This post is also available in:


Drag&Drop editor je velmi intuitivní nástroj pro vytváření emailových šablon.
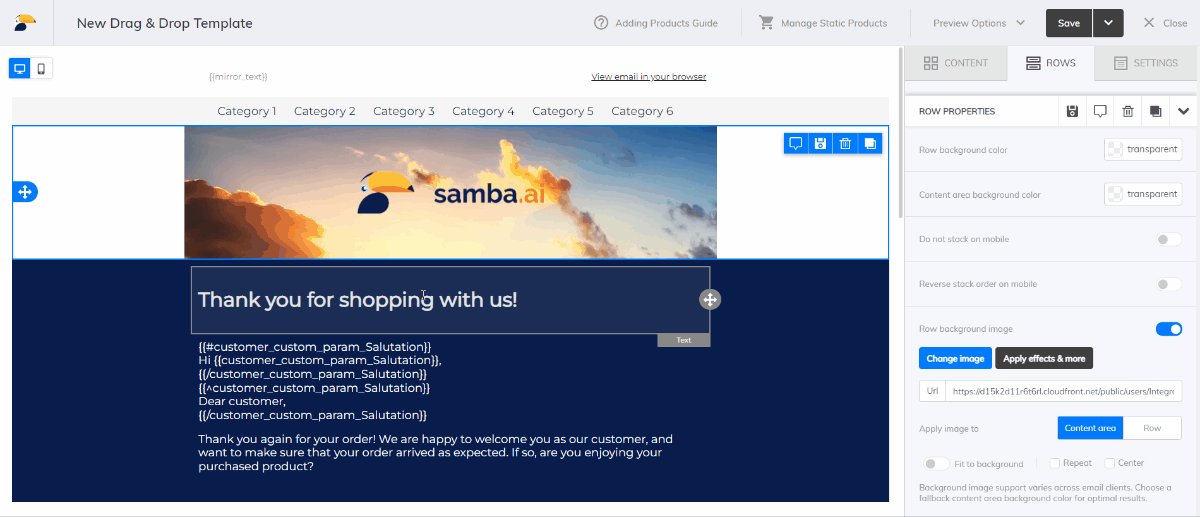
Řádek
Základní stavebním kamenem šablony je tzv. řádek, který může být rozdělen do několika sloupců. Je třeba, aby šablona nejprve obsahovala řádek, do kterého lze poté vkládat další obsah.
Jakýkoli řádek lze uložit do své vlastní kolekce, nebo lze také použít řádek z již předpřipravených kolekcí.
Doporučené prvky šablony
Níže naleznete seznam prvků, které by každá emailová šablona měla obsahovat. Tyto prvky jsou dynamicky vyhodnocovány Sambou pro každého příjemce a proto je třeba je vložit jako tzv. Merge Tagy neboli tzv. mustache proměnné snadno pomocí patřičného tlačítka v textovém editoru.
 Tzn., že je možné Merge Tagy vložit přímo do šablony do textového elementu jako jakýkoli jiný text. Jen v případě, že chcete využít dodatečný HTML kód, je třeba využít obsahový prvek HTML viz dále.
Tzn., že je možné Merge Tagy vložit přímo do šablony do textového elementu jako jakýkoli jiný text. Jen v případě, že chcete využít dodatečný HTML kód, je třeba využít obsahový prvek HTML viz dále.
Hlavička šablony
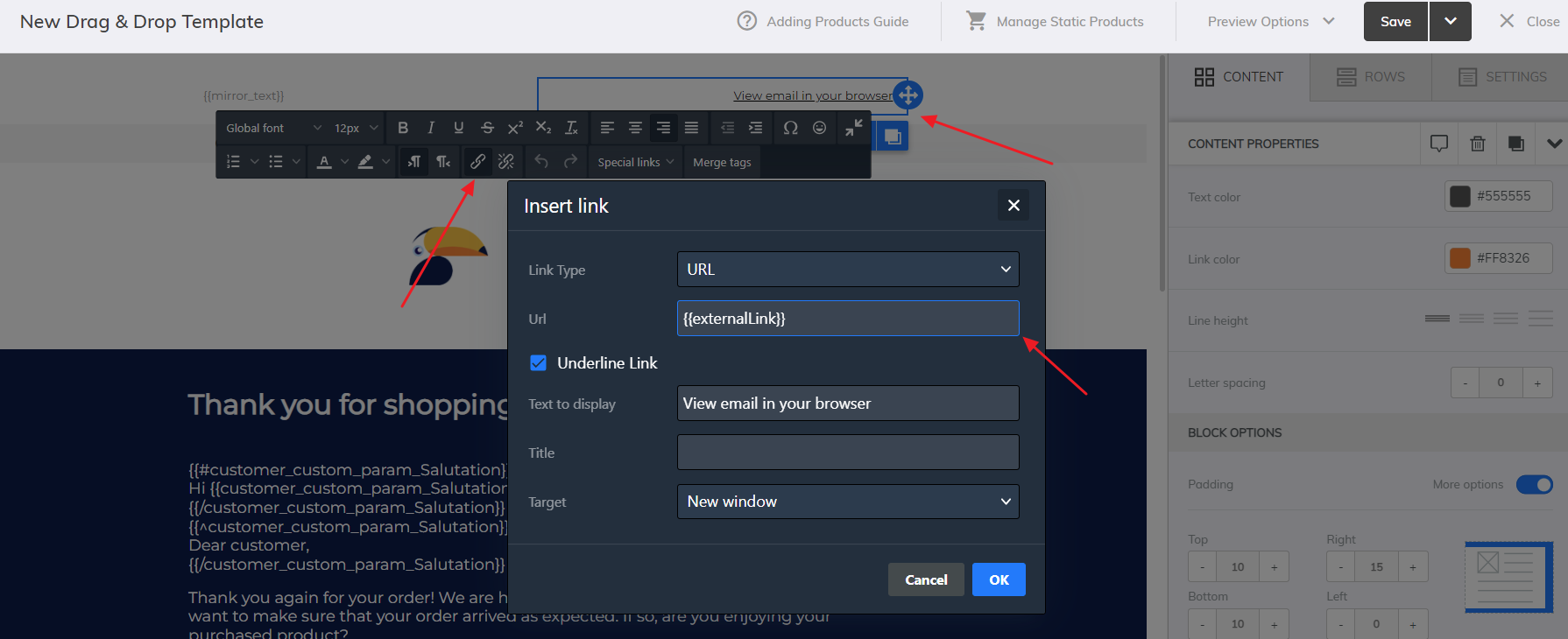
Odkaz na webovou verzi šablony
{{externalLink}}
Někdy se může stát, že šablona není uživateli zobrazena optimálně např. kvůli specifickému nastavení jeho emailového klienta. Pro plné zobrazení pak slouží odkaz umístěný hned v hlavičce šablony, kterým se může uživatel prokliknout a vidět šablonu takovou, jakou jste ji zamýšleli. Typicky se vkládá úplně nahoře vpravo.
Preheader text
{{mirror_text}}
