This post is also available in:


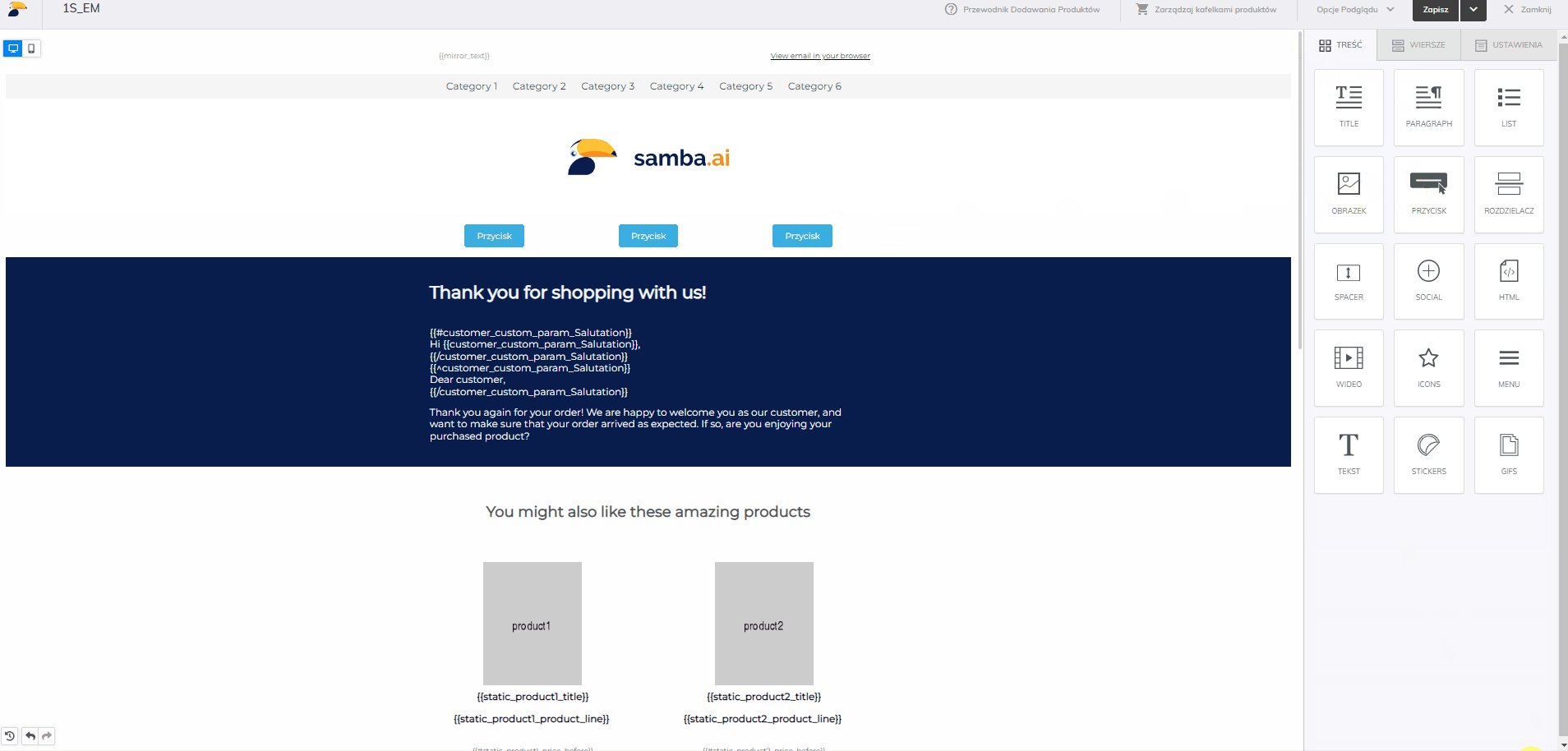
Edytor Drag&Drop jest bardzo intuicyjnym narzędziem do tworzenia szablonów wiadomości email.

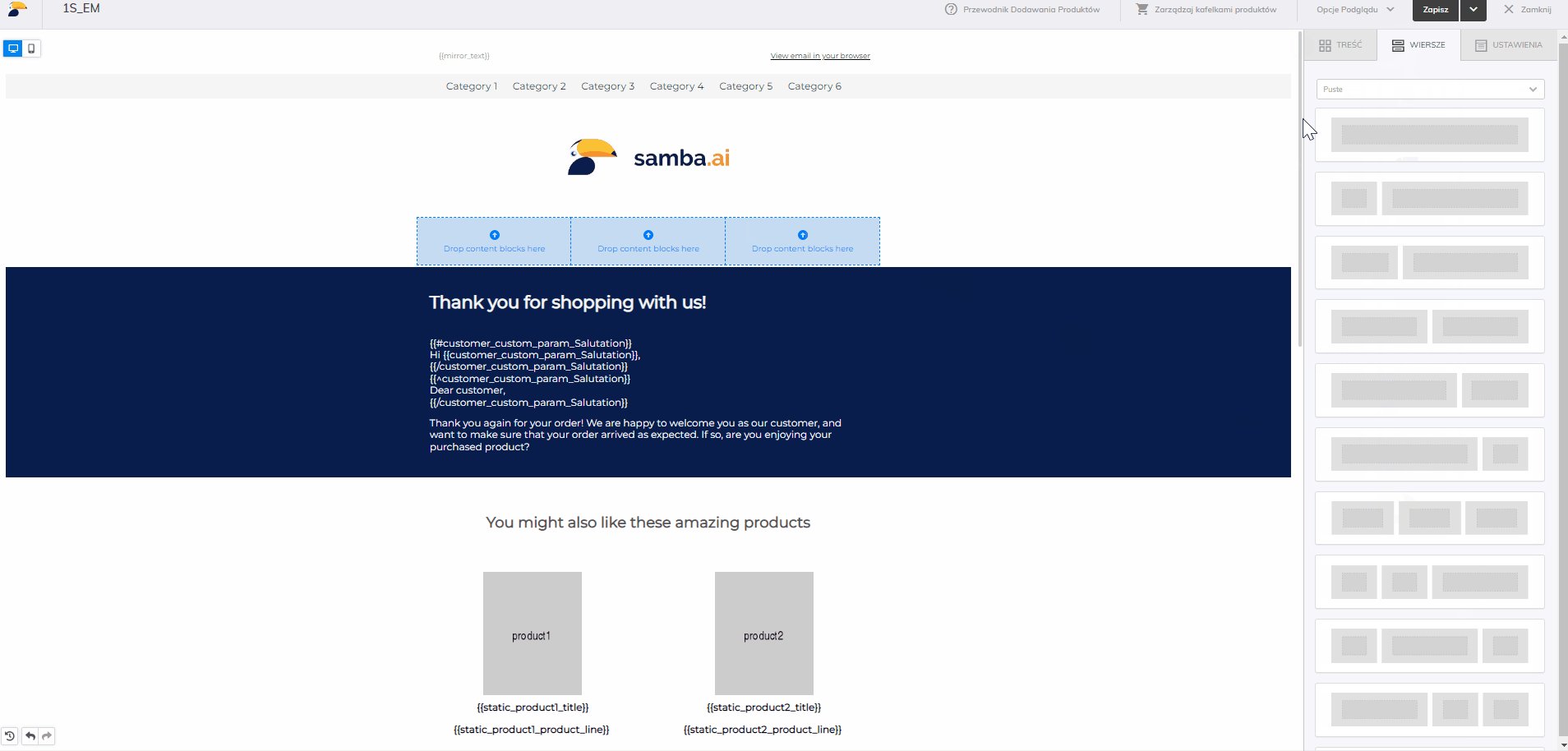
Wiersze
Podstawowym elementem szablonu jest tak zwany wiersz, który można podzielić na kilka kolumn. Koniecznym jest, aby szablon na samym początku zawierał wiersz, do którego następnie będzie można wstawiać dalsze treści.
