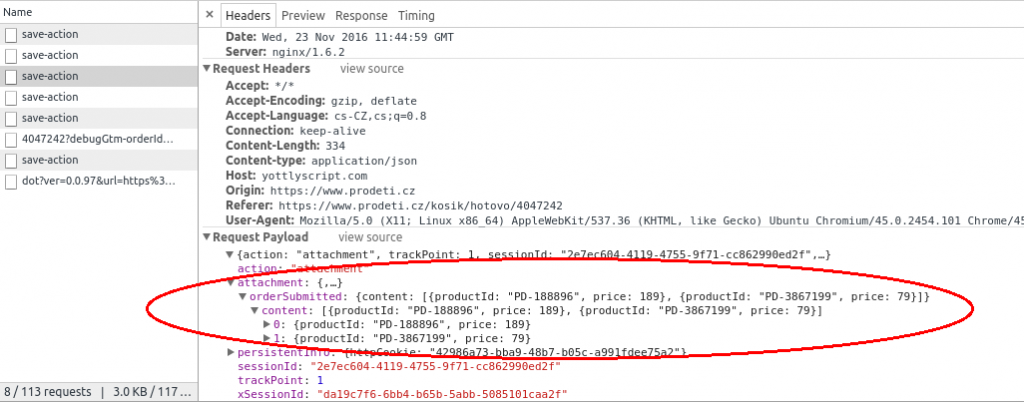
Otwórz konsolę i przejdź do Network. Gdy tylko klient zakończy swoje zamówienie (i załaduje mu się strona z podziękowaniem), jedno z żądań save-action w attachment, powinno zawierać orderSubmitted.
Zwróć uwagę na pisownię – productId musi być w tym samym formacie, co product_ID w feedzie produktowym.

diffAnalytics.cartInteraction(cartContent)
- cartContent
{ content: cartItems , onOrderPage:boolean} - cartItems – macierz produktów w koszyku w formacie:
{ productId: "product-id-1", amount: 2 } - productId – musi być identyfikatorem produktu z Twojego feeda produktowego
- amount – liczba sztuk produktów w koszyku
- onOrderPage – opcjonalny identyfikator true/false, jeżeli klient jest aktualnie w trakcie realizacji zamówienia. Jeśli nie jest wypełniony, przyjmowana jest wartość false.
Ten skrypt pomaga Sambie analizować interakcję klienta z koszykiem i jest niezbędny dla triggera porzuconego koszyka. Dlatego zalecamy wywoływanie tej metody z każdym załadowaniem strony (czyli na każdej podstronie sklepu). Pole content zawiera wszystkie produkty, które znajdują się w koszyku.
Ten skrypt pomaga Sambie analizować interakcję klienta z koszykiem i jest niezbędny do wyzwalania porzuconego koszyka. Dlatego zalecamy wywoływanie tej metody przy każdym ładowaniu strony (czyli na każdej podstronie). Tabela contact zawiera wszystkie produkty znajdujące się w koszyku.
Na stronie, na której klient kończy zamówienie, wywołaj metodę z parametrem onOrderPage=true. Ten identyfikator pomaga nam rozpoznać podstrony, na których kończy się zamówienie i potencjalne przekierowanie do bramki płatności itp.
Gdy klient sfinalizuje zamówienie (na podstronie z podziękowaniem thank-you-page), wywołaj metodę z pustą treścią: content=[] (wraz z metodą zamówienia).
Przykład wywołania cartInteraction
Przykład 1
Klient ma w koszyku jeden szampon oraz dwie sztuki tego samego mydła i właśnie dotarł do drugiego etapu składania zamówienia.