Tzv. Preheader text nebo také „mirror text“ je text, který je typicky zobrazen v emailovém klientu hned vedle předmětu emailu. Emailový klient totiž automaticky zobrazí určitou část začátku textu ze šablony. Doporučujeme proto tento dynamický prvek mít v šabloně úplně nahoře vlevo a jeho obsah řídit snadno v nastavení kampaně, kde je tato šablona použitá.
Pokud chcete, aby byl tento text v šabloně neviditelný, můžete nastavit stejnou barvu fontu jako je barva pozadí, nebo použijte HTML obsah s tímto kódem:
<p style="display:none;color:transparent;font-size: 1px;margin: 0; line-height: 18px">{{mirror_text}}</p>
Pro skrytí veškerého dalšího textu za preheader textem v náhledu v emailovém klientu (aby se vedle předmětu emailu zobrazil opravdu jen preheader text a ne i další text z emailu), lze na základě tohoto návodu použít následující kód a vložit jej do HTML prvku hned za preheader text:
<p style="display:none;color:transparent;font-size: 1px;margin: 0; line-height: 18px">{{mirror_text}}</p>
<div style="display: none; max-height: 0px; overflow: hidden;">
͏‌ ͏‌ ͏‌ ͏‌ ͏‌ ͏‌ ͏‌ ͏‌ ͏‌ ͏‌ ͏‌ ͏‌ ͏‌ ͏‌ ͏‌ ͏‌ ͏‌ ͏‌ ͏‌ ͏‌ ͏‌ ͏‌ ͏‌ ͏‌ ͏‌
͏‌ ͏‌ ͏‌ ͏‌ ͏‌ ͏‌ ͏‌ ͏‌ ͏‌ ͏‌ ͏‌ ͏‌ ͏‌ ͏‌ ͏‌ ͏‌ ͏‌ ͏‌ ͏‌ ͏‌ ͏‌ ͏‌ ͏‌ ͏‌ ͏‌
͏‌ ͏‌ ͏‌ ͏‌ ͏‌ ͏‌ ͏‌ ͏‌ ͏‌ ͏‌ ͏‌ ͏‌ ͏‌ ͏‌ ͏‌ ͏‌ ͏‌ ͏‌ ͏‌ ͏‌ ͏‌ ͏‌ ͏‌ ͏‌ ͏‌
</div>
Pro využití obou zmíněných vychytávek jednoduše oba kódy zkopírujte a vložte je společně do jednoho HTML obsahového prvku v záhlaví šablony.
Patička šablony
Identifikace odesílatele
V patičce musí být uvedena jednoznačná identifikace vás jakožto odesílatele newsletterů. Za tuto identifikaci se považuje uvedení jména, IČO a fyzické adresy sídla odesílatele.