Dowolny wiersz możesz zarówno zapisać w formie szablonu do Kolekcji oraz użyć wierszy już zapisanych w predefiniowanych kolekcjach.
Zalecane elementy szablonu
Poniżej znajdziesz listę elementów, które powinien zawierać każdy szablon maila. Niektóre z tych elementów są dynamicznie uzupełniane przez Sambę dla każdego odbiorcy z osobna, dlatego powinny zostać wstawione jako Merge Tags lub Specjalne Linki za pomocą odpowiedniego przycisku w edytorze tekstu.

Oznacza to, że możliwe jest wstawienie Merge Tags bezpośrednio do szablonu w elemencie tekstowym tak samo, jak każdy inny tekst. Jeśli jednak chcesz użyć dodatkowego kodu HTML, lepszą metodą będzie użycie elementu treści HTML, którego opis znajdziesz poniżej.
Szablon nagłówka
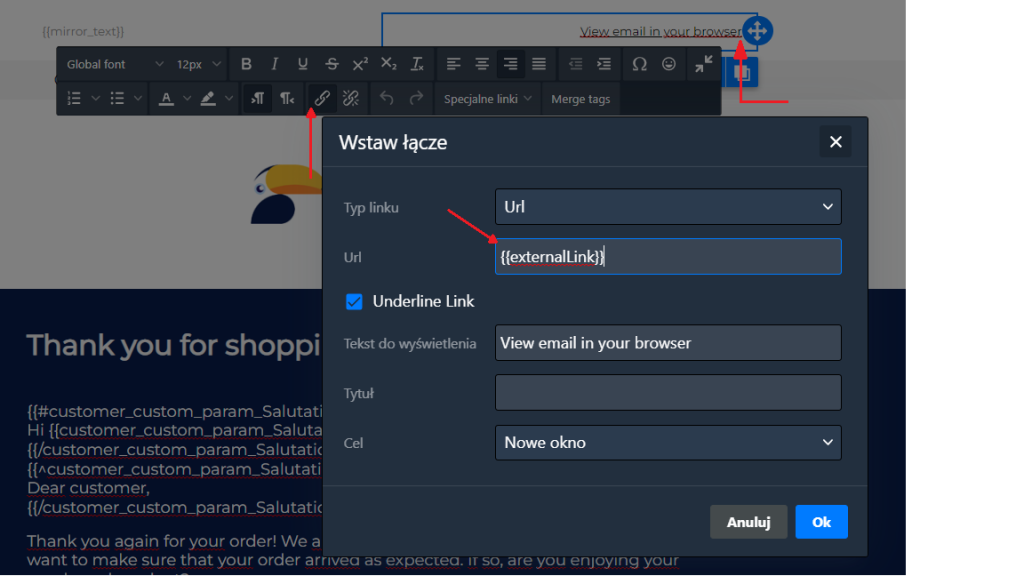
Link do webowej wersji szablonu
{{externalLink}}
Czasami może się zdarzyć, że wysłana wiadomość nie wyświetli się użytkownikowi poprawnie, np. ze względu na ustawienia w jego kliencie poczty. Aby dać mu możliwość wyświetlenia wiadomości w osobnym oknie, dodaj znacznik {{externalLink}} jako link, bezpośrednio w szablonie nagłówka. Po jego kliknięciu, użytkownik zobaczy poprawnie wyświetloną wiadomość. Link ten, zwykle jest wstawiany w prawym górnym rogu szablonu.

Preheader text
{{mirror_text}}
Preheader text lub “mirror text”, to tekst, który zwykle jest wyświetlany w kliencie poczty email, tuż obok wiersza tematu. Klient poczty odbiorcy automatycznie wyświetla pewną część początku tekstu z szablonu maila, dlatego też zalecamy umieszczenie tego dynamicznego elementu w lewym górnym rogu szablonu. Pozwoli to na łatwe kontrolowanie jego zawartości w ustawieniach kampanii, w której ten szablon jest używany.

Jeśli chcesz, aby ten tekst był niewidoczny w szablonie, możesz ustawić taki sam kolor fontu, jak kolor tła wiadomości lub użyć treści HTML z poniższym kodem:
<p style="display:none;color:transparent;font-size: 1px;margin: 0; line-height: 18px">{{mirror_text}}</p>
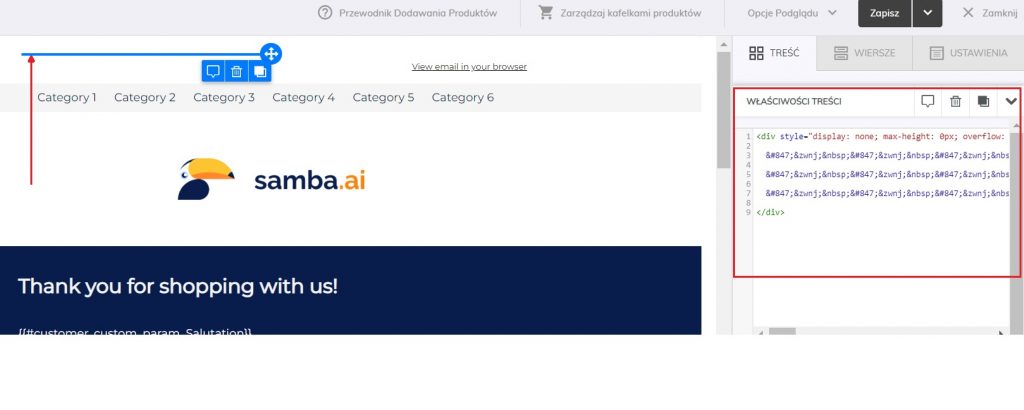
Aby ukryć w kliencie poczty odbiorcy wyświetlanie całego tekstu znajdującego się po preheaderze (w taki sposób, aby obok tematu wiadomości był wyświetlany wyłącznie preheader text, a nie dalsza treść wiadomości), możesz użyć poniższego kodu i wkleić go do szablonu jako element HTML, zaraz po tekście preheadera.
<div style="display: none; max-height: 0px; overflow: hidden;">
͏‌ ͏‌ ͏‌ ͏‌ ͏‌ ͏‌ ͏‌ ͏‌ ͏‌ ͏‌ ͏‌ ͏‌ ͏‌ ͏‌ ͏‌ ͏‌ ͏‌ ͏‌ ͏‌ ͏‌ ͏‌ ͏‌ ͏‌ ͏‌ ͏‌
͏‌ ͏‌ ͏‌ ͏‌ ͏‌ ͏‌ ͏‌ ͏‌ ͏‌ ͏‌ ͏‌ ͏‌ ͏‌ ͏‌ ͏‌ ͏‌ ͏‌ ͏‌ ͏‌ ͏‌ ͏‌ ͏‌ ͏‌ ͏‌ ͏‌
͏‌ ͏‌ ͏‌ ͏‌ ͏‌ ͏‌ ͏‌ ͏‌ ͏‌ ͏‌ ͏‌ ͏‌ ͏‌ ͏‌ ͏‌ ͏‌ ͏‌ ͏‌ ͏‌ ͏‌ ͏‌ ͏‌ ͏‌ ͏‌ ͏‌
</div>Aby użyć obu tych zaawansowanych funkcji, po prostu skopiuj oba kody i wklej je razem do pojedynczego elementu treści HTML w nagłówku szablonu.