var cart_content = [
{ productId: "shampoo-1", amount: 1 },
{ productId: "soap-1", amount: 2 }
]
var onOrderPage_value = true
diffAnalytics.cartInteraction({ content: cart_content, onOrderPage: onOrderPage_value })
Przykład 2
Klient właśnie zakończył składanie zamówienia:
var cart_content = []
diffAnalytics.cartInteraction({ content: cart_content})
Walidacja integracji cartInteraction
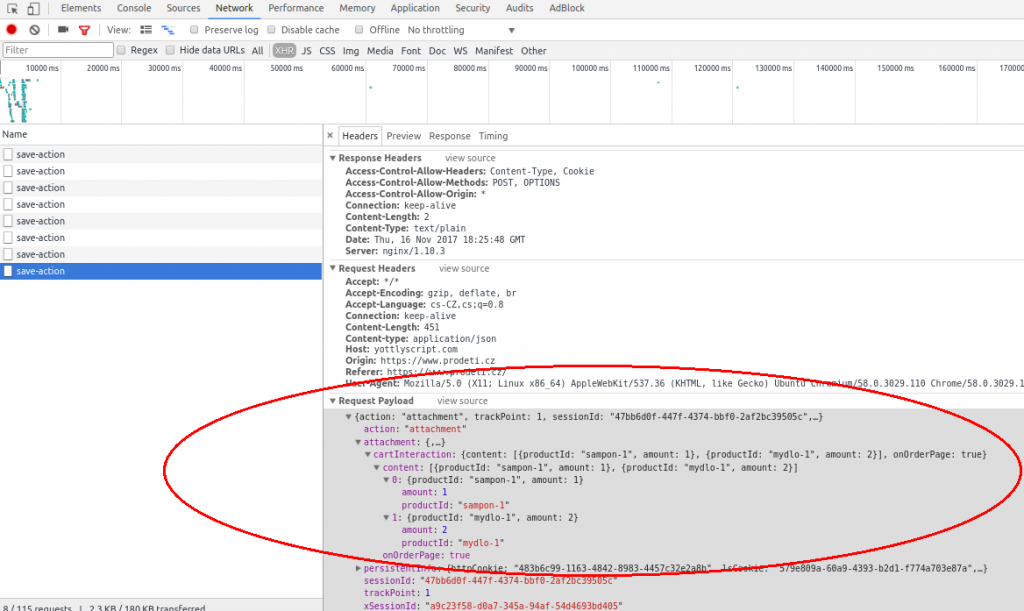
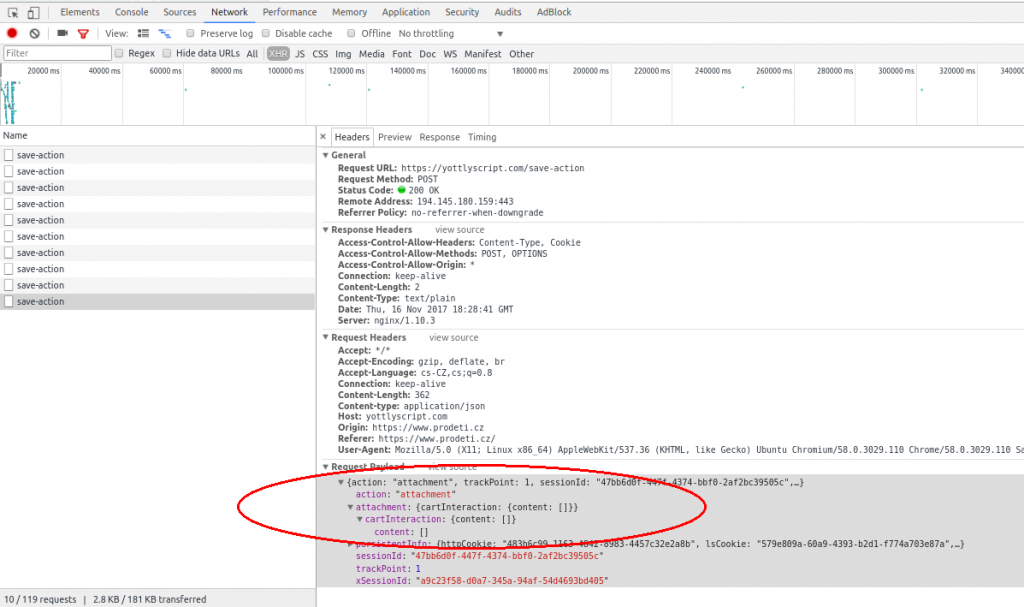
Otwórz konsolę i przejdź do Network. Po załadowaniu strony jedno z żądań save-action powinno zawierać w załączniku cartInteraction.
