This post is also available in:


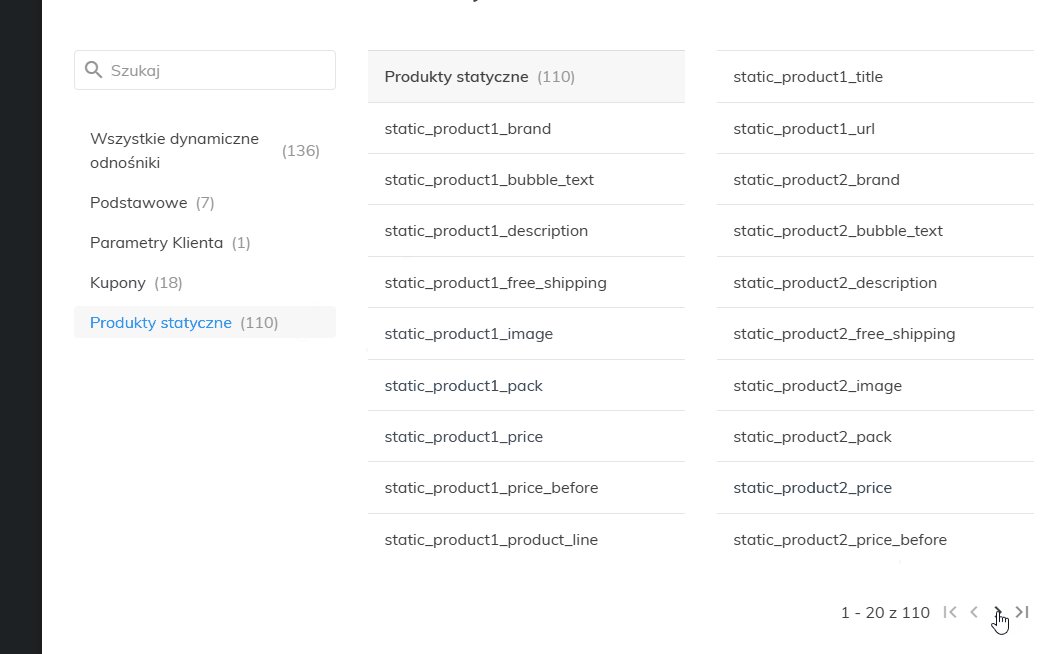
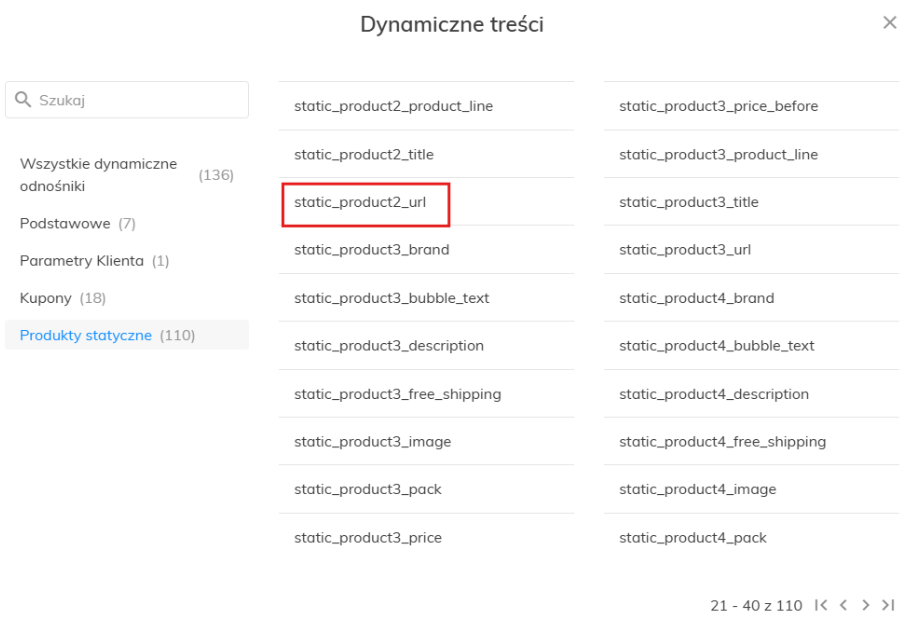
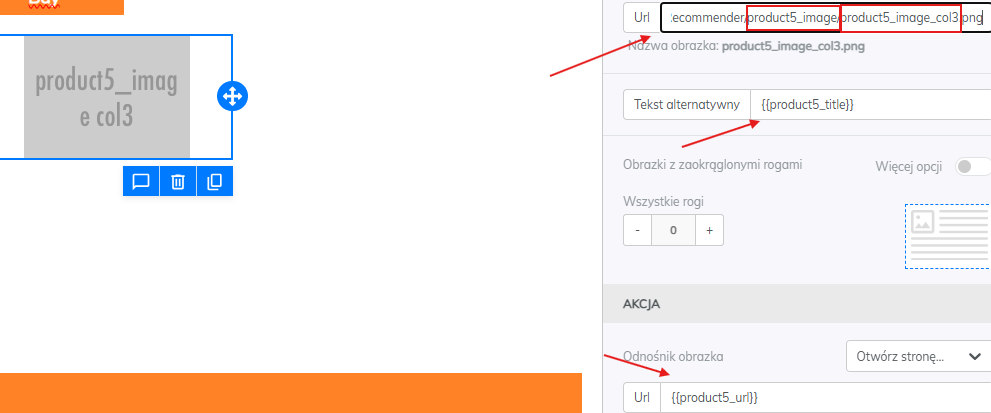
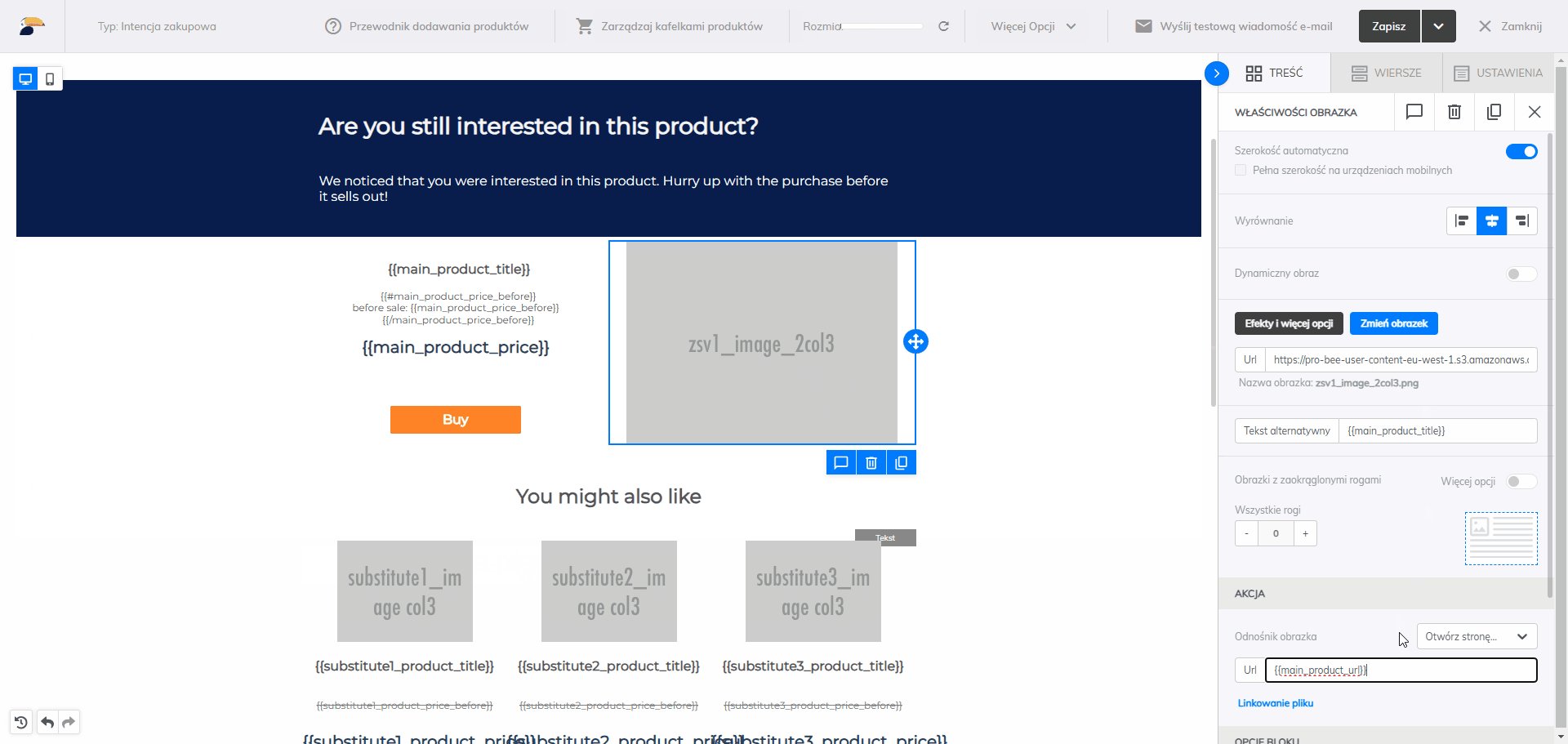
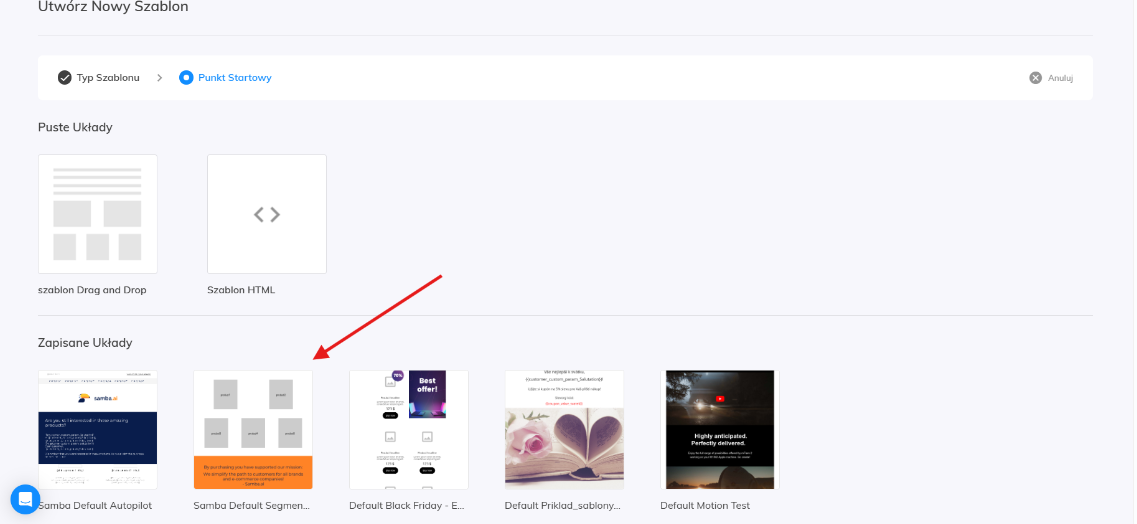
Edytor Samba Drag & Drop wykorzystuje 5 różnych typów szablonów: Należy pamiętać, że edytor Picasso nie jest kompatybilny z szablonami typu Drag & Drop. Szablony Picasso używają innej logiki do dodawania produktów i ogólnie do zarządzania treścią. Typ szablonu można zmienić po jego utworzeniu. Przed przełączeniem należy upewnić się, że zmienne Merge Tagi są odpowiednie dla danego typu i są zawarte w szablonie. W przeciwnym razie walidacja wyświetli błędy i szablon nie będzie mógł zostać zapisany. Należy pamiętać, że szablony HTML nie mogą być edytowane w kreatorze Drag&Drop, ponieważ zostały utworzone w edytorach z inną reprezentacją struktury szablonu. Po przekonwertowaniu typu Drag&Drop na HTML, odwrotne działanie nie jest możliwe. Aby skorzystać z personalizacji produktu, należy użyć tak zwanych Merge Tagów. Który Merge Tag powinien być użyty do reprezentowania produktu? To zależy od typu szablonu. Samba obsługuje 5 typów (segmentacja, personalizacja i 3 typy triggerów). 1/ Szablon segmentacji Merge Tagi 2/ Szablon personalizacji Merge Tagi 3/ Każdy typ szablonu triggera nieznacznie różni się dostępnymi zmiennymi Merge Tagami. 