Stopka szablonu
Identyfikacja nadawcy
Stopka musi jednoznacznie identyfikować Cię jako nadawcę newslettera. Jako indentyfikację nadawcy uznaje się nazwę firmy, dane rejestracyjne i fizyczny adres nadawcy.
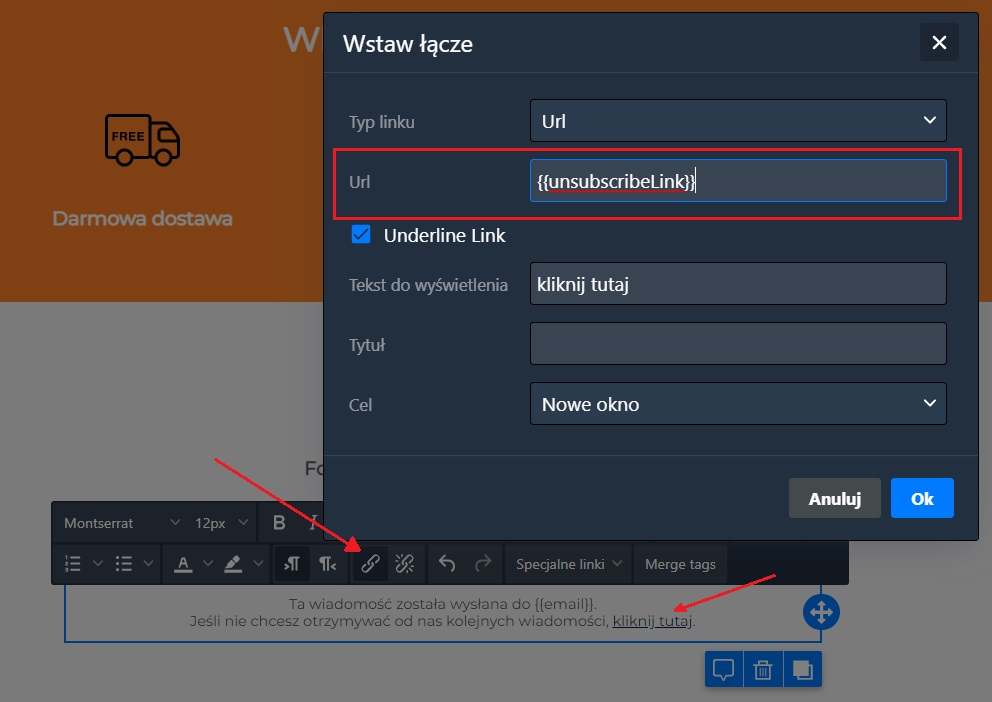
Link wypisu
{{unsubscribeLink}}
Link do rezygnacji z subskrypcji jest dość istotną częścią każdego maila marketingowego. Musi być on wyeksponowany w widocznym miejscu w taki sposób, aby użytkownik mógł łatwo w niego kliknąć, jeśli będzie chciał zrezygnować z otrzymywania Twoich wiadomości.
Ukrywanie tego linku jest zarówno niepotrzebne, jak i niezgodne z prawem – ukrywając go, działasz przeciwko sobie. Tak naprawdę nie potrzebujesz mieć w swojej bazie użytkowników, którzy nie chcą otrzymywać newsletterów, gdyż jeśli Twoje wiadomości będą oznaczane jako spam, to Twoja domena wysyłkowa straci swoją reputację, co finalnie przełoży się na mniejszą dostarczalność Twoich maili. Działaj więc racjonalnie i zamiast ukrywać możliwość wypisu, zadbaj o tych odbiorców, którzy naprawdę są zainteresowani Twoimi newsletterami.

Ponadto Samba obsługuje anulowanie subskrypcji jednym kliknięciem, dzięki czemu obsługiwane klienty poczty e-mail (np. Gmail, Yahoo) wyświetlają przycisk „Anuluj subskrypcję” bezpośrednio obok danych nadawcy.
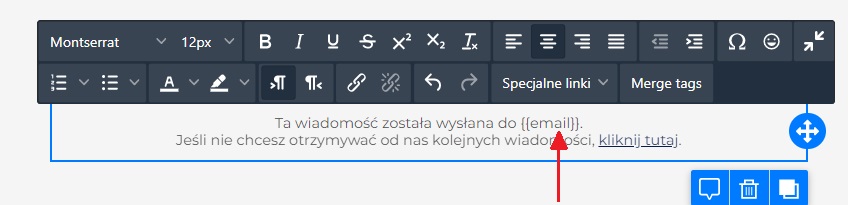
Adres mailowy odbiorcy
{{email}}
W celu identyfikacji odbiorcy, do którego wysłano wiadomość email, zalecamy wstawienie znacznika Merge Tags {{email}} w stopce każdego maila. Przykładowo, czasami zdarza się, że klienci nie pamiętają, że zapisali się do newslettera innym adresem mailowym, z którego wiadomości przekierowywane są do jego głównej skrzynki. Aby uniknąć zgłoszeń z jego strony, warto mu przypomnieć o adresie mailowym, który zapisał do bazy i na podstawie którego otrzymał tę wiadomość.

Ogólne ustawienia szablonu
Niektóre ustawienia można skonfigurować w ramach ustawień opcji ogólnych szablonu, które możesz dalej modyfikować dla poszczególnych elementów w szablonie (wierszy). Ustawienia te, pomogą Ci zachować spójność stylu całego szablonu.

