This post is also available in:


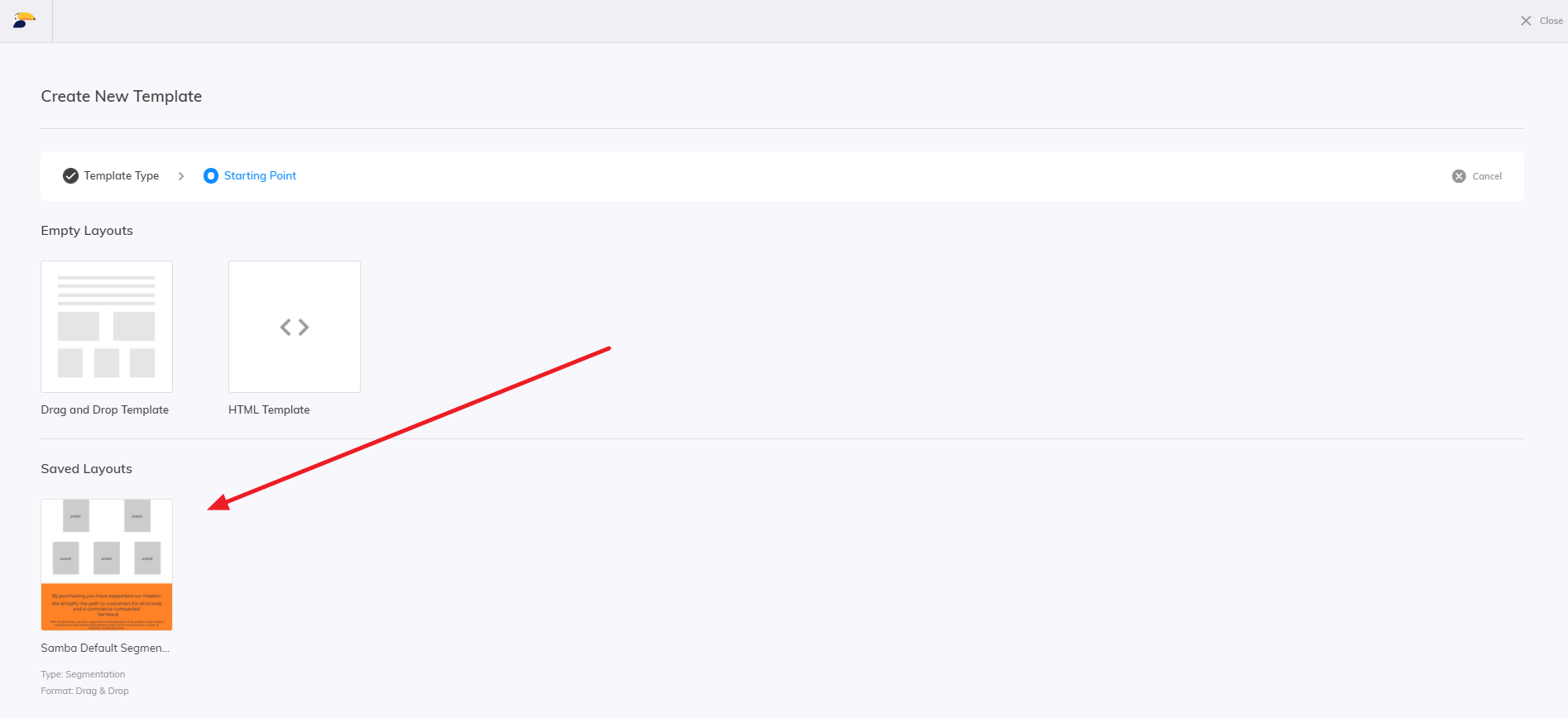
Samba Drag & Drop editor využívá 5 typů šablon, a to konkrétně: Pro připomenutí: Picasso editor není kompatibilní se šablonami typu Drag & Drop. Picasso šablony (a Picasso editor) využívají odlišnou logiku pro přidávání produktů a pro správu šablon obecně. Typ šablony lze změnit i poté, co je šablona vytvořena. Předtím, než typ šablony změníte, si zkontrolujte, že šablona obsahuje relevantní Merge Tagy pro typ šablony, který se chystáte zvolit – v opačném případě můžete narazit na chyby. Pamatujte, že HTML šablony nelze editovat v Drag & Drop editoru, protože byly vytvořeny v jiných editorech, které nejsou s tímto editorem kompatibilní. Převedení Drag & Drop šablony na HTML je nevratné a nebude možné jí převést zpět. Pro využití produktové personalizace musíte použít tzv. dynamické merge tagy. Které Merge Tagy máte v šabloně použít? Vše záleží na typu šablony. Samba využívá 5 typů Merge Tagů, konkrétně: 1/ Merge Tagy statických produktů do Segmentační šablony 2/ Merge Tagy personalizované šablony 3/ Každý Trigger má mírně odlišné Merge Tagy: 3a/ Opuštěný košík 3b/ Nákupní zájem Algoritmus Samby v rámci personalizace automaticky vloží produkty do odesílaného e-mailu zákazníkovi. Jak se Samba dozví, kam přesně má v šabloně produkty vložit? Existuje několik možností, jak Merge Tagy přidat do šablony. 1/ Každý účet má od nás předpřipravené kolekce s hotovými snippety pro snadnou přípravu šablony. Tyto řádky najdete buď ve Správci kolekcí, nebo přímo v Drag&Drop šablonovém editoru. 