3a/ Porzucony koszyk Merge Tagi 3b/ Intencja zakupowa Merge Tagi 3c/ Cykliczne zamówienia Merge Tagi W celu personalizacji, algorytmy Samba automatycznie dołączają szczegóły produktów do treści wiadomości e-mail dostarczanej konkretnemu klientowi. Skąd Samba wie, gdzie dokładnie w szablonie będą prezentowane szczegóły produktu? Istnieje wiele sposobów na dodanie Merge Tagu do szablonu. 1/ Każde konto ma gotowe kolekcje z gotowymi fragmentami, które ułatwiają tworzenie szablonów. Te wiersze szablonów można znaleźć w Menedżerze kolekcji lub bezpośrednio w edytorze szablonów Drag & Drop. 2/ Można je napisać ręcznie. Wymaga to wiedzy, które Merge Tagi mogą być używane w danym typie szablonu. Sekcja poniżej w tym artykule obejmuje temat różnic między typami szablonów. 3/ Wybór z listy dynamicznych treści 4/ Jeśli Merge Tag jest zmienną reprezentującą link, można również wybrać z listy dynamicznych treści. Oto lista atrybutów związanych z produktem, które mogą być reprezentowane przez zmienne Merge Tagi. Merge Tagi reprezentujące te właściwości zostaną zastąpione danymi z kanału danych platformy. Jest to minimum. Dodatkowe właściwości są wymienione w specyfikacji konkretnego szablonu. Symbole zastępcze (przykład poniżej) reprezentują rozmiar ostatecznego obrazu produktu i miejsce, w którym obraz określonego produktu zostanie zastąpiony. Rozmiar obrazu i identyfikator produktu można określić za pomocą panelu właściwości po prawej stronie. Adresy URL dla zdjęć placeholderów muszą zostać skopiowane i zmienione zgodnie z żądanym identyfikatorem produktu i rozmiarem obrazu. Alternatywnie można użyć bezpośrednio wybranych rozmiarów spersonalizowanych obrazów przy użyciu Merge Tagów zamiast placeholderów, ten artykuł. W tym przypadku podczas wstawiania za pomocą edytora Drag & Drop należy:
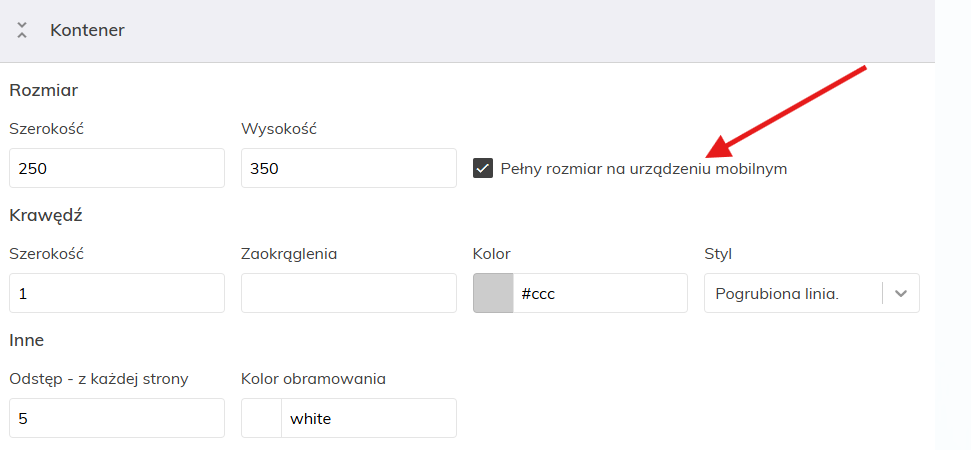
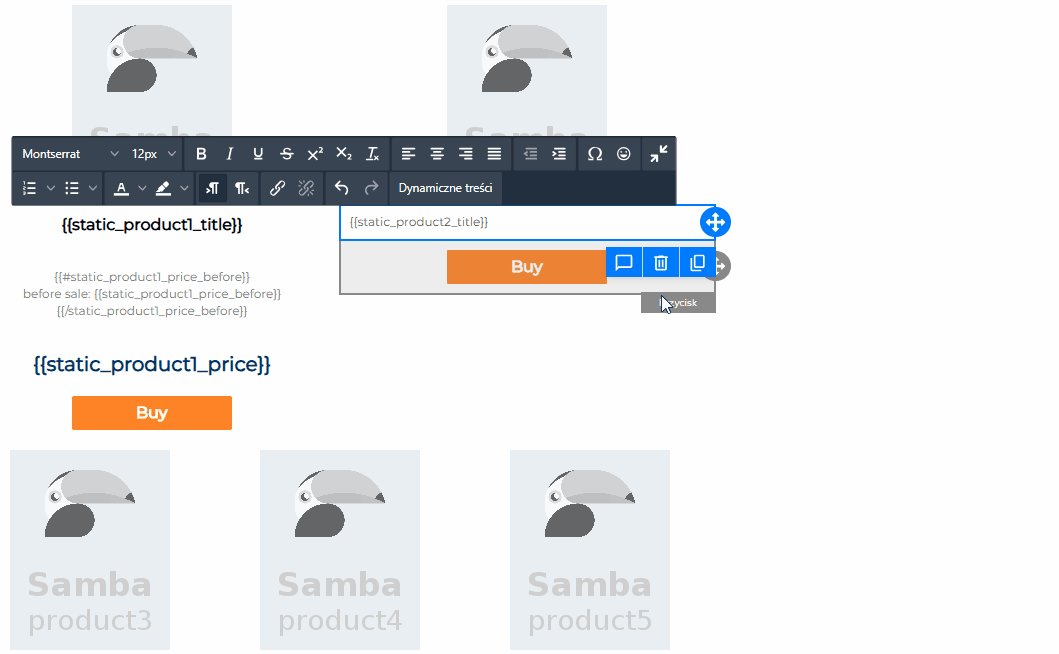
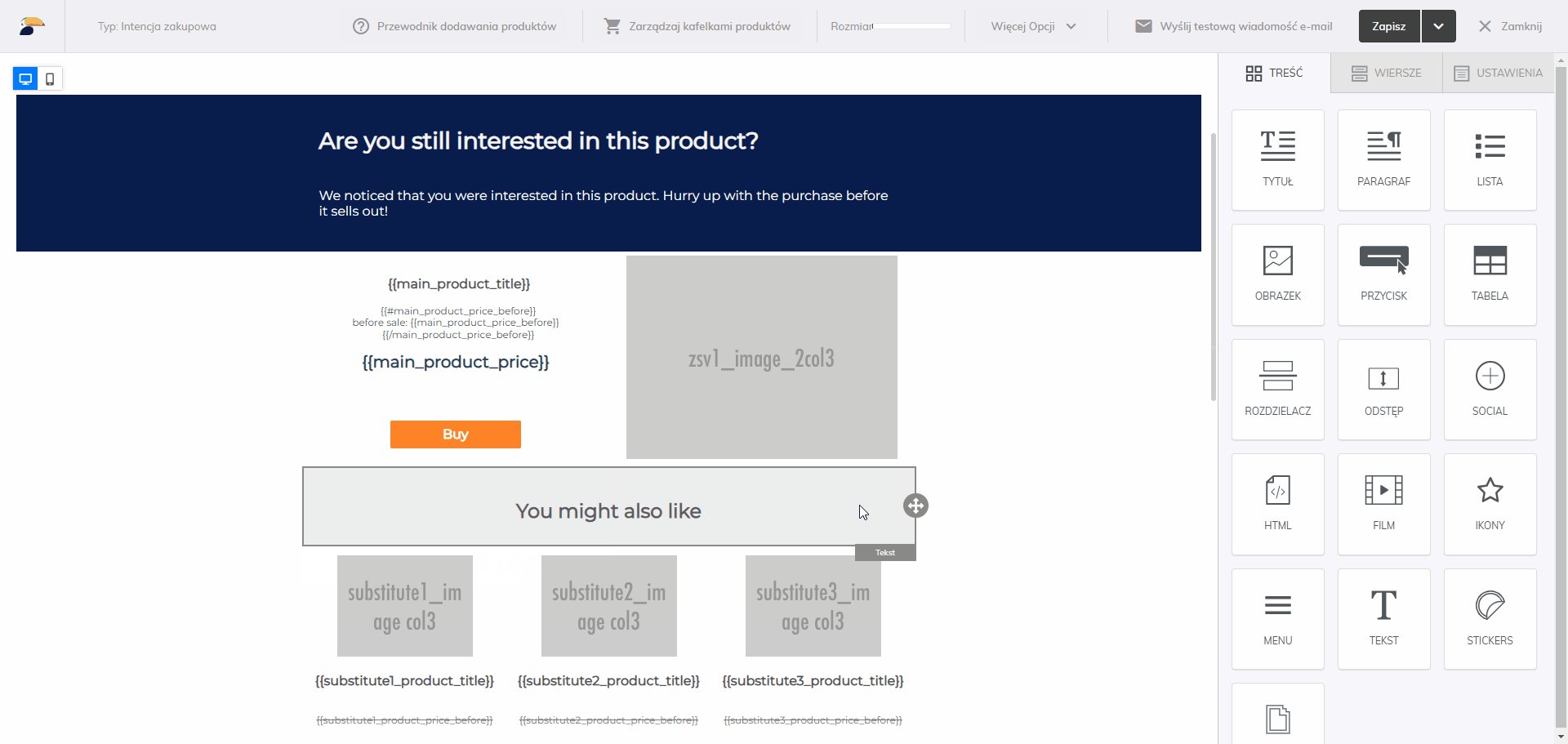
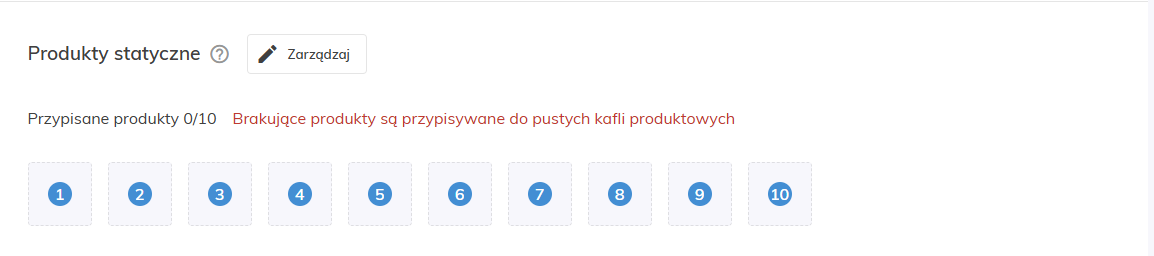
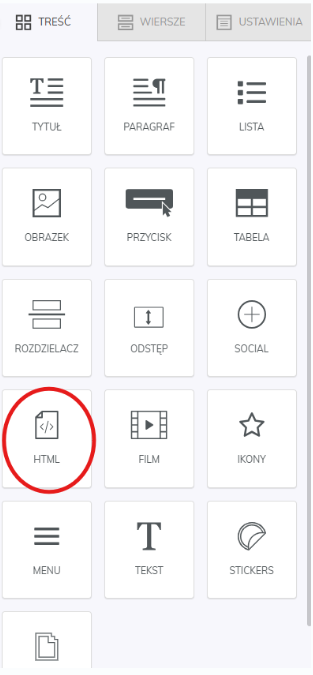
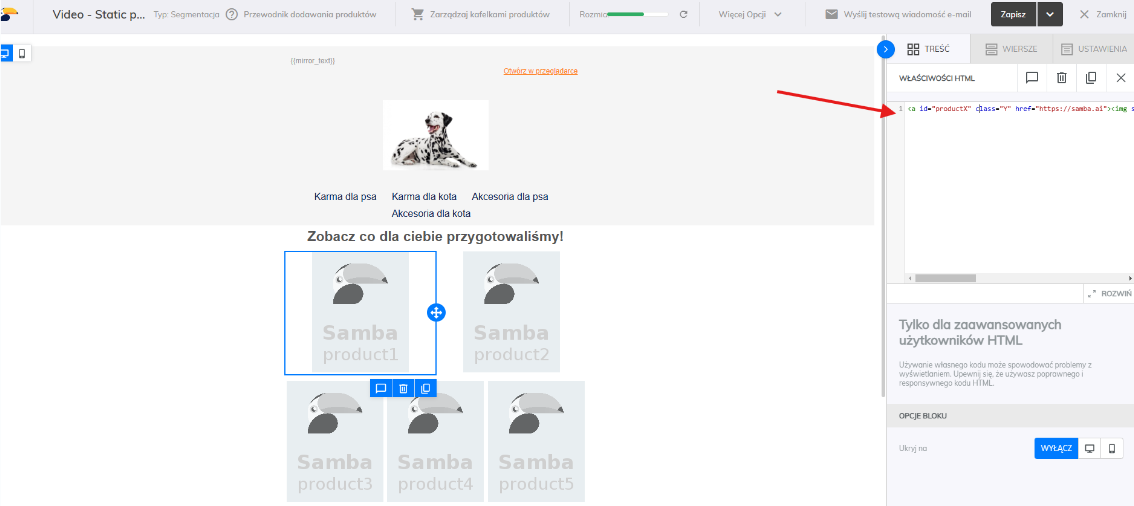
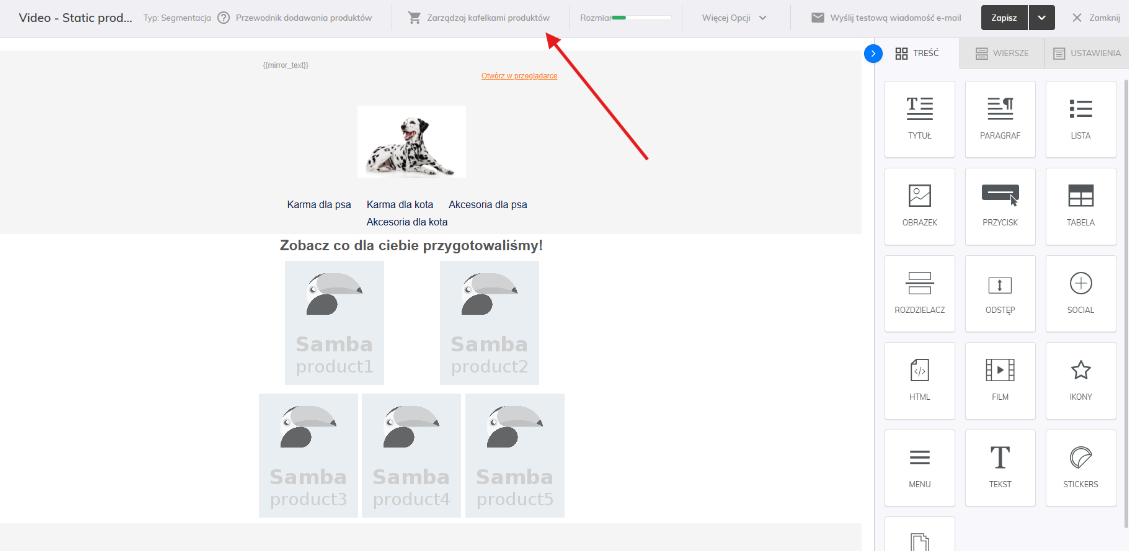
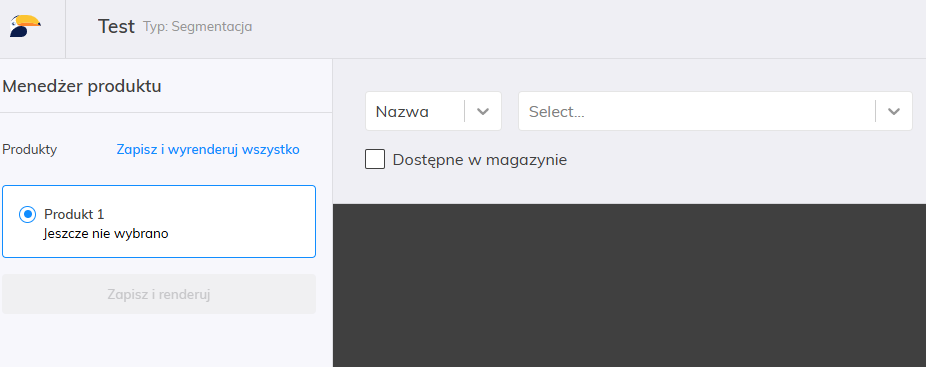
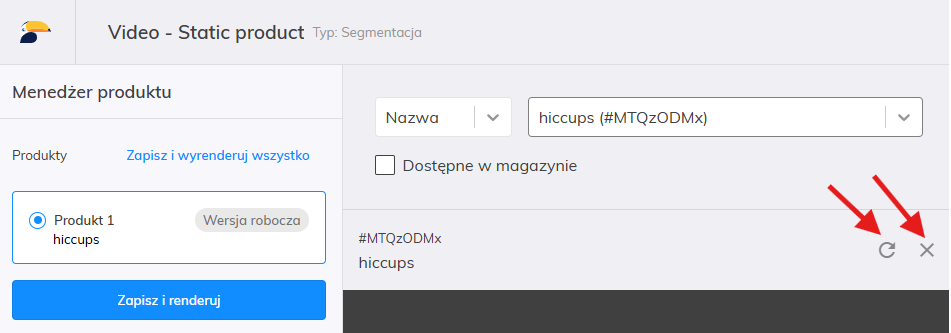
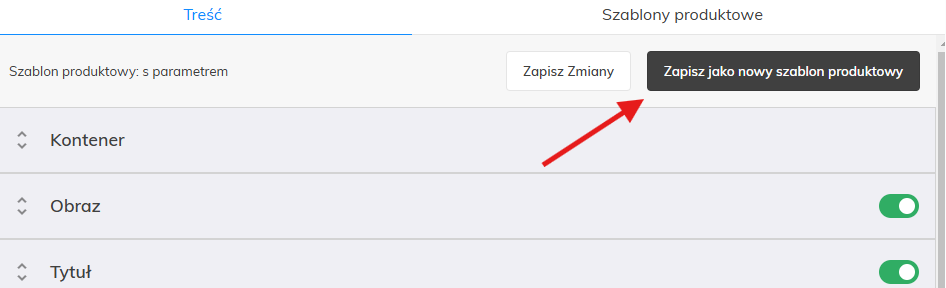
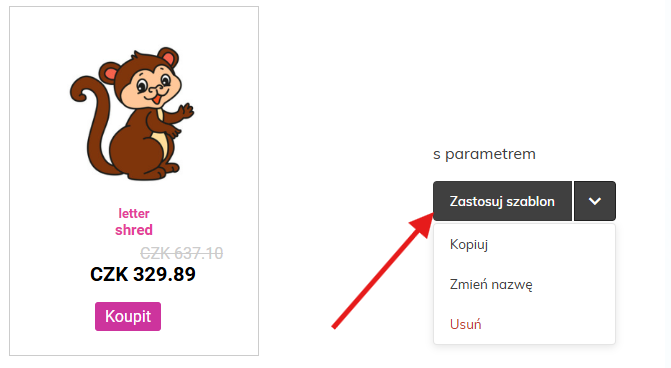
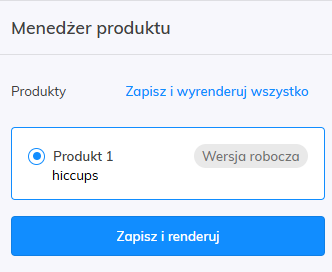
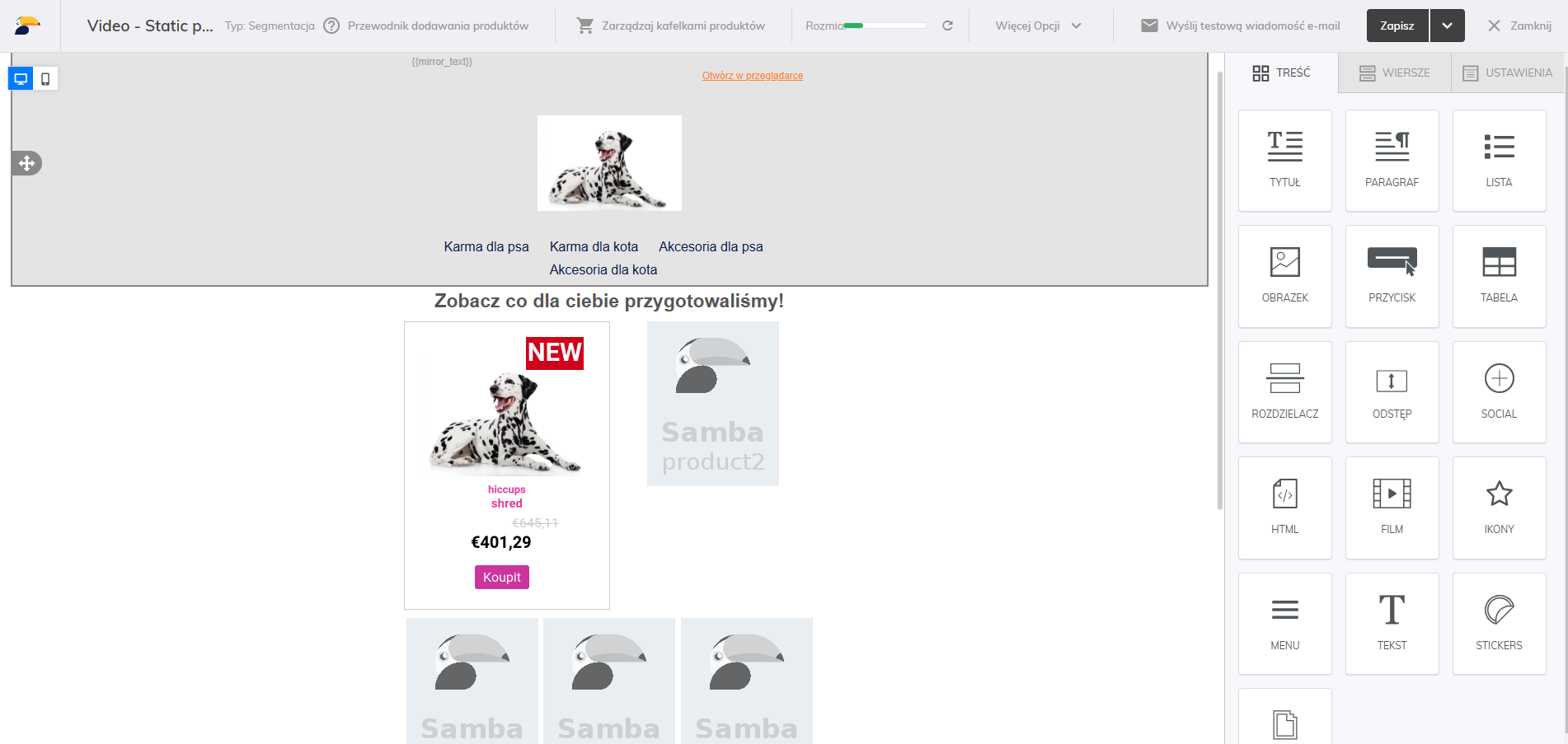
Niektóre atrybuty produktów mogą nie być określone w pliku danych. Na przykład, nie każdy produkt jest przeceniony i może to być tylko stan tymczasowy. Jeśli produkt zostanie przeceniony, pożądane jest przedstawienie pierwotnej ceny przed obniżką. W tym celu możemy użyć dodatkowego znacznika Merge Tag, który prezentuje wartość tylko wtedy, gdy istnieje. W powyższym przykładzie jest to sytuacja, w której produkt jest obecnie przeceniony. Wymagane jest użycie specjalnych dyrektyw otwierających (#) i zamykających (/) wewnątrz Merge Tagów. Oto przykład uwzględniający wspomniany powyżej przypadek użycia. Wszystko, co znajduje się pomiędzy Merge Tagami {{#main_product_price_before}} i {{/main_product_price_before}} będzie widoczne tylko wtedy, gdy istnieje wartość dla main_product_price_before Można to zastosować do dowolnych Merge Tagów w dowolnym typie szablonu. Warto sprawdzić, czy szablon jest prawidłowy. Istnieje możliwość wystąpienia wielu