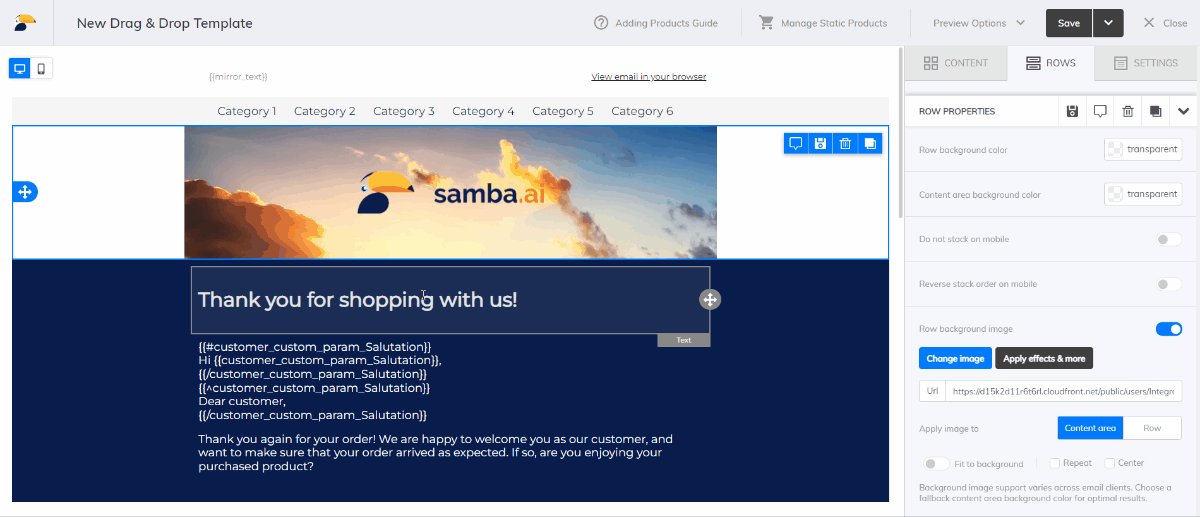
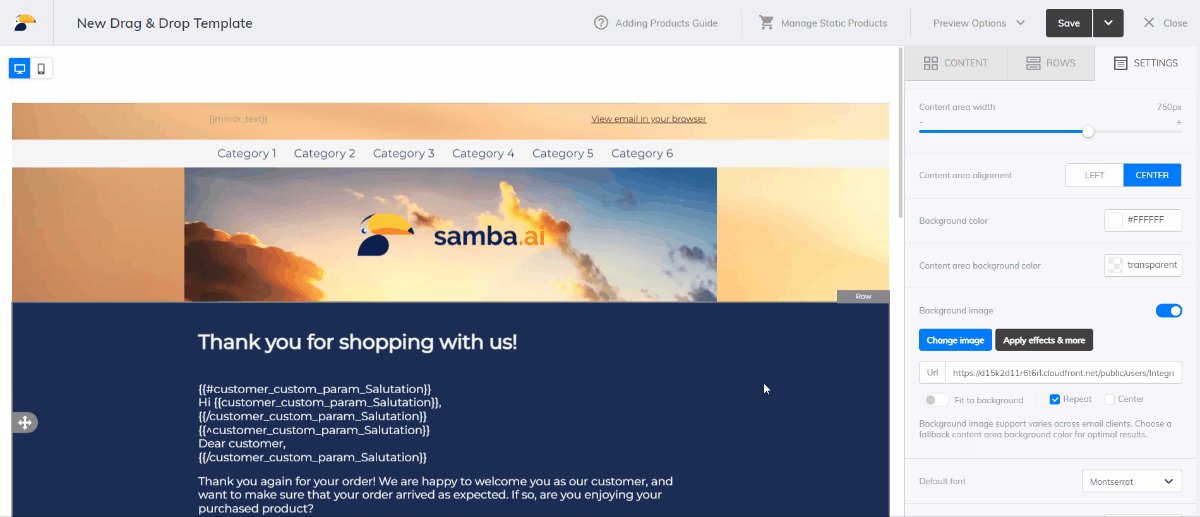
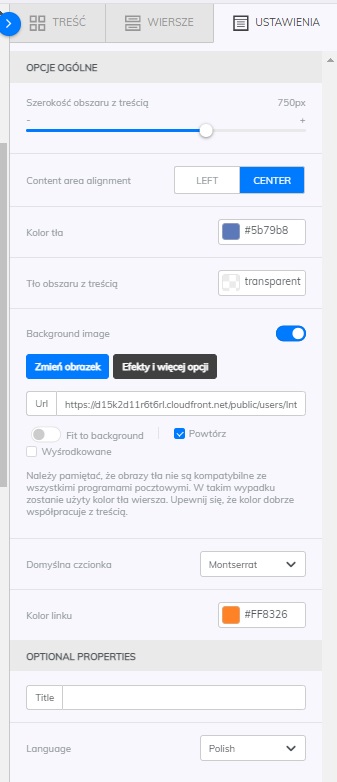
Tło szablonu
Możesz ustawić zarówno tło całego szablonu (w tym obramowania), jak i tylko części tła zawierającej content (zazwyczaj środkowa część szablonu).
Możesz również wybrać obraz jako tło, na podstawie kilku możliwości:
- Dopasuj do tła – obrazek dopasowuje się do tła, aby pokryć cały obszar szablonu.
- Zalecamy używanie tej opcji w przypadku wstawiania grafiki o wysokości całego wiersza, szczególnie przy wierszach z wieloma kolumnami. Pozwoli Ci to osiągnąć optymalny rozmiar obrazka na urządzeniach mobilnych, gdzie obraz zajmuje cały ekran telefonu w danym wierszu, tak, jak ma to miejsce na urządzeniach desktopowych.