2/ Vložíte, resp. vepíšete je ručně. Na to je potřeba detailnější znalost těchto tagů, resp. jaké mohou být použity a do jakého typu šablony patří. V sekci pod tímto článkem naleznete téma věnované rozdílům mezi tagy jednotlivých typů šablon a kdy se které používají. 3/ Vyberete je z menu Merge tagů. 4/ Pokud má specifický Merge Tag obsahovat odkaz, můžete jej také vybrat z menu Merge tagů. Níže naleznete seznam atributů, kterými můžete nahradit běžné prvky vzhledu šablony. Merge Tagy jsou pak po uložení automaticky nahrazeny daty z datových feedů. Tyto prvky označují potřebné minimum pro zajištění správného chování. Další využitelné prvky jsou popsány ve specifikacích konkrétní šablony níže. Zástupná místa (resp. „Placeholders“, viz níže) označují místo a velikost obrázku, kde se bude nacházet výsledný vnořený produkt. Velikost obrázku a ID produktu lze upřesnit skrze panel nastavení (v editoru po pravé straně). URL odkazy zástupných míst musí být zkopírovány a upraveny v závislosti na vkládaném produktu (a velikosti jeho obrázku). Případně lze místo placeholderů použít přímo zvolené velikosti personalizovaných obrázků pomocí merge tagů viz tento článek. V takovém případě je při vkládání pomocí Drag&Drop editoru třeba:
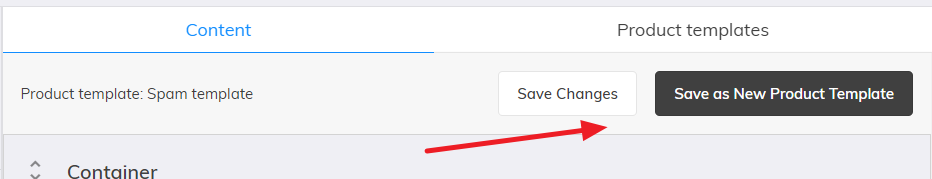
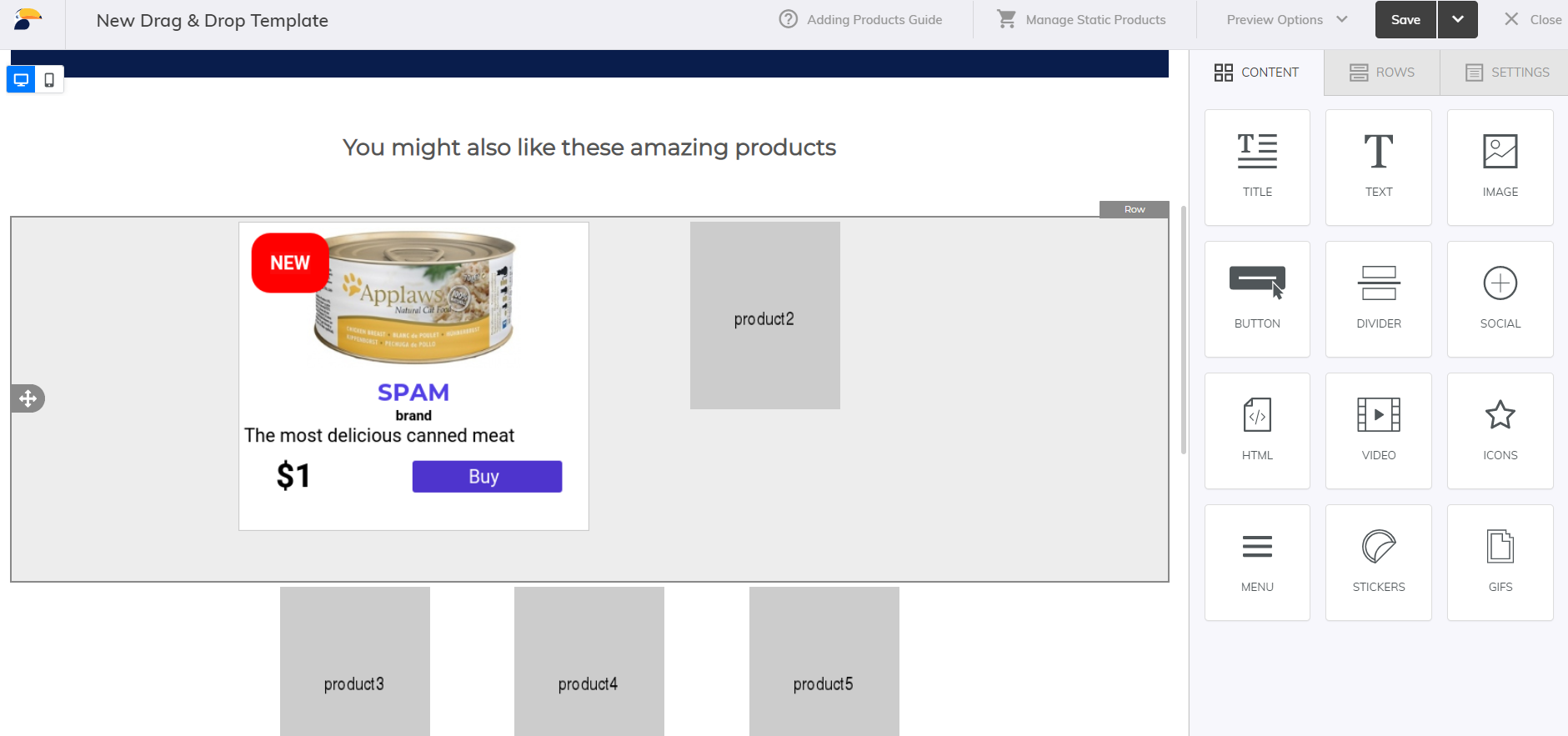
Některé produktové atributy nemusí být specifikovány ve Vašem datovém feedu. Například ne každý produkt je ve slevě, či jej takto můžete mít jen dočasně. Pokud se produkt nakonec zlevní, doporučujeme spíše zobrazit původní cenu před slevou. Na toto lze použít další Merge Tag, který hodnotu zobrazí pouze v případě, že v datovém feedu existuje. V příkladu výše vidíte