problemów. Upewnij się, że zmienne Merge Tagi nie są zduplikowane. Zmienna Merge Tag o tej samej nazwie będzie zawierać tę samą wartość w jednym szablonie wiadomości e-mail. Przypisanie {{product2_title}} tam, gdzie powinien być Product 1 Title spowoduje zamieszanie. Zignoruj to ostrzeżenie, jeśli duplikacja jest zamierzona. Czasami warto użyć tytułu konkretnego produktu w akapicie wprowadzającym. Jest to całkowicie w porządku. Wyślij testową wiadomość e-mail na swój adres e-mail, aby zobaczyć zdjęcia produktów i rzeczywiste atrybuty produktów reprezentowane przez Merge Tagi. Należy pamiętać, że produkty są wypełniane na podstawie kryteriów filtrowania i/lub naszych algorytmów sztucznej inteligencji. Wyświetl podgląd szablonu i przetestuj responsywność, przełączając się między podglądem na komputerze i urządzeniu mobilnym. Jeśli nie chcesz wstawiać spersonalizowanych produktów do szablonu, tylko wybrane przez Ciebie, masz możliwość wstawienia statyczne produkty placeholdery do segmentacji lub spersonalizowanego szablonu. Dzięki tej opcji wystarczy utworzyć jeden szablon dla ogólnego newslettera, a następnie w każdej nowej kampanii wybrać żądane produkty dla placeholderów. W praktyce nie trzeba już za każdym razem tworzyć nowego szablonu dla określonych produktów statycznych. Każdy szablon segmentacji może zawierać do 10 takich placeholderów. Używanie Merge Tagów dla produktów statycznych jest obsługiwane tylko w kampaniach jednorazowych oraz w kampaniach typu Flow. Jeśli produkt zniknie z kanału w momencie wysyłania kampanii, rekomendacja