- Powtórz – obraz zostanie kilkakrotnie powtórzony w szablonie, jeśli nie będzie wystarczająco duży, aby pokryć cały obszar tego elementu.
- Wyśrodkuj – obraz zostanie wyśrodkowany w szablonie.
Linki śledzące
Samba automatycznie dodaje swoje kody śledzące do wszystkich linków, a także do parametrów UTM ustawionych w ramach kampanii. Nie musisz więc dodawać żadnych parametrów, ani kodów do szablonu maila – wszystko dzieje się automatycznie.
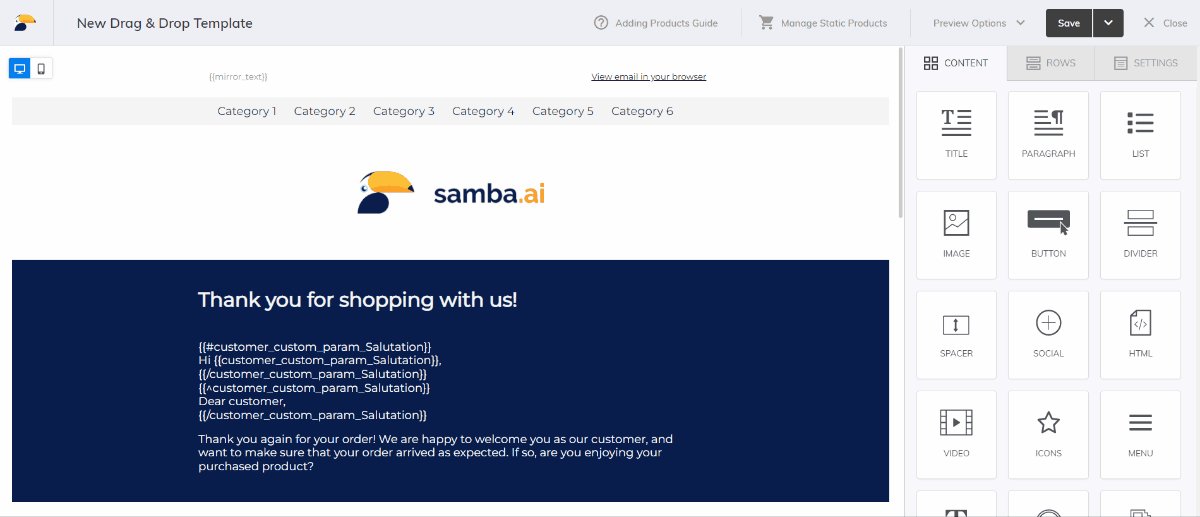
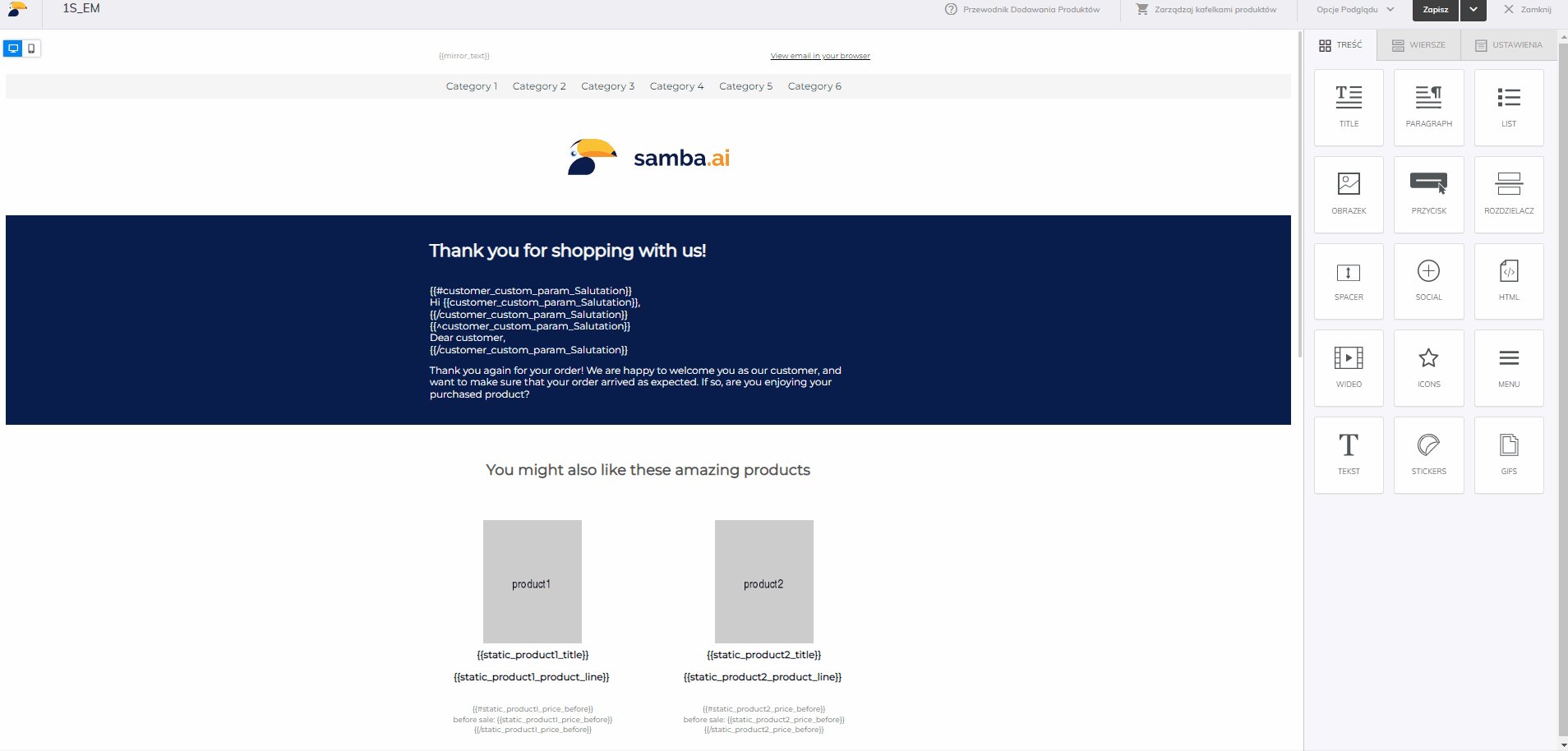
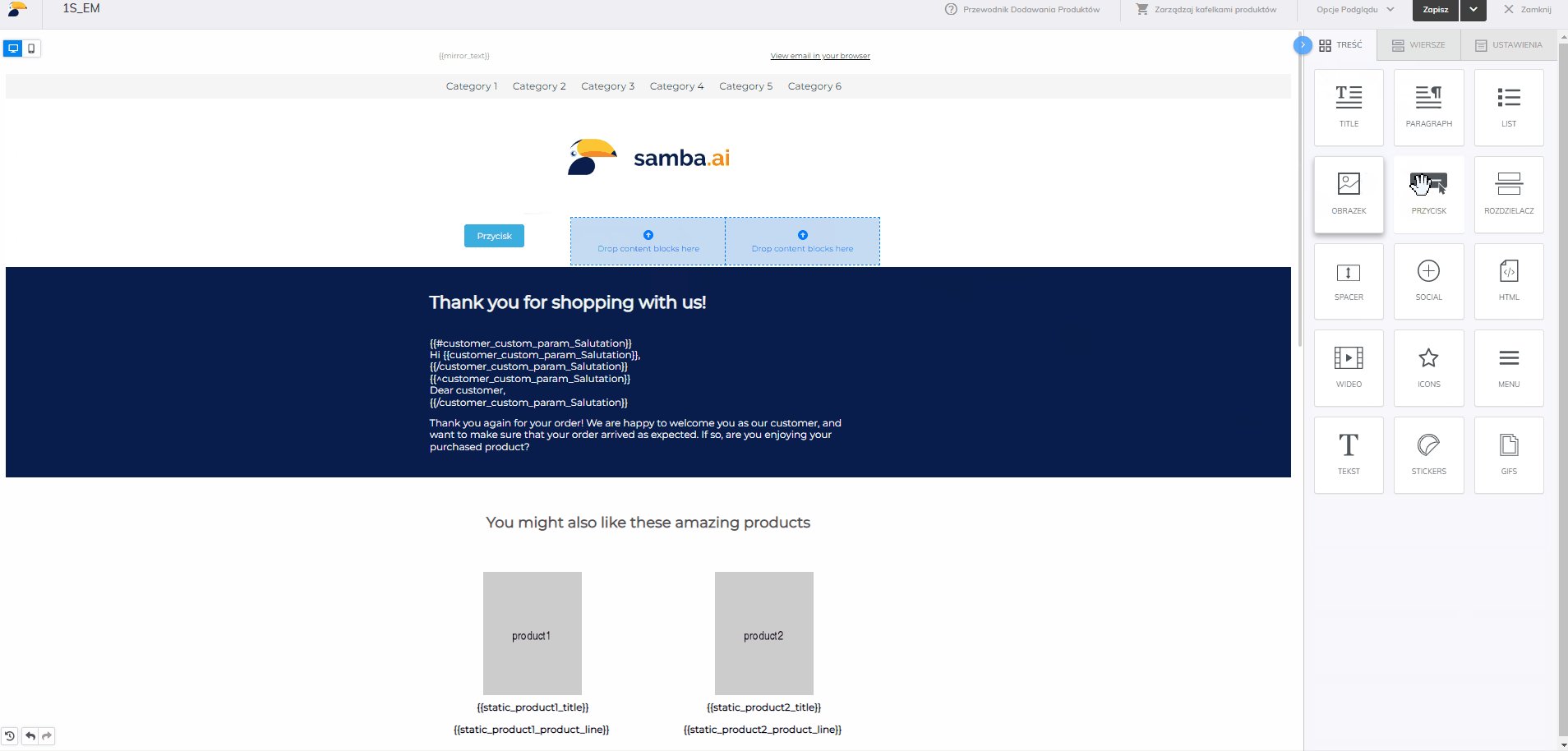
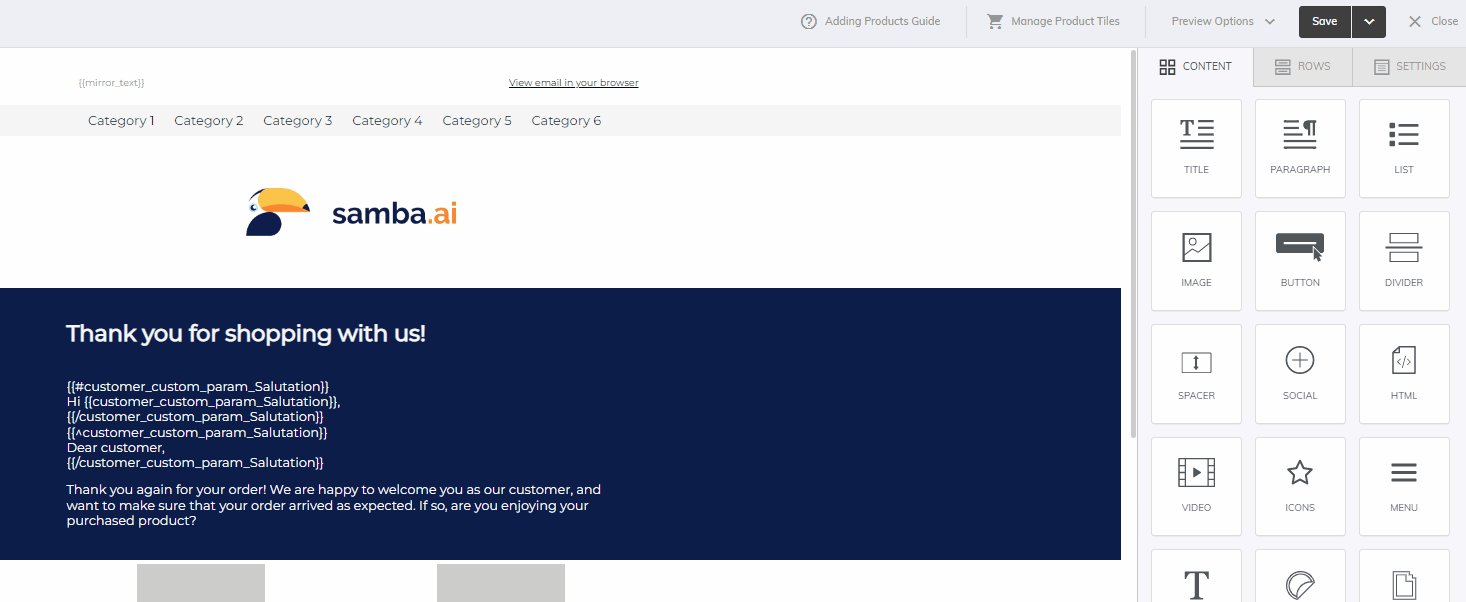
Elementy treści szablonu
Do szablonu możesz wstawić następujące elementy, jako poszczególne wiersze:
- TYTUŁ (TITLE)
- Ten element służy do tworzenia nagłówków.