situaci, ve které je produkt v současnosti zlevněný. V rámci úpravy těchto tagů je také potřeba použít otevírací (#) a uzavírací (/) prvky. Níže naleznete praktický příklad těchto prvků. Co se příkladu týče: Cokoliv, co se nachází mezi Merge Tagy {{#main_product_price_before}} a {{/main_product_price_before}} bude viditelné jen v případě, že existuje hodnota pro main_product_price_before. Toto lze aplikovat na jakékoliv Merge Tagy v jakémkoliv typu šablony. Je dobré zkontrolovat, zda je šablona validní. Může nastat několik problémů. Ujistěte se, že proměnné u Merge Tagů nejsou totožné. Merge Tagy se stejnými názvy budou obsahovat ve výsledném e-mailu stejné hodnoty. Zároveň myslete na to, že přidání {{product2_title}} k názvu Produktu 1 může být při kontrole matoucí. Toto varování můžete samozřejmě ignorovat, pokud víte, co děláte (pokud se například jedná o Váš záměr). Občas se stejný název opravdu používá (například v úvodním odstavci) – pak je vše v pořádku. Odešlete si testovací e-mail na Vaši vlastní e-mailovou adresu, abyste si zkontrolovali, že je šablona validní. Berte, prosím, na vědomí, že produkty, které se Vám do mailu dosadily, byly dosazeny na základě našeho A.I. algoritmu. V režimu náhledu se na šablonu můžete také podívat v zobrazení mobilního telefonu (mimo počítačového zobrazení). Pokud nechcete do šablony vkládat personalizované produkty, ale některé vámi vybrané, máte v Sambě možnost vložit do segmentační nebo personalizované šablony placeholdery statických produktů. Díky této možnosti vám stačí vytvořit jednu šablonu pro váš obecný newsletter a v každé nové kampani, následně vyberete