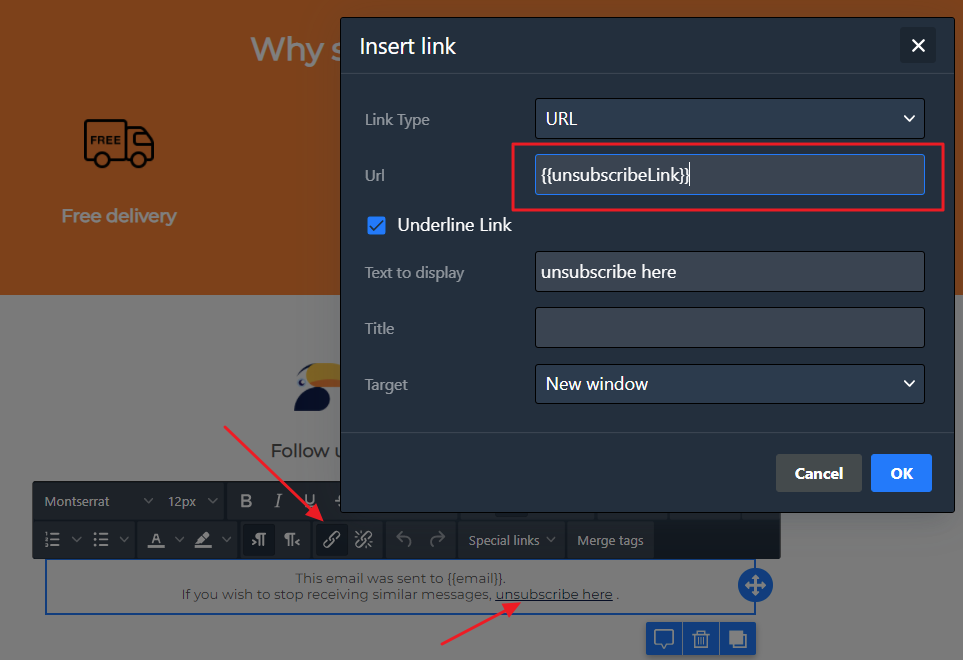
Odhlašovací odkaz
{{unsubscribeLink}}
Odhlašovací odkaz je nezbytnou součástí každého marketingového emailu. Musí být viditelně zobrazen, aby se jím mohl uživatel snadno prokliknout a zrušit tak svůj souhlas se zasíláním newsletterů.
Je zbytečné a dle legislativy i nezákonné tento odkaz jakkoli skrývat nebo dělat obtížně nalezitelným – budete tím totiž sami proti sobě. Zákazníka, který nechce odebírat newslettery, ve své databázi mít nechcete, protože zde hrozí jen poškozená reputace po následném označení vašich sdělení jako SPAM. Buďte tedy rozumní a pečujte především o ty zákazníky, kteří mají o vaše newslettery skutečný zájem.
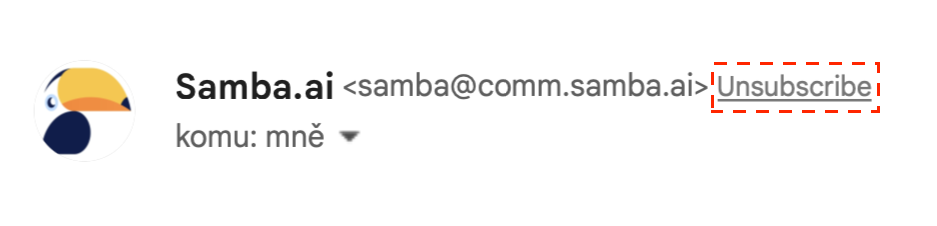
Kromě toho Samba podporuje tzv. one-click unsubscribe, díky čemuž je u podporovaných e-mailových klientů (např. Gmail, Yahoo) přímo vedle údajů o odesílateli zobrazeno tlačítko „Odhlásit“.
Email příjemce
{{email}}
Pro účely identifikace příjemce, komu byl email zaslán, doporučujeme tento Merge Tag vkládat do patičky každého emailu. Občas si totiž např. zákazníci nepamatují, že mají na svoji schránku přesměrovanou poštu z emailu, se kterým se přihlásili k vašim newsletterům.
Obecné nastavení šablony
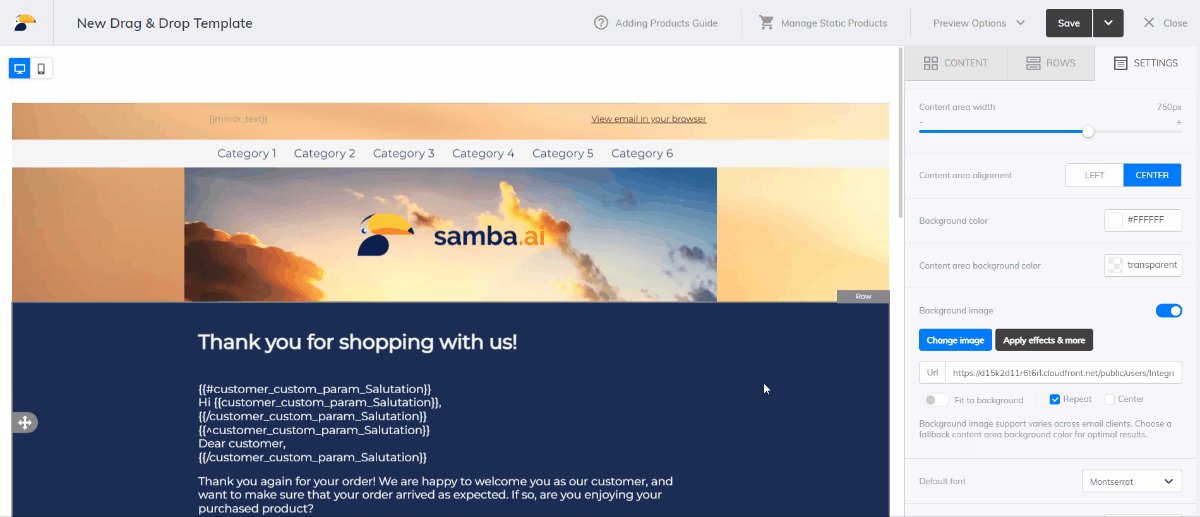
V rámci obecného nastavení šablony lze konfigurovat určitá nastavení, která lze případně u dílčích elementů v šabloně dále upravovat. Toto obecné nastavení pomáhá udržovat styl celé šablony konzistentní.