- AKAPIT (PARAGRAPH)
- Służy do tworzenia bloków tekstowych.
- LISTA (LIST)
- Umożliwia tworzenie list punktowych (numerowanych lub z symboli).
- OBRAZEK
- Pozwala na wstawianie do szablonu wiadomości grafik oraz animacji w formacie GIF. Dzięki tej funkcji, możesz przesłać własny obraz lub wstawić prowadzący do niej link. Aby łatwiej zarządzać przesłanymi grafikami, zalecamy organizowanie ich w utworzonych folderach.
- Zalecamy, aby do managera plików nie przesyłać obrazów o szerokości większej niż 1920 pikseli. W przeciwnym razie ich rozmiar zostanie automatycznie zmieniony. Może to spowodować m.in. utratę ruchu w przypadku dodania w ten sposób animacji (plików w formacie .gif).
- PRZYCISK
- Służy do wstawiania przycisków z linkami.
- TABLE
- Ten element może być używany do stylizacji tabel.
- ROZDZIELACZ
- Umożliwia wstawianie separatora w postaci poziomej linii, którą dodatkowo można stylizować.
- ODSTĘP (SPACER)
- Pozwala na wstawienie separatora w postaci pionowego odstępu.
- SOCIAL
- Służy do wstawiania ikon z linkami do sieci społecznościowych.
- HTML
- Pozwala na wstawienie dowolnego fragmentu kodu HTML. Ten element może być użyty do zakodowania dowolnego niestandarowego projektu, na który nie pozwala funkcja Drag&Drop.
- WIDEO
- Służy do umieszczania filmów.
- IKONY (ICONS)
- Umożliwia wstawianie ikon, m.in jako ciekawy element wizualny do rozdzielenia części treści.
- MENU
- Służy do tworzenia responsywnego menu dla wersji mobilnych (rozwija się i zwija).
- TEKST
- Jest to oryginalny element edytora, który nie jest już rozwijany – został zastąpiony dwoma nowymi elementami – AKAPITEM i LISTĄ, które są lepiej zoptymalizowane pod kątem prawidłowego wyświetlania na wszystkich klientach pocztowych.
- NAKLEJKI (STICKERS)
- Pozwala na wstawienie animacji z wykorzystaniem bazy naklejek Giphy.
- GIFS
- Umożliwia osadzanie zabawnych gifów i memów zaciąganej z bazy Giphy.
Inne elementy szablonu
Personalizacja produktu i kafelki produktu
Statyczne kafelki produktów lub dynamicznie spersonalizowane produkty dostosowane do Twoich klientów możesz w łatwy sposób wstawić do szablonów. Więcej dowiesz się w tym artykule.
Kupony
Instrukcje dotyczące pracy z kuponami znajdziesz w tym artykule. W edytorze Drag&Drop linki do kuponów można znaleźć pod przyciskiem Merge Tags.
Mają one zawsze format {{coupon_value_COUPONPOOL}}, gdzie wartość COUPONPOOL jest nazwą puli kuponów.
Podstawowe parametry klienta
Możesz użyć następujących znaczników merge tags we wszystkich kampaniach mailowych z wyjątkiem kampanii zewnętrznych i wyzwalaczy API, w których nie ma połączenia z klientem.
{{email}}– adres email odbiorcy (zobacz również tutaj){{customer_id}}– ID odbiorcy-
{{customer_first_name}}– imię odbiorcy (może być użyte przy powitaniu klienta) -
{{customer_last_name}}– nazwisko odbiorcy
Niestandardowe parametry klienta
Każdy niestandardowy parametr klienta, znajdujący się w feedzie z klientami, może być dynamicznie wstawiony do szablonu, aby odwoływał się do każdego odbiorcy z osobna. Jeśli wartość parametru nie istnieje dla żadnego odbiorcy, nic nie zostanie dodane.
W edytorze Drag&Drop, linki do niestandardowych parametrów klienta można znaleźć pod przyciskiem Merge Tags.
Są one zawsze w formacie {{customer_custom_param_PARAMETERNAME}}, gdzie PARAMETERNAME jest wartością nazwy parametru ze spacjami, itp., automatycznie zakodowanymi do optymalnego przetwarzania.
Wyświetlanie warunków na podstawie istnienia parametru niestandardowego
Możesz użyć warunków IF/ELSE, aby skonfigurować wybraną część szablonu, jako widoczną tylko dla określonych odbiorców. Robi się to za pomocą symboli # (hash), / (slash), ^ (caret), w taki sam sposób, jak w przypadku warunkowania na podstawie istnienia atrybutu produktu – zobacz Widoczność atrybutów produktu. Ważną kwestią jest tutaj to, że przez istnienie wartości rozumiemy naprawdę dowolną wartość.
{{#customer_custom_param_PARAMETERX}}
Ta sekcja zostanie wyświetlona tylko wtedy, gdy określony klient posiada parametr niestandardowy PARAMETERX.
{{/customer_custom_param_PARAMETERX}}
{{^customer_custom_param_PARAMETERX}}
Ta sekcja jest wyświetlana tylko wtedy, gdy dany klient nie posiada parametru niestandardowego PARAMETERX .
{{/customer_custom_param_PARAMETERX}}
Ta sama konstrukcja jest również używana, na przykład, do powitania klientów.
Typowym przykładem jest użycie tej metody z wartością “1” dla klientów spełniających określoną właściwość i odwrotnie, nieużywanie parametru niestandardowego dla klientów, którzy nie spełniają tej właściwości. Przykładowo, podanie wartości “0” dla klientów niespełniających konkretnej właściwości, oznaczałoby, że istnienie tej wartości byłoby spełnione również dla tej grupy klientów, powodując nieoczekiwane zachowanie.
Widok na urządzeniach mobilnych
Szablony utworzone w naszym edytorze Drag & Drop, są automatycznie responsywne. Oznacza to, że ich wyświetlanie dostosowuje się do wielkości wyświetlacza użytkownika, na którym jest przeglądana wiadomość.