požadované produkty na místo placeholderů. V praxi tak nemusíte již pokaždé vytvářet novou šablonu pro konkrétní statické produkty. Každá šablona může obsahovat až 10 takovýchto zástupných symbolů. Použití merge tagů pro statické produkty je podporováno pouze v jednorázových emailových kampaních. Pomocí této funkcionality můžete snadno generovat produktové dlaždice s použitím informací z vaší produktové databáze. Výsledné dlaždice jsou renderovaný obrázek. Vlastnosti Abyste mohli využít této funkcionality, je nejprve třeba pro každou takovou produktovou pozici vložit do šablony krátký kus HTML kódu. To lze jednoduše pomocí předpřipravené kolekce nebo ručně. Každý účet má od nás předpřipravené kolekce s hotovými snippety pro snadnou přípravu šablony. Tyto řádky najdete buď ve Správci kolekcí, nebo přímo v Drag&Drop šablonovém editoru. Řádky pro produktové dlaždice najdete pod Static product tiles. Pomocí CONTENT>HTML vložte HTML kód v následujícím tvaru: Pokud např. vkládáte první produkt na řádek o 2 sloupcích (viz obrázek výše), vypadá výsledný snippet takto: Klikem na tlačítko Správa produktových dlaždic se vám zobrazí nové okno, kde můžete vyhledat produkt podle jména nebo ID. Hledání lze také omezit jen na aktuálně naskladněné produkty. Pomocí tlačítka Obnovit lze znovu načíst aktuální údaje ke zvolenému produktu z produktové databáze, tlačítkem Odstranit naopak výběr produktu zrušíte a můžete vybrat jiný. U načteného produktu lze modifikovat následující obsahové prvky. Každý prvek je možné také zcela skrýt pomocí přepínače. Při volbě Pozice: Absolutní lze pomocí myši přetáhnout daný prvek na zvolenou