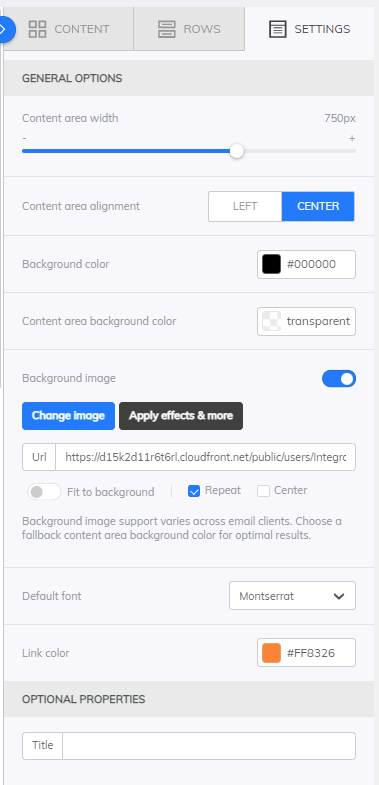
Pozadí šablony
Lze nastavit pozadí šablony (včetně okrajů) nebo jen pozadí části šablony, ve které je obsah (tj. typicky střední část šablony).
Jako pozadí lze zvolit také obrázek s několika volbami:
- Fit to background – obrázek se přizpůsobí tak, aby pokrýval celou šablonu.
- Toto nastavení doporučujeme použít při použití obrázkového pozadí na úrovni jednotlivých řádků, kde je také k dispozici. Dosáhnete tak optimálního zobrazení na mobilních zařízeních, kdy pokryje obrázek celý displej telefonu pro daný řádek stejně jako při zobrazení na desktopu.
- Repeat – obrázek bude několikrát v šabloně zopakován, pokud není pro šablonu dostatečně veliký
- Center – obrázek bude vycentrován na střed šablony
Trackování odkazů
Samba automaticky do všech odkazů přidává své trackovací kódy a také UTM parametry, které si nastavíte v rámci kampaně. Do emailové šablony tedy není třeba žádný parametr ani kód vkládat – vše se stane zcela automaticky.
Obsahové prvky šablony
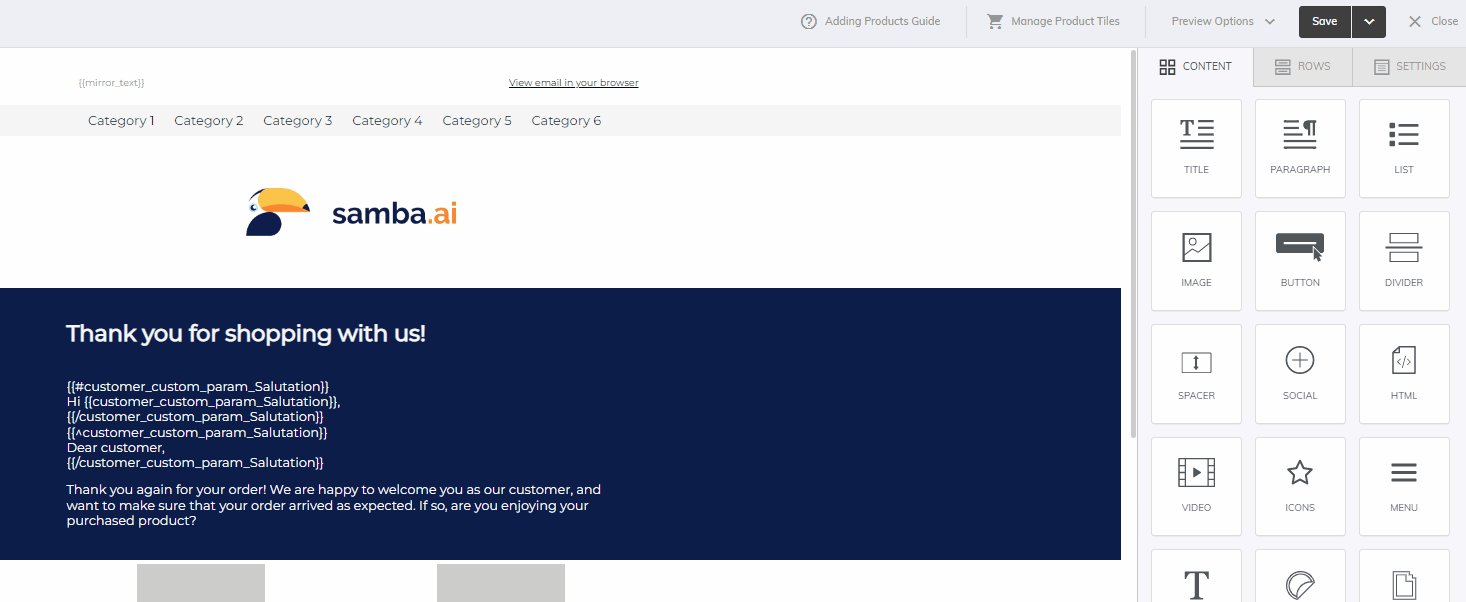
Do šablony, tj. do jednotlivých řádků, můžete vkládat tyto elementy:
- TITLE
- Slouží pro tvorbu nadpisů.