Responsywne zachowanie szablonu
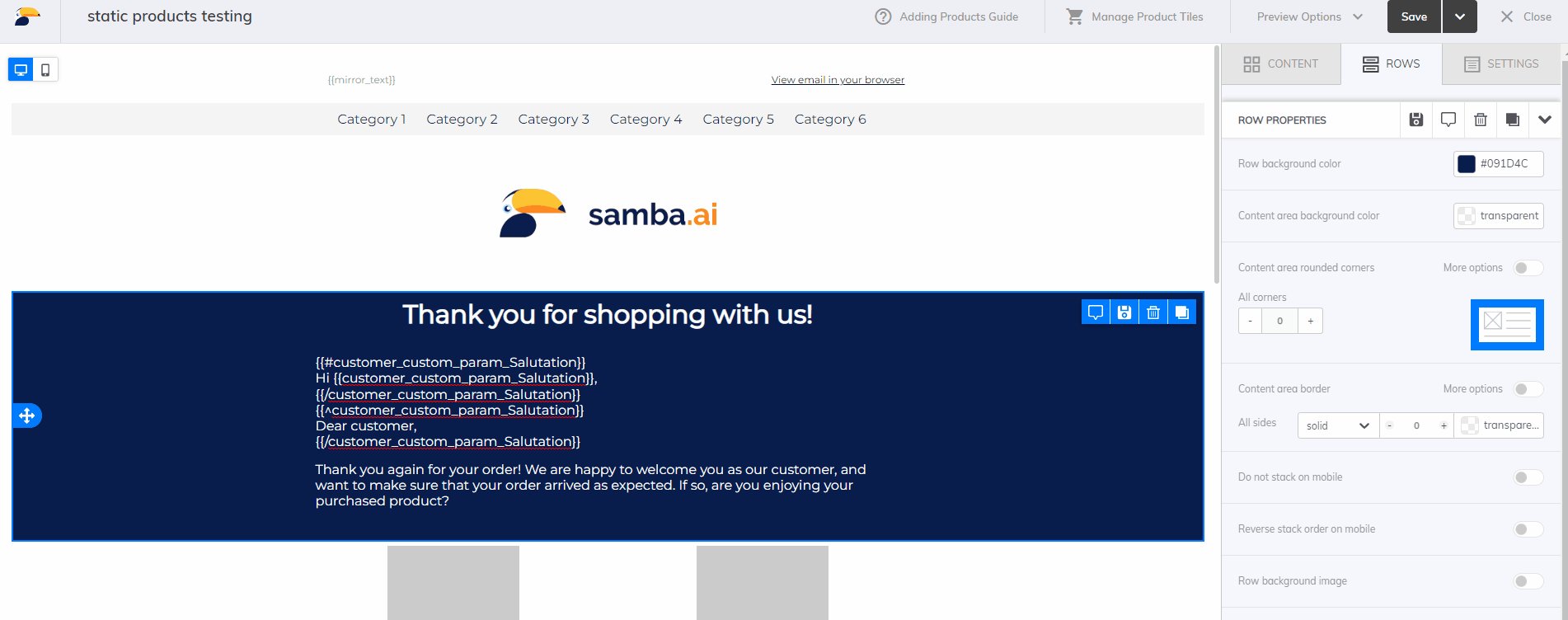
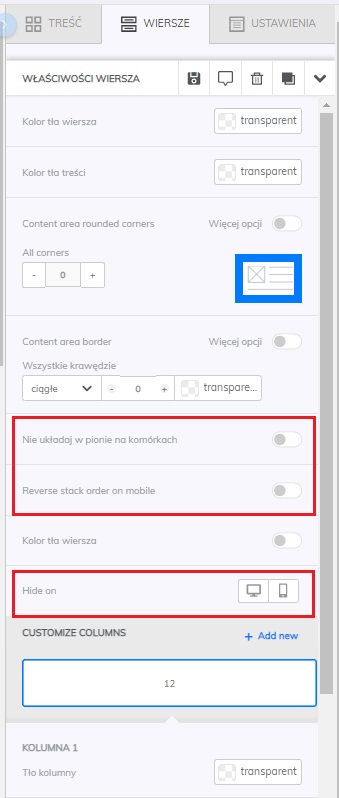
Typowym zachowaniem szablonu na mniejszych wyświetlaczach (zwłaszcza telefonach komórkowych), jest na przykład układanie poszczególnych treści jedna pod drugą w taki sposób, aby zawsze były wystarczająco czytelne. Możesz wyłączyć to zachowanie za pomocą opcji nie układaj w pionie na komórkach (do not stack on mobile).
Jeśli chcesz odwrócić kierunek czytania (tzn. treść czytana od lewej do prawej zostanie ułożona od góry do dołu w odwrotnej kolejności na urządzeniach mobilnych), użyj opcji Reverse stack order on mobile.
Jeśli chcesz całkowicie ukryć część treści (cały wiersz lub tylko wybrany element treści) na urządzeniu mobilnym lub komputerze, użyj opcji hide on, a następnie wybierz urządzenie, na którym wybrana treść nie powinna się wyświetlać. Dzięki temu ustawieniu możesz łatwo tworzyć specjalne treści do wyświetlania na dużych lub małych wyświetlaczach.

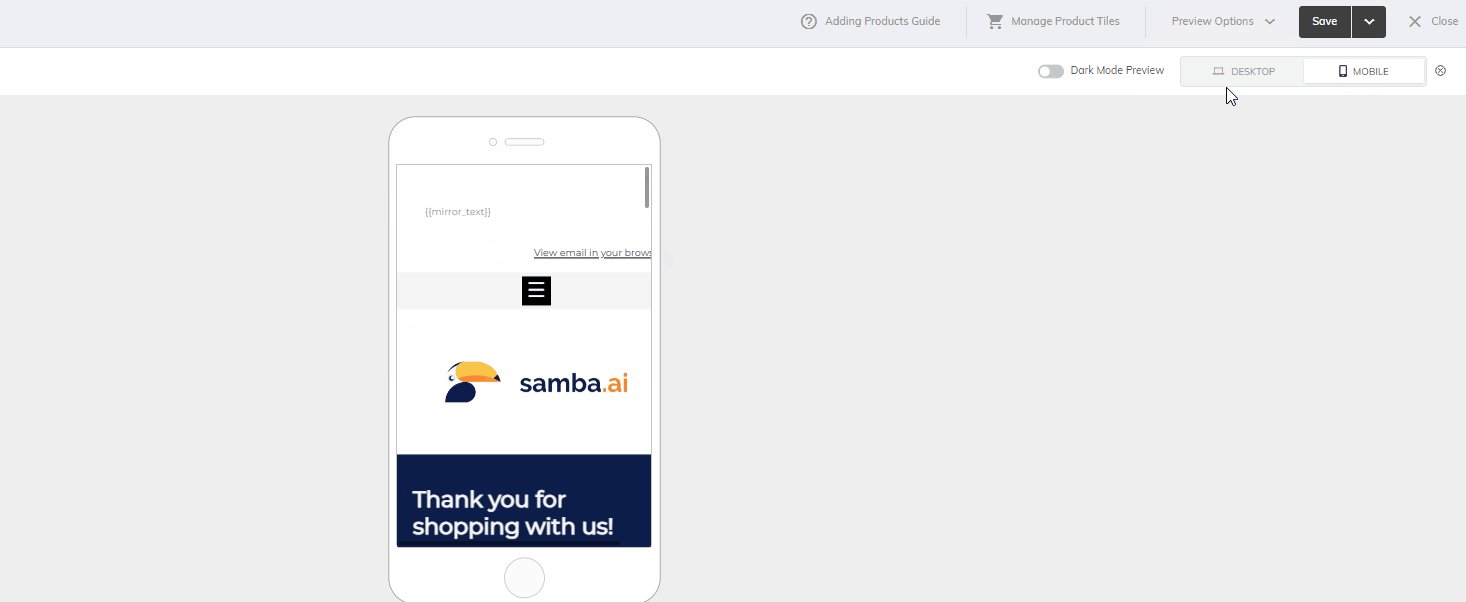
Podgląd widoku mobilnego widoczny jest z poziomu zakładki Opcje Podglądu -> Podgląd, gdzie można przełączać się pomiędzy widokami desktopowym i mobilnym.