Przykład 1
Klient załadował drugi krok zamówienia:

Przykład 2
Strona z podziękowaniem (thank-you-page) właśnie się załadowała, a klient zakończył zamówienie.

Zwróć uwagę na pisownię – customerID musi być w tym samym formacie, co CUSTOMER_ID w kanale klientów.
Parametr onOrderPage
- cartContent –
{ content: cartItems , onOrderPage:boolean} - onOrderPage – Opcjonalny identyfikator true/false, jeśli klient jest w trakcie składania zamówienia, tuż jego sfinalizowaniem. Jeśli nie zostanie wypełnione, przyjmowana jest wartość false.
W zależności od Twojego systemu sklepowego, może się zdarzyć, że po opłaceniu zamówienia, klient nie zostanie przekierowany na stronę thank-you-page (np. z powodu błędnej implementacji bramki płatności). W takim przypadku, Samba nie wiedziałaby, że koszyk klienta jest już pusty. Jeśli zaobserwujesz takie problemy, możesz wywołać metodę cartInteraction z parametrem onOrderPage=true na stronach, na których klient znajduje się tuż przed zakończeniem zamówienia i jego potwierdzeniem (np. mojsklep.pl/confirm-order).
Identyfikator ten pozwoli nam rozróżnić strony, na których następuje ostateczna realizacja zamówienia i potencjalnie przekierować klienta do bramki płatności itp., z której może już nie wrócić na Twoją stronę. Takie wywołania są następnie automatycznie traktowane przez Sambę, jako de facto opróżnianie zawartości koszyka i dlatego trigger Porzucony koszyk nie jest wysyłany.
Przykład
var cart_content = [
{ productId: "shampoo-1", amount: 1 },
{ productId: "soap-1", amount: 2 }
]
var onOrderPage_value = true
diffAnalytics.cartInteraction({ content: cart_content, onOrderPage: onOrderPage_value })
diffAnalytics.productId(productID) [opcjonalnie]
- productID – string
- Jest to identyfikator produktu zgodny z feedem produktowym Samba. Identyfikator pomaga Sambie sparować adres URL nieznanych produktów.
- Wywołaj tę metodę za każdym razem, gdy klient odwiedza szczegół produktu.
Jeśli adresy URL produktów w Twoim pliku danych nie są zgodne z aktywnymi adresami URL w Twojej witrynie, to śledzenie produktów należy zaimplementować, wywołując metodę productId(productID) podstawowego obiektu diffAnalytics, gdy użytkownik odwiedza szczegóły produktu z productID jako identyfikatorem. Nie ma potrzeby wywoływania tej funkcji, jeśli masz poprawnie zaimplementowany SmartPoint, a Samba jest w stanie rozpoznać wszystkie produkty po ich adresach URL.
Pełny przykład:
Klient odwiedził produkt ID “a1234”.
diffAnalytics.productId("a1234")
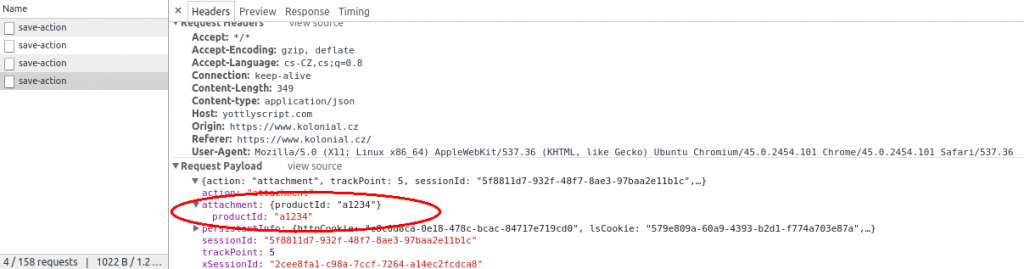
Walidacja implementacji
Przejdź do konsoli przeglądarki i wybierz Network. Gdy klient odwiedza szczegóły produktu, to jedno z żądań save-action powinno mieć załączone productID. Zwróć uwagę na poprawną pisownię.