- PARAGRAPH
- Slouží pro tvorbu textových bloků.
- LIST
- Slouží pro tvorbu seznamů s odrážkami (číslované nebo jen symboly).
- IMAGE
- Umožňuje vkládat obrázky do šablony. Lze nahrát vlastní obrázek nebo jen vložit odkaz na obrázek. Nahrané obrázky doporučujeme držet uspořádané ve složkách pro snazší orientaci.
- Doporučujeme do správce souborů nenahrávat obrázky širší než 1920px, protože jinak budou automaticky zmenšeny. To může způsobit např. ztrátu pohyblivosti GIF obrázků.
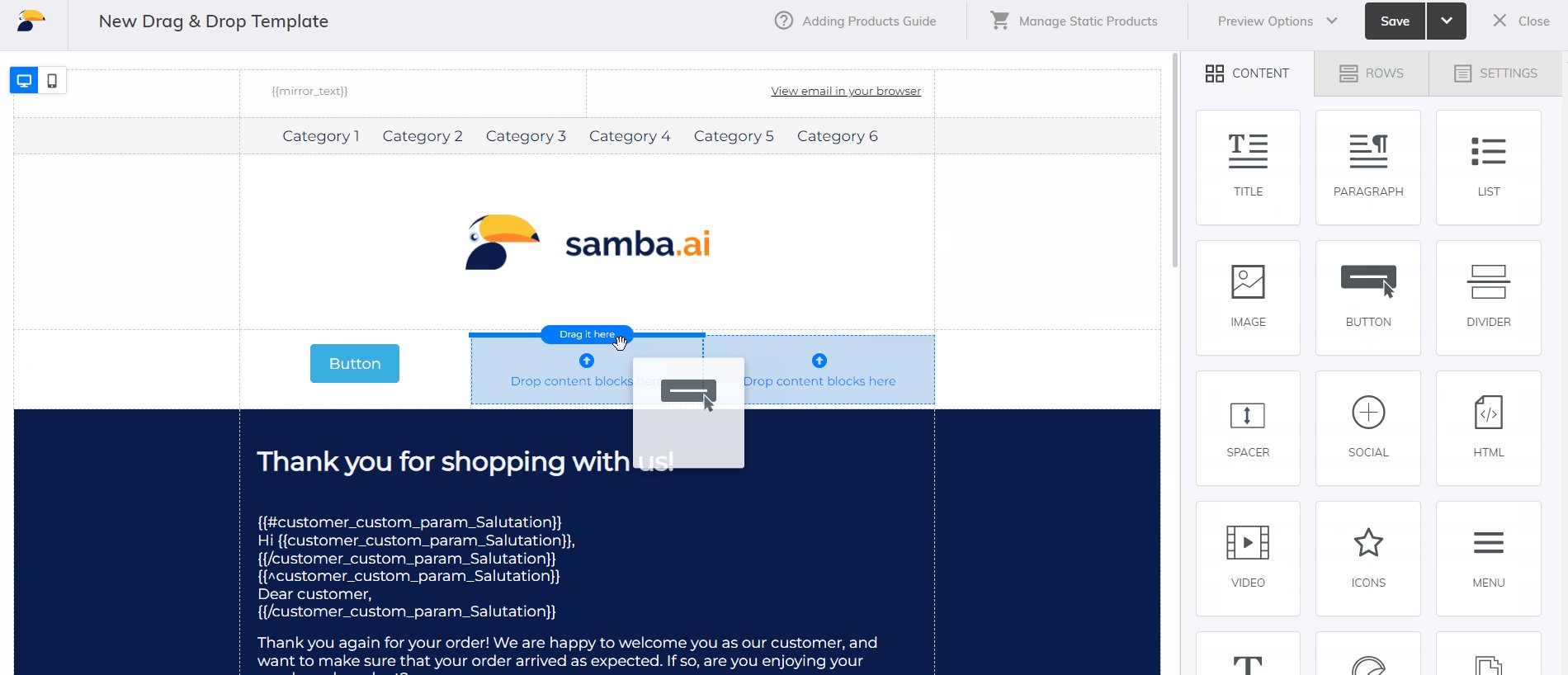
- BUTTON
- Slouží pro vkládání tlačítek s odkazy.