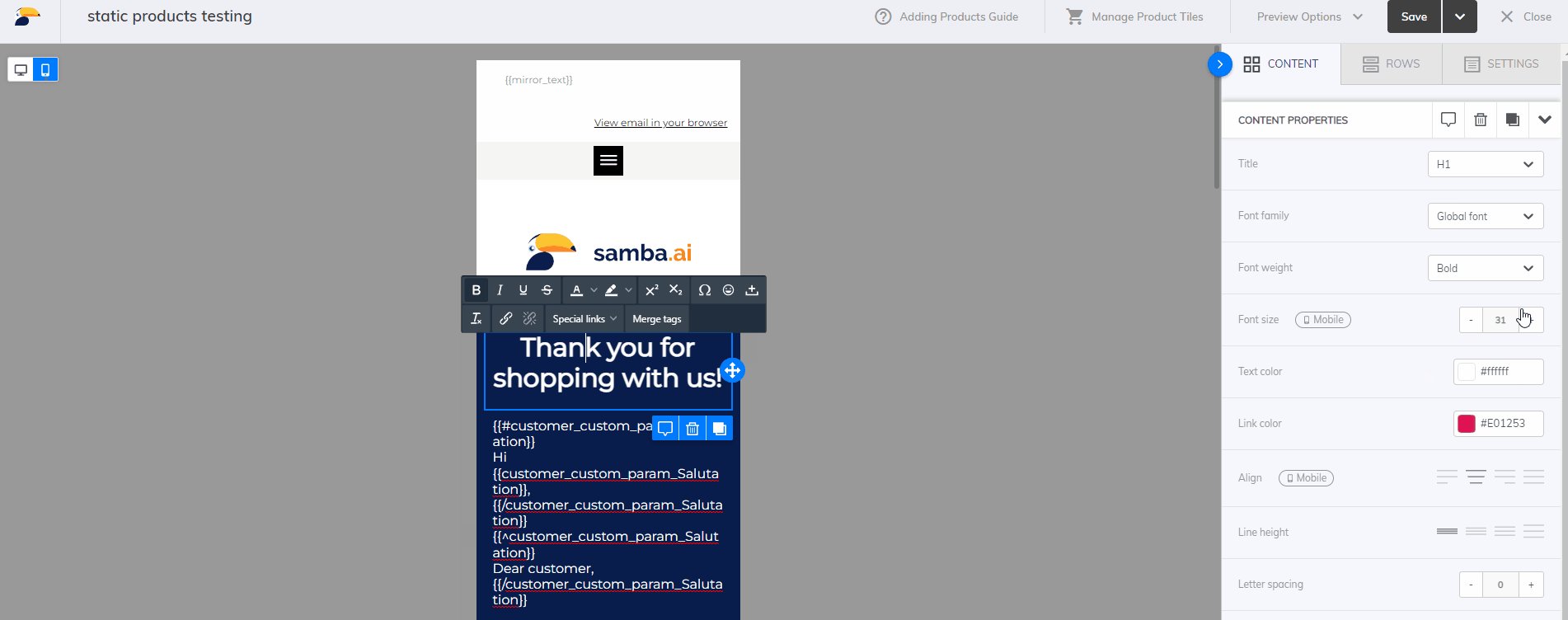
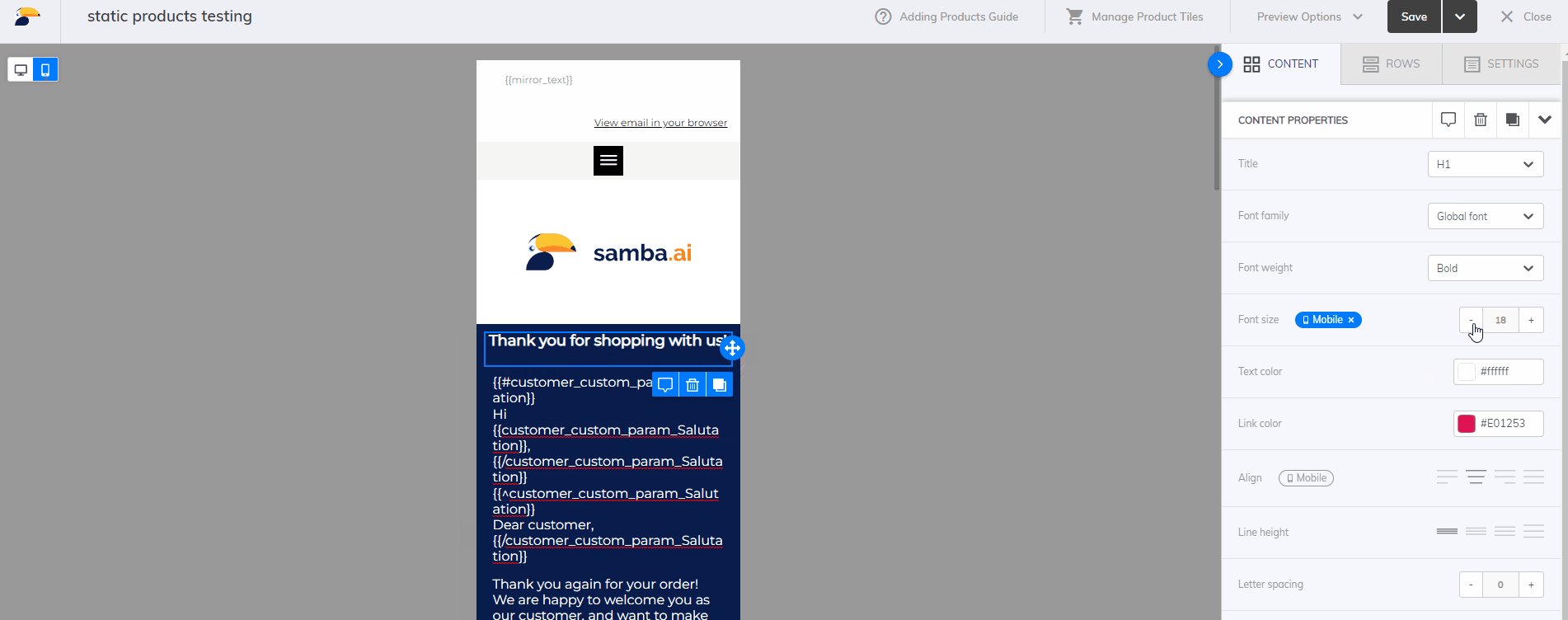
 Inną opcją jest użycie przełączników bezpośrednio w trybie edycji, w lewym górnym rogu edytora, dzięki czemu można łatwo edytować poszczególne widoki i od razu zobaczyć dokonane zmiany.
Inną opcją jest użycie przełączników bezpośrednio w trybie edycji, w lewym górnym rogu edytora, dzięki czemu można łatwo edytować poszczególne widoki i od razu zobaczyć dokonane zmiany.