nie powiedzie się, a newsletter nie zostanie wysłany. Jeśli nastąpi zmiana w szablonie wiadomości e-mail dla już skonfigurowanej kampanii z szablonem (w sensie USUNIĘCIA jednego z placeholderów) (np. pozycja 4, która ma produkt A ustawiony w kampanii), newsletter wyśle się. Tylko produkty (np. produkt A) zostaną pominięte w ustawieniach kampanii. Jeśli w skonfigurowanej kampanii opartej na szablonie zmodyfikujemy szablon wiadomości e-mail, dodając nowy placeholder (np. w pozycji 4, która nie ma przypisanego produktu w kampanii), wysyłka newslettera zakończy się niepowodzeniem. Wynika to z faktu, że Samba nie posiada informacji o produkcie, który powinien zostać wstawiony w nowej pozycji. Dzięki tej funkcji można łatwo generować kafelki produktów przy użyciu informacji z bazy danych produktów. Wynikowe kafelki są renderowanymi obrazami. Właściwości Aby skorzystać z tej funkcjonalności, należy najpierw wstawić krótki fragment kodu HTML do szablonu dla każdej takiej pozycji produktu. Można to zrobić za pomocą gotowej kolekcji lub ręcznie. Każde konto ma gotowe kolekcje z gotowymi fragmentami, które ułatwiają tworzenie szablonów. Te wiersze szablonów można znaleźć w Menedżerze kolekcji lub bezpośrednio w edytorze szablonów Drag & Drop. Wiersze dla kafelków produktów można znaleźć w sekcji Static product tiles. Kliknij opcję TREŚĆ> HTML i wklej kod HTML w następującej formie: Na przykład, jeśli wstawisz pierwszy produkt w wierszu z 2 kolumnami (patrz obrazek powyżej), wynikowy fragment kodu będzie wyglądał następująco: Po kliknięciu