pozici v dlaždici. Pomocí tlačítka Uložit jako produktovou šablonu jednoduše celý design dlaždice uložíte pro pozdější použití. Všechny takto uložené designy naleznete v záložce Produktové šablony, kde později můžete pomocí volby Aplikovat šablonu použít dříve uložený design pro nastylování produktu v aktuálním výběru. Šablonu také můžete Zkopírovat (i do jiného vašeho účtu v Sambě), Přejmenovat, případně Smazat. Po dalších úpravách designu produktové dlaždice lze Uložit změny do stávající šablony nebo Uložit jako novou produktovou šablonu. Pro finální uložení změn do emailové šablony, tj. renderování produktové dlaždice s vybraným produktem na danou pozici, klikněte na Uložit & renderovat. Takto je třeba potvrdit nagenerování dlaždice pro každý produkt, kde jste provedli nějakou změnu, což je zvýrazněno označením „Návrh“. Vzhled výsledné dlaždice je poté ihned vidět v šabloně. Poté, co rozhraní pro správu statických produktů zavřete a zkontrolujete výsledný design v samotné šabloně, se můžete do správy produktů opět přepnout tlačítkem Správa produktových dlaždic jako na začátku. Pozice, na které už byly nagenerovány produkty, si pamatují použitou produktovou šablonu. Tlačítko Obnovit načte znovu aktuální informace k produktu z produktové databáze. Pakliže součástí vašich úprav designu bylo také přepsání textových prvků nebo výměna produktového obrázku, je proto třeba tuto změnu znovu provést.Typy šablon
Změna typu šablony
Konverze mezi HTML a Drag & Drop šablonou
Vkládání personalizovaných produktů
Merge Tagy v šabloně pro vkládání produktů
Přidávání Produktů obecně
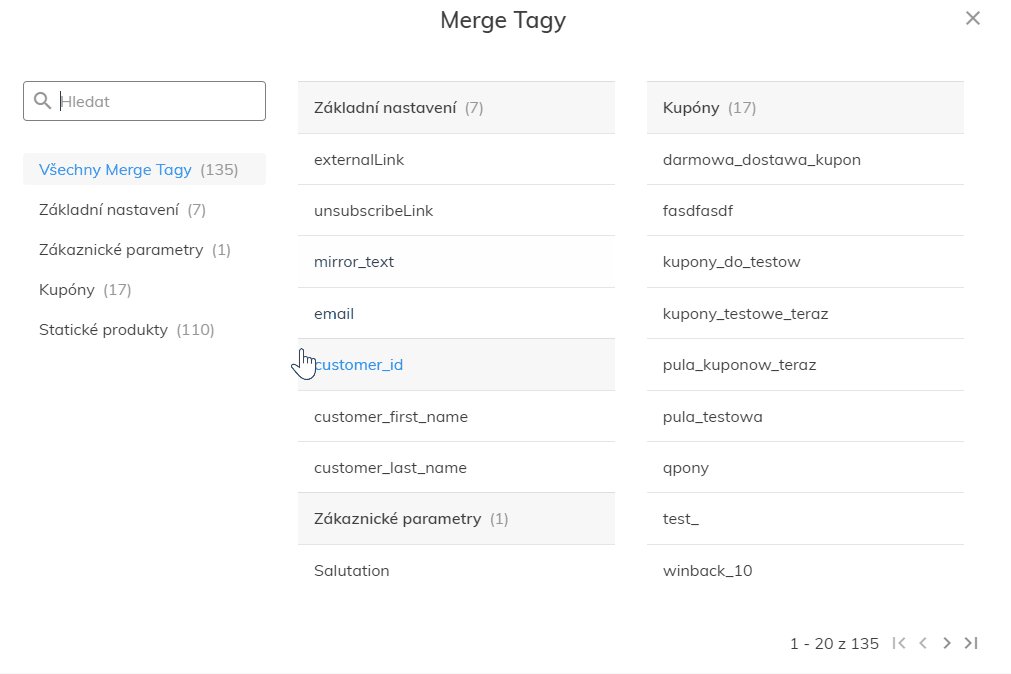