- TABLE
- Pomocí tohoto prvku lze stylovat tabulky.
- DIVIDER
- Umožňuje vložení oddělovače v podobě horizontální čáry, kterou lze dále stylovat.
- SPACER
- Umožňuje vložení oddělovače v podobě vertikální mezery.
- SOCIAL
- Slouží pro vkládání ikonek s odkazy na sociální sítě.
- HTML
- Umožňuje vložit jakýkoli kus HTML kódu. Pomocí tohoto elementu lze nakódovat jakýkoli vlastní design, který Drag&Drop neumožňuje.
- VIDEO
- Slouží pro vkládání videí.
- ICONS
- Umožňuje vkládat ikonky např. jako zajímavého vizuálního prvku pro oddělení části obsahu.
- MENU
- Slouží pro vytvoření menu, které se chová na mobilních zařízeních responzivně (rozbaluje se a sbaluje).
- TEXT
- Jedná se o původní element, který není nadále rozvíjen – byl nahrazen 2 novými elementy PARAGRAPH a LIST, které jsou lépe optimalizovány pro správné zobrazení na všech emailových klientech.
- STICKERS
- Umožňuje vložení animací pomocí databáze Giphy.
- GIFS
- Umožňuje vložení vtipných gifů a memů pomocí databáze Giphy.
Další prvky šablony
Produktová personalizace a produktové dlaždice
Do šablon lze snadno vkládat statické produktové dlaždice nebo také dynamicky personalizované produkty na míru vašim zákazníkům. Více se dozvíte v tomto článku.
Kupony
Návod na práci s kupony naleznete zde. V Drag&Drop editoru jsou odkazy na kuponové zásobníky k nalezení pod tlačítkem Merge Tags.
Jejich tvar je vždy ve formátu {{coupon_value_COUPONPOOL}}, kde COUPONPOOL je hodnota názvu kuponového zásobníku.
Základní zákaznické parametry
Následující merge tagy můžete použít ve všech e-mailových kampaních s výjimkou externích kampaní a API triggerů, kde neexistuje žádné spojení se zákazníkem:
{{email}}– e-mailová adresa příjemce (viz také zde){{customer_id}}– ID příjemce{{customer_first_name}}– křestní jméno příjemce (může být použito jako oslovení zákazníka){{customer_last_name}}– příjmení příjemce
Vlastní zákaznické parametry
Jakýkoli vlastní zákaznický parametr, který máte uvedený v zákaznickém feedu, lze vložit dynamicky do šablony pro každého příjemce. Pokud nebude pro některého příjemce hodnota daného parametru existovat, nedoplní se nic.
V Drag&Drop editoru jsou odkazy na vlastní zákaznické parametry k nalezení pod tlačítkem Merge Tags.
Jejich tvar je vždy ve formátu {{customer_custom_param_PARAMETERNAME}}, kde PARAMETERNAME je hodnota názvu parametru s automaticky zakódovanými mezerami apod. pro optimální zpracování.
Tvoření podmínek pro zobrazení na základě existence vlastního parametru
Pomocí podmínek IF/ELSE lze nastavit, aby určitá část šablony byla zobrazena jen určitým příjemcům. Provádí se tak pomocí symbolů mřížky #, lomítka / a stříšky ^. Děje se tak stejným způsobem jako pro podmiňování na základě existence nějakého produktového atributu viz Viditelnost produktových atributů. Důležité přitom je, že existencí hodnoty se myslí skutečně jakákoli hodnota.
{{#customer_custom_param_PARAMETERX}}
Tato část se zobrazí pouze v případě, že konkrétní zákazník má vlastní parametr PARAMETERX.
{{/customer_custom_param_PARAMETERX}}
{{^customer_custom_param_PARAMETERX}}
Tato část se zobrazí pouze v případě, že konkrétní zákazník nemá vlastní parametr PARAMETERX.
{{/customer_custom_param_PARAMETERX}}
Stejná konstrukce se používá i například pro použití oslovení zákazníka.
V zákaznickém feedu je typickým příkladem použití této metody s vyplněním hodnoty „1“ pro zákazníky splňující určitou vlastnost a naopak vůbec nepoužití daného vlastního parametru pro zákazníky, kteří vlastnost nesplňují. Uvedení např. hodnoty „0“ pro zákazníky nesplňující vlastnost by totiž znamenalo, že i pro tyto zákazníky by byla splněna existence nějaké hodnoty, což by způsobilo neočekávané chování.
Design pro mobilní zařízení
Šablony vytvořené v našem Drag&Drop editoru jsou automaticky responzivní. To znamená, že jejich zobrazení se přizpůsobuje velikosti displeje, na kterém si uživatel tuto šablonu zobrazí.