przycisku Zarządzaj kafelkami produktów pojawi się nowe okno, w którym można wyszukać produkt według nazwy lub identyfikatora. Wyszukiwanie może być również ograniczone do aktualnie dostępnych produktów. Użyj przycisku Odśwież, aby ponownie załadować aktualne dane dla wybranego produktu z bazy danych produktów lub użyj przycisku Usuń, aby odznaczyć produkt i wybrać inny. Następujące elementy zawartości można modyfikować dla załadowanego produktu. Każdy element można również całkowicie ukryć za pomocą przełącznika. Po wybraniu opcji Pozycja: Absolutna, można użyć myszy, aby przeciągnąć element do wybranej pozycji na kafelku. Za pomocą przycisku Zapisz jako nowy szablon produktowy można po prostu zapisać cały projekt kafelka do późniejszego wykorzystania. Wszystkie projekty zapisane w ten sposób można znaleźć na karcie Szablony produktowe, gdzie można później użyć opcji Zastosuj szablon, aby użyć wcześniej zapisanego projektu do stylizacji produktu w bieżącym wyborze. Można także skopiować szablon (nawet na inne konto w Sambie), zmienić jego nazwę lub go usunąć. Po dalszej edycji projektu kafelka produktu można zapisać zmiany w istniejącym szablonie lub zapisać jako nowy szablon produktu. Aby ostatecznie zapisać zmiany w szablonie, tj. wyrenderować kafelek produktu z wybranym produktem w określonej pozycji, kliknij przycisk Zapisz i renderuj. W przypadku każdego produktu, w którym wprowadzono zmianę, generowanie musi zostać potwierdzone w ten sposób. Produkty z niezapisanymi zmianami są wyróżnione etykietą „Wersja robocza”. Wygląd wynikowego kafelka jest następnie natychmiast widoczny w szablonie. Po zamknięciu statycznego interfejsu zarządzania kafelkami produktów i sprawdzeniu wynikowego projektu w samym szablonie można ponownie przełączyć się na zarządzanie kafelkami produktów, klikając Zarządzaj kafelkami produktów, tak jak na początku. Pozycje, w których produkty zostały już wygenerowane, zapamiętują użyty szablon produktu. Przycisk Odśwież powoduje ponowne załadowanie bieżących informacji o produkcie z bazy danych produktów. W związku z tym, jeśli zmiany w projekcie obejmowały również przepisanie elementów tekstowych lub zmianę obrazu produktu, konieczne będzie ponowne wprowadzenie tych zmian.Typy szablonów
Przełączanie na inny typ szablonu
Konwertowanie HTML na Drag&Drop i odwrotnie
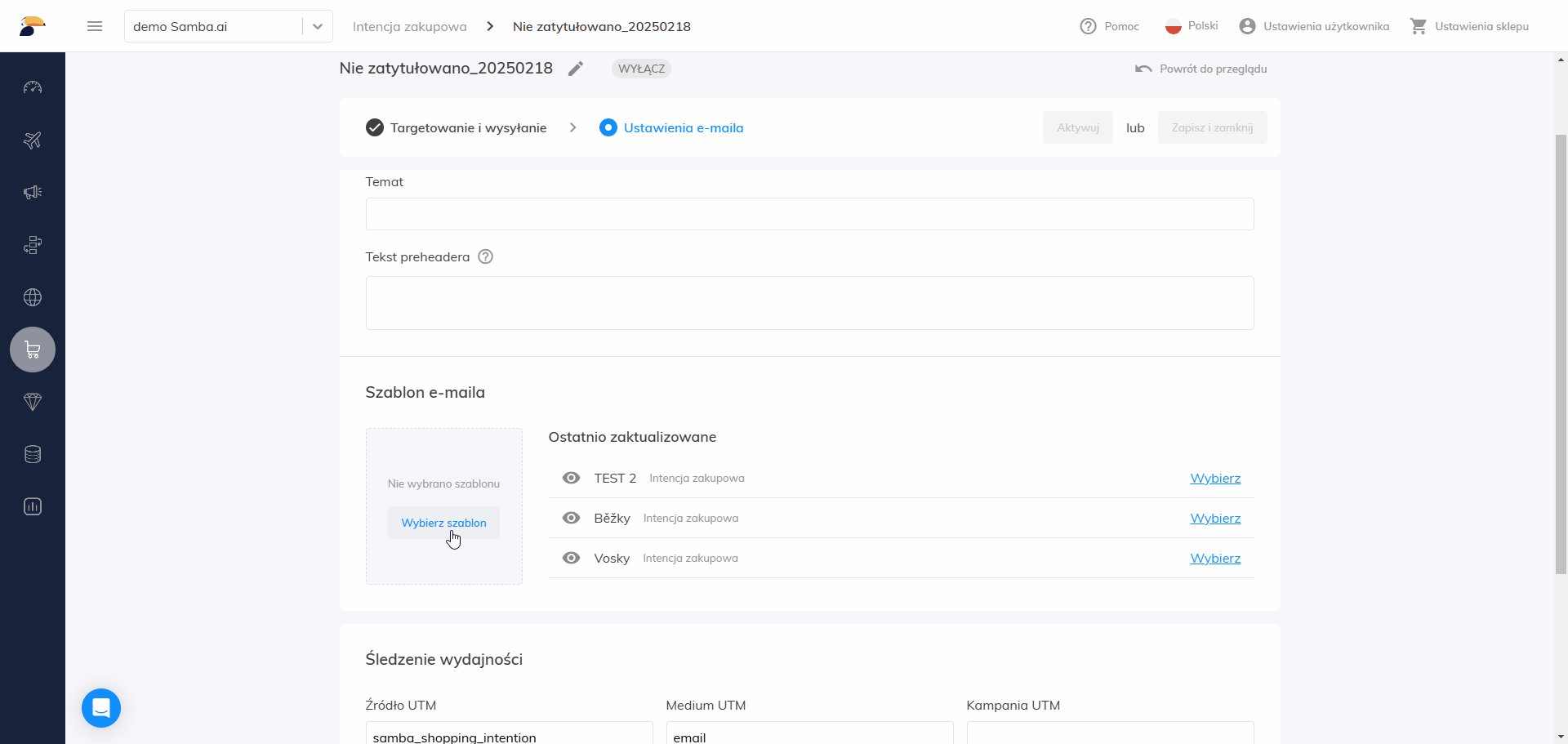
Korzystanie ze spersonalizowanych produktów
Specyficzne Merge Tagi dla szablonu
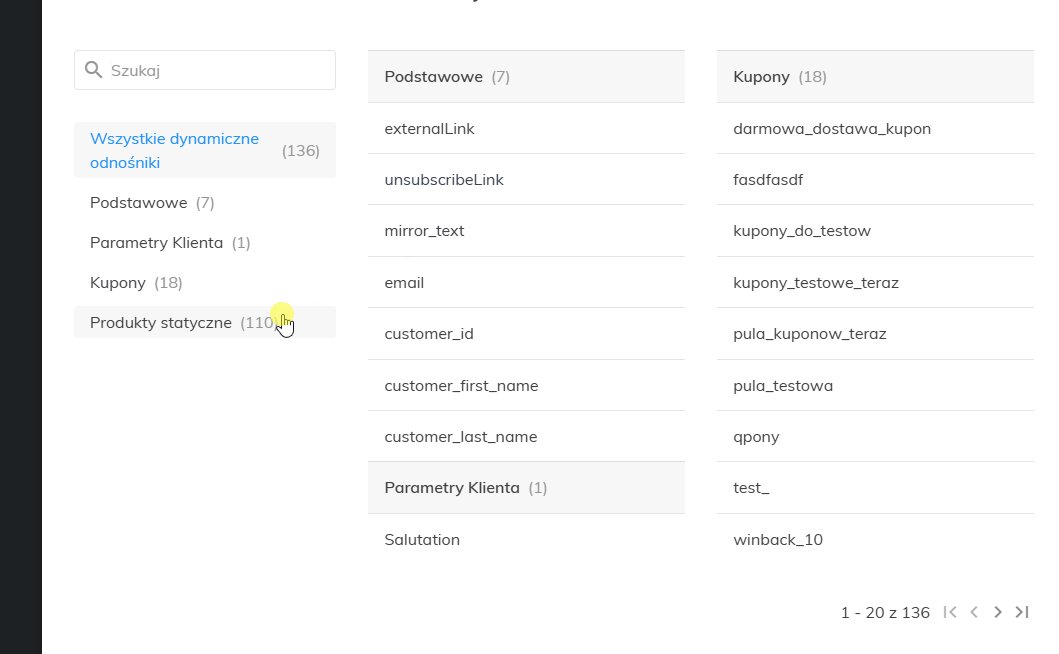
Ogólne dodawanie produktów
Samba wykorzystuje zmienne jako dynamiczne dyrektywy do reprezentacji produktów w szablonach wiadomości e-mail. Przed wysłaniem do konkretnego klienta zmienne są automatycznie zastępowane atrybutami produktu (link do obrazu, link do produktu, nazwa produktu i opis) itp. Zmienne nazywane są Merge Tagami i muszą być używane w określonym formacie – {{merge_tag_example}}. Używają podwójnego nawiasu, aby wskazać, gdzie definicja zmiennej zaczyna się „{{” i kończy „}}”.Dodawanie Merge Tagów dla produktów
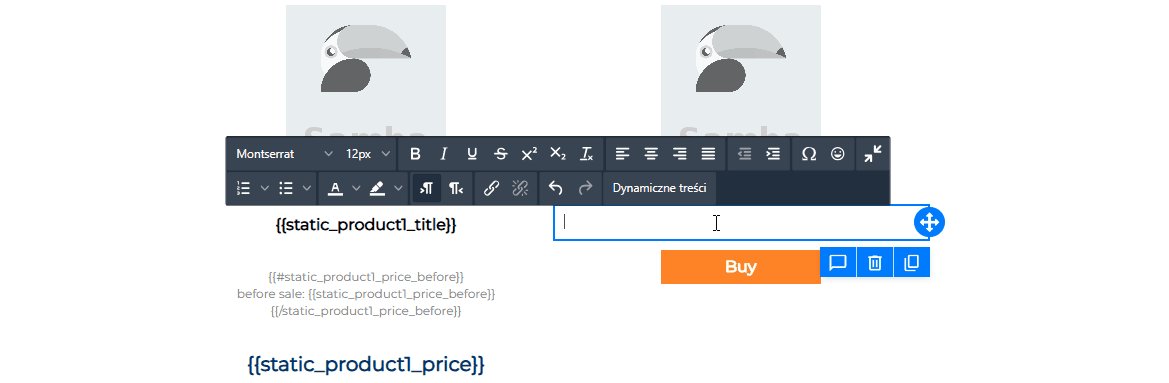
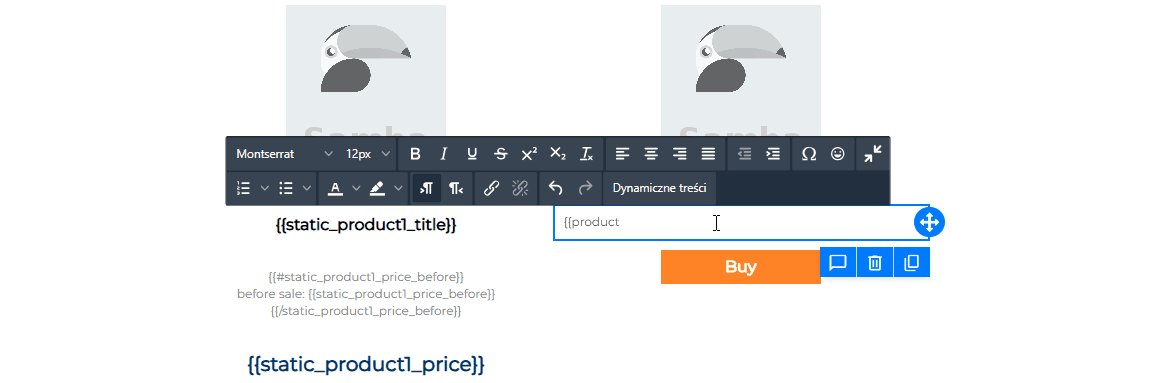