Responzivní chování
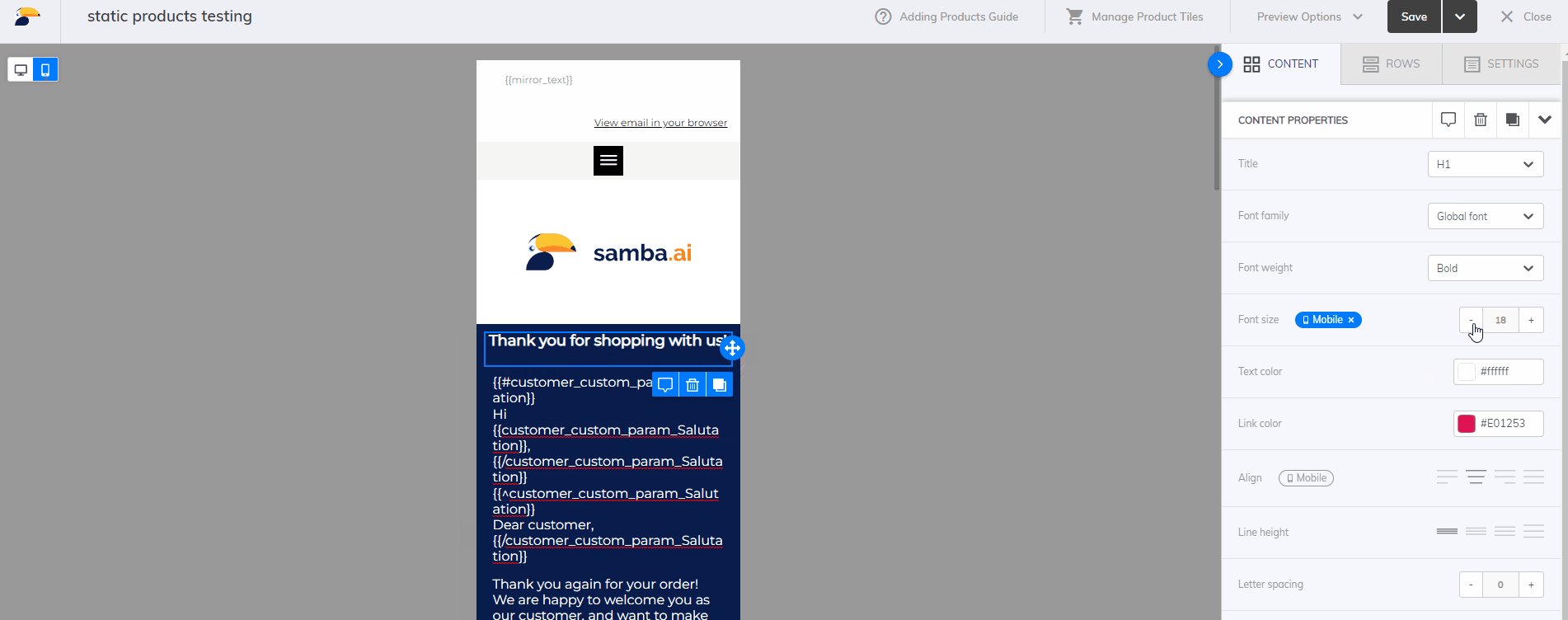
Typickým chováním je například u menších displejů (zejména mobilních telefonů) naskládání jednotlivého obsahu pod sebe tak, aby byl vždy dostatečně čitelný. Toto chování máte možnost vypnout pomocí volby Do not stack on mobile.
Pokud chcete to skládání nastavit v obráceném směru (tj. váš obsah čtený zleva doprava bude na mobilním zařízení naskládán odshora dolů v opačném pořadí), použijte volbu Reverse stack on mobile.
Pokud chcete nějaký obsah (celý řádek, nebo jen vybraný obsahový prvek) zcela skrýt na mobilním zařízení nebo na desktopu, použijte volbu Hide on mobile/desktop. Díky tomuto nastavení tak můžete snadno vytvořit speciální obsah pro zobrazení na velkém i malém displeji.
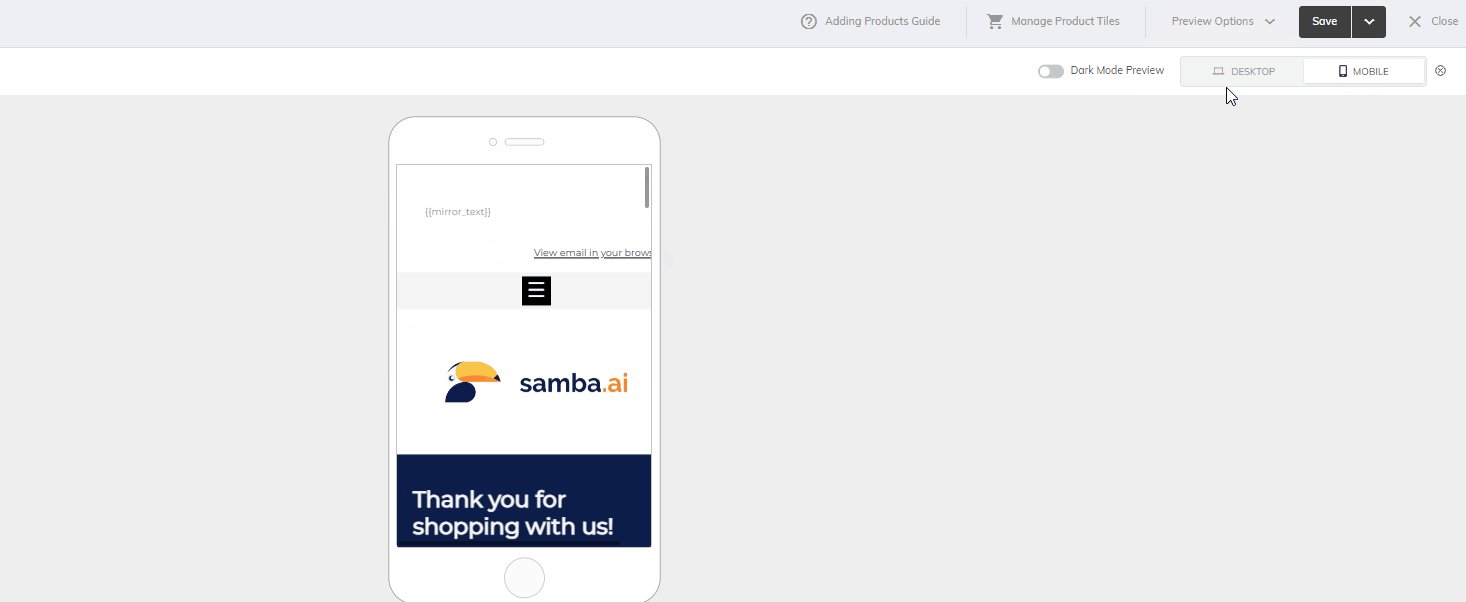
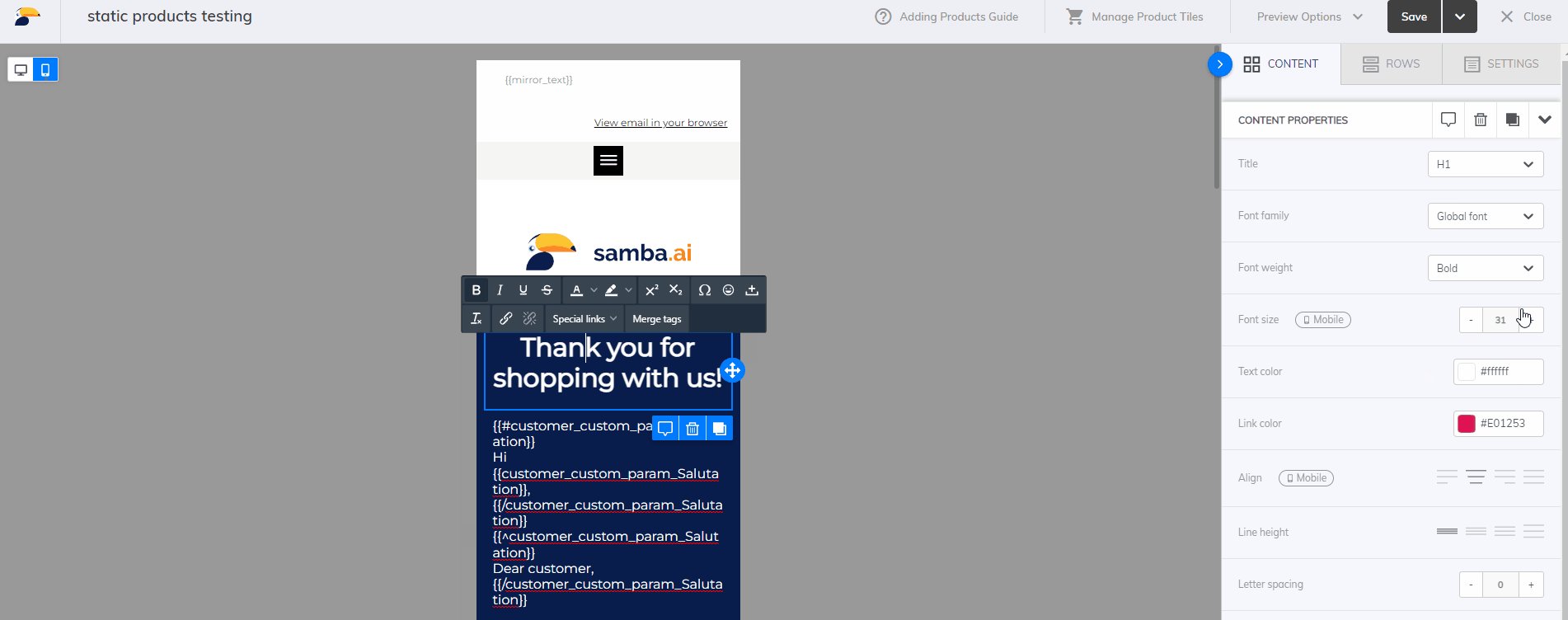
Náhled mobilního zobrazení lze najít buď klasicky v Možnosti náhledu>Náhled, kde můžete přepínat mezi zobrazením Desktop a Mobile.
Druhou možností je využít přepínače přímo v režimu úprav vlevo nahoře, díky čemuž můžete jednoduše upravovat jednotlivá zobrazení a hned vidět výsledek.