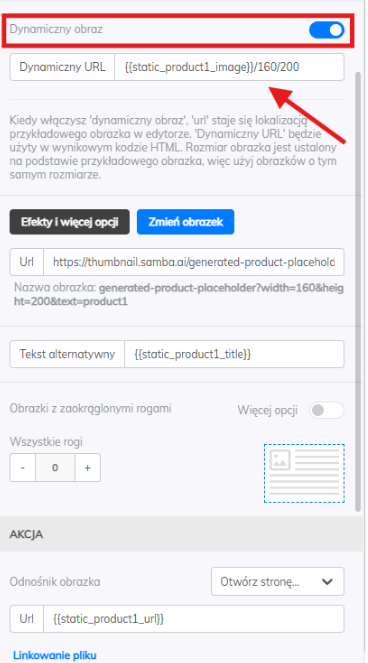
Obrazy produktów i symbole zastępcze
{{static_product1_image}}.https://thumbnail.samba.ai/generated-product-placeholder?width=160&height=200&text=product1), co pozwoli na użycie ustawień rozmiaru również dla dynamicznego obrazu – zobacz wyjaśnienie w edytorze.Widoczność atrybutów produktu
{{#main_product_price_before}}
wszelkie informacje z widocznością warunkową, np. 3,456zł
{{/main_product_price_before}}
Przed wysłaniem
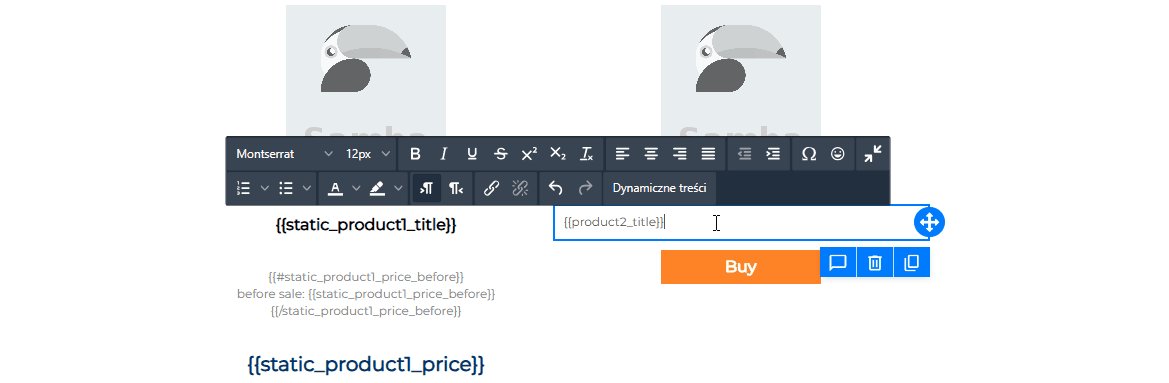
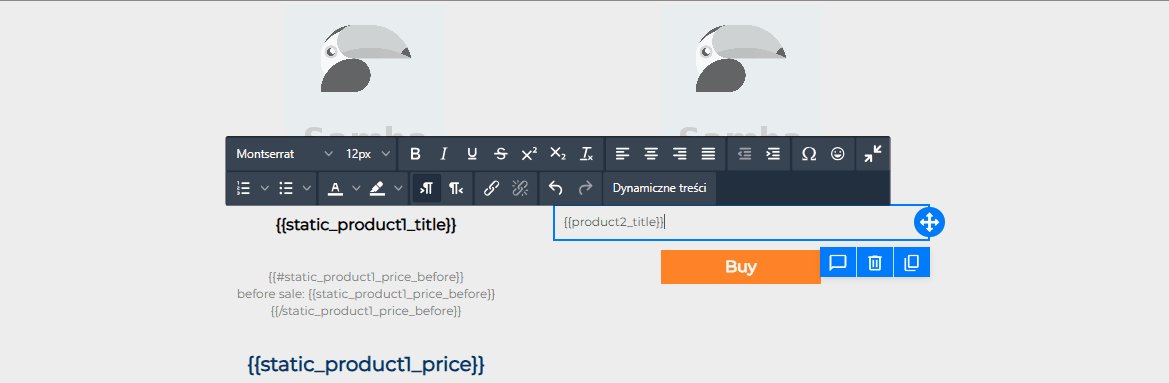
Duplikaty i brakujące wartości
Wygląd końcowy
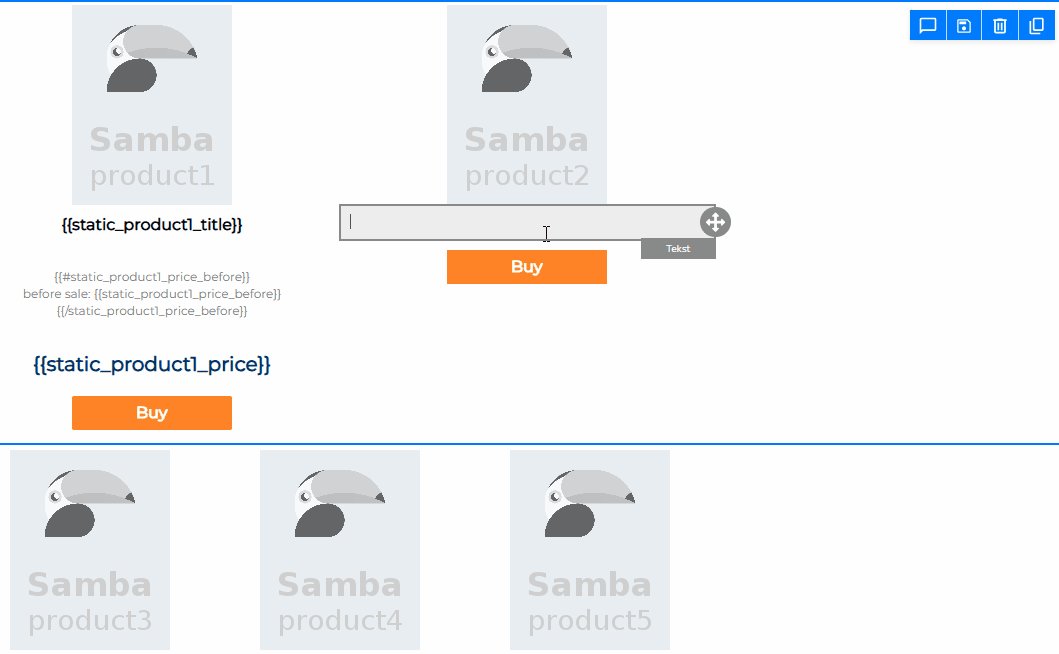
Produkty Statyczne
Przypadki szczególne
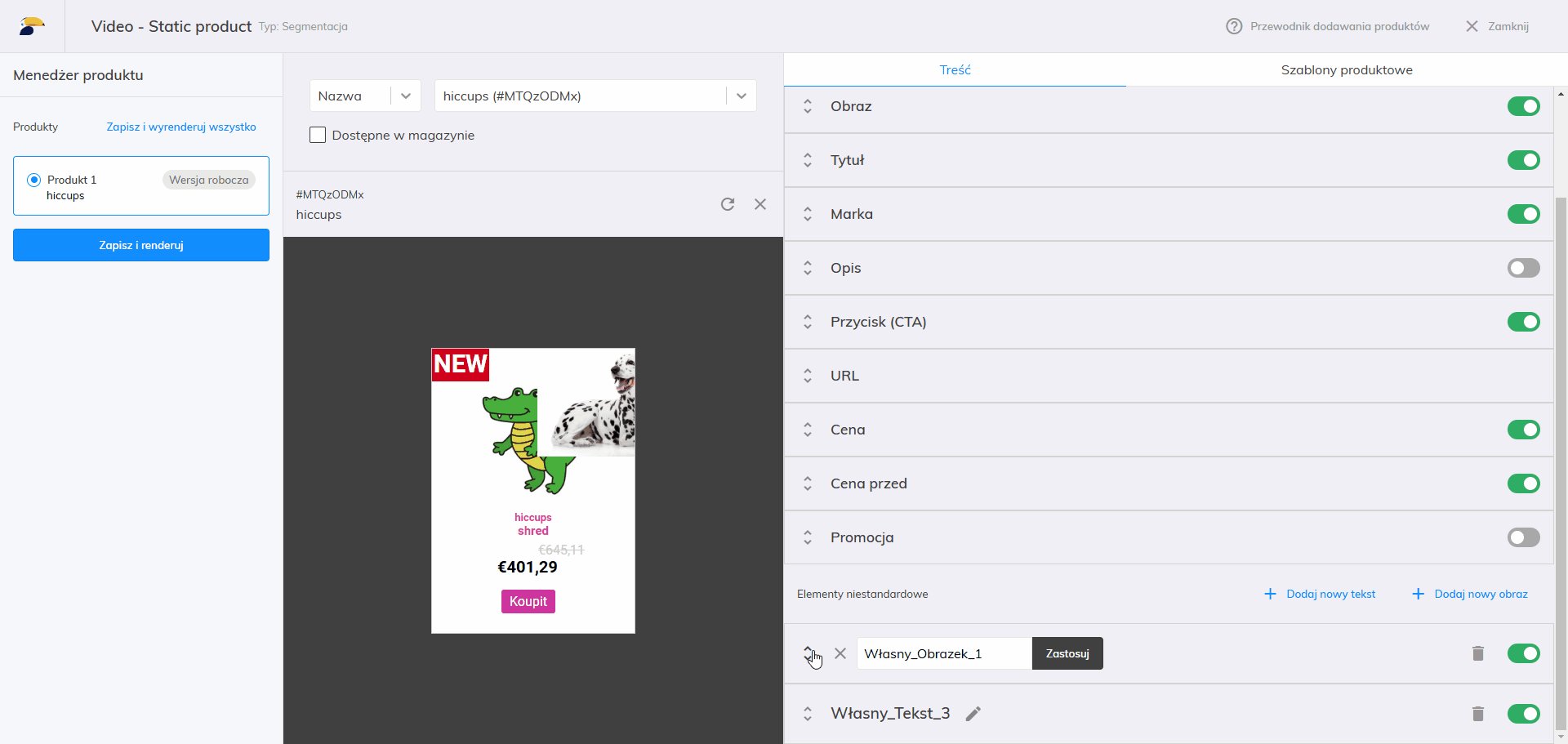
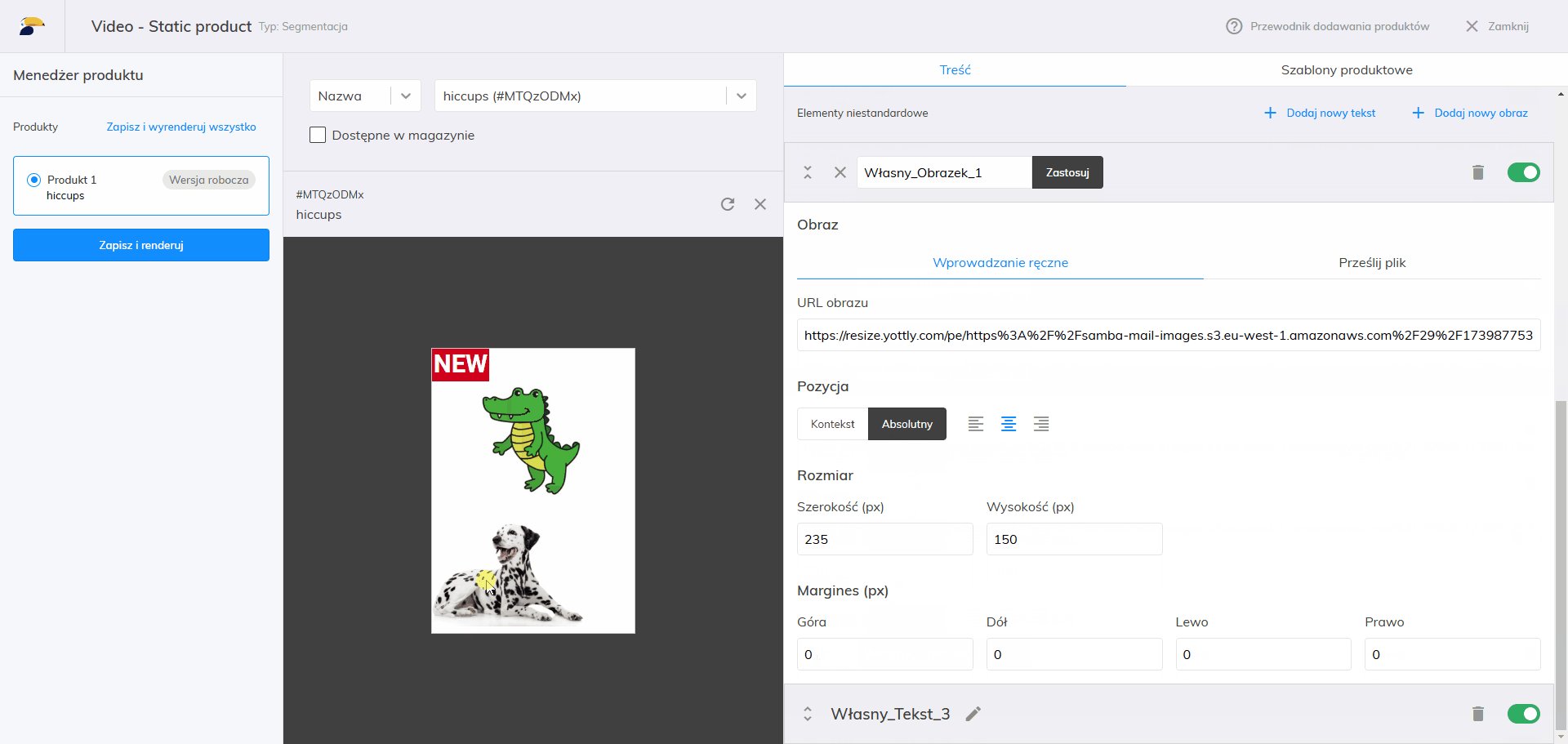
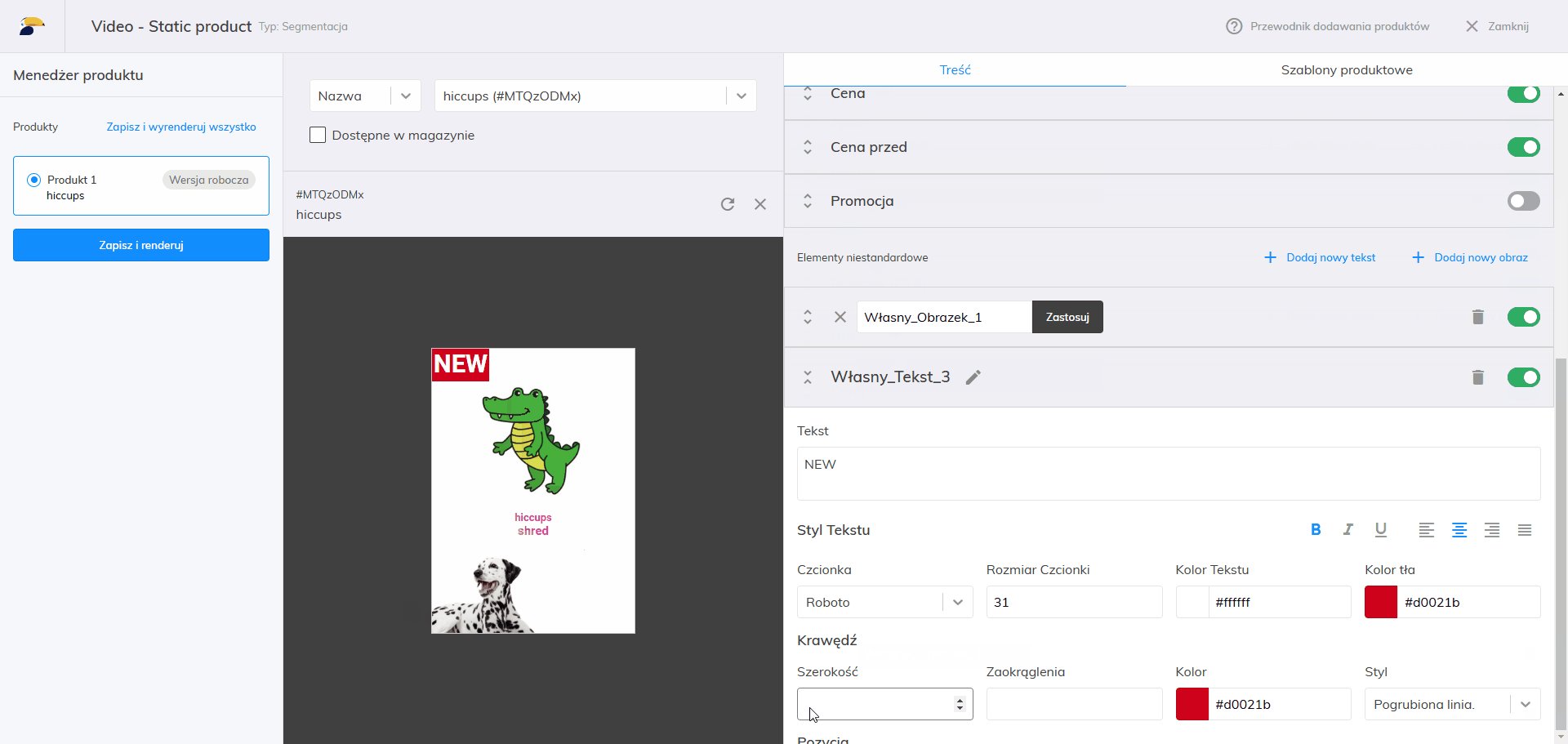
Zarządzanie kafelkami produktów
Instrukcje dotyczące korzystania z renderowanych płytek produktu
Fragment HTML
Wstawianie przy użyciu gotowych kolekcji
Wstawianie przy użyciu zawartości HTML
<a id="productX" class="Y" href="https://samba.ai"><img src="https://thumbnail.samba.ai/generated-product-placeholder?width=160&height=200&text=productX" style="max-width:100%; " alt="Samba.ai" /></a>
<a id="product1" class="2" href="https://samba.ai"><img src="https://thumbnail.samba.ai/generated-product-placeholder?width=160&height=200&text=product1" style="max-width:100%; " alt="Samba.ai" /></a>
Wyszukiwanie produktów
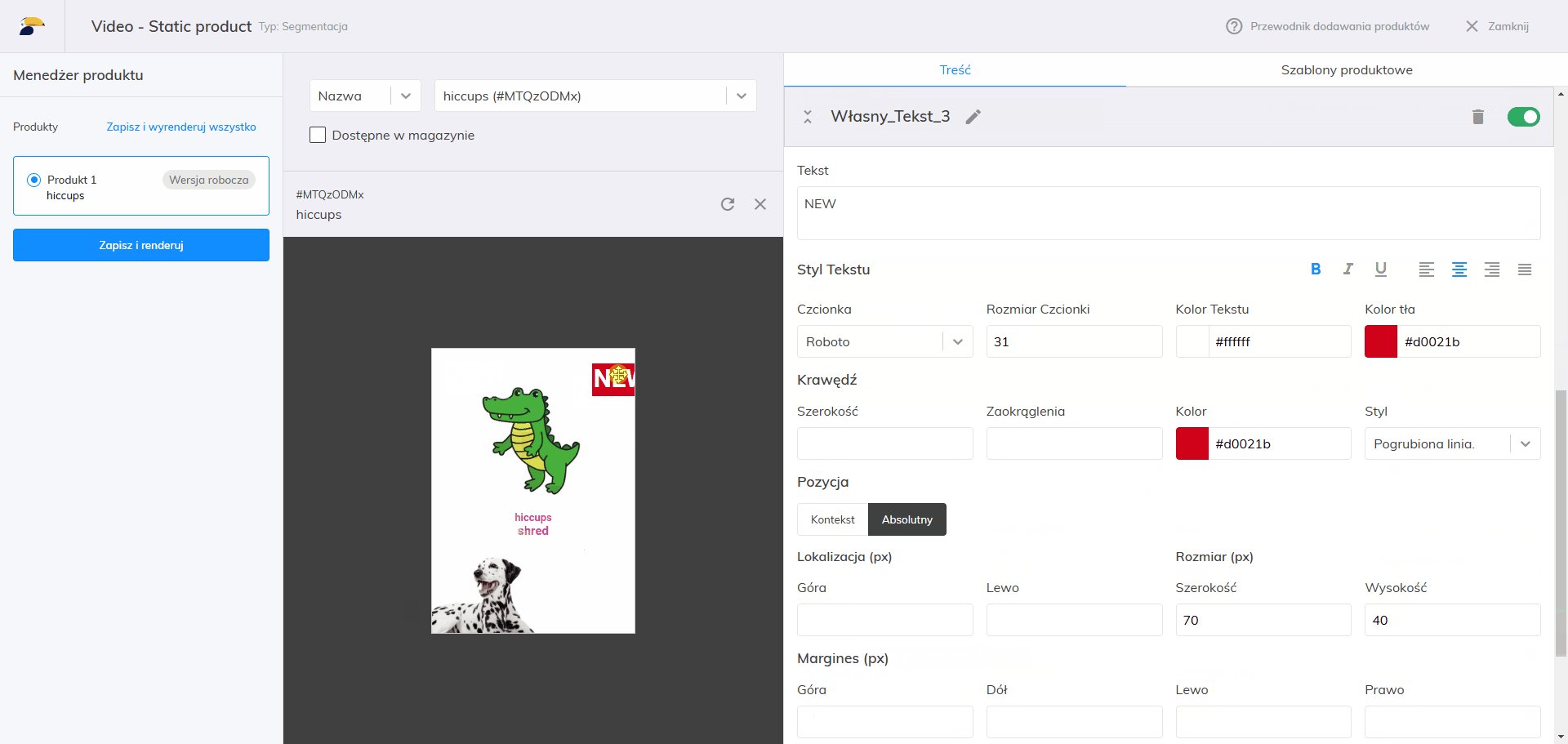
Projektowanie płytek
Szablony produktowe
Zapisz i renderuj
Przeładowanie produktu
Wyświetlanie na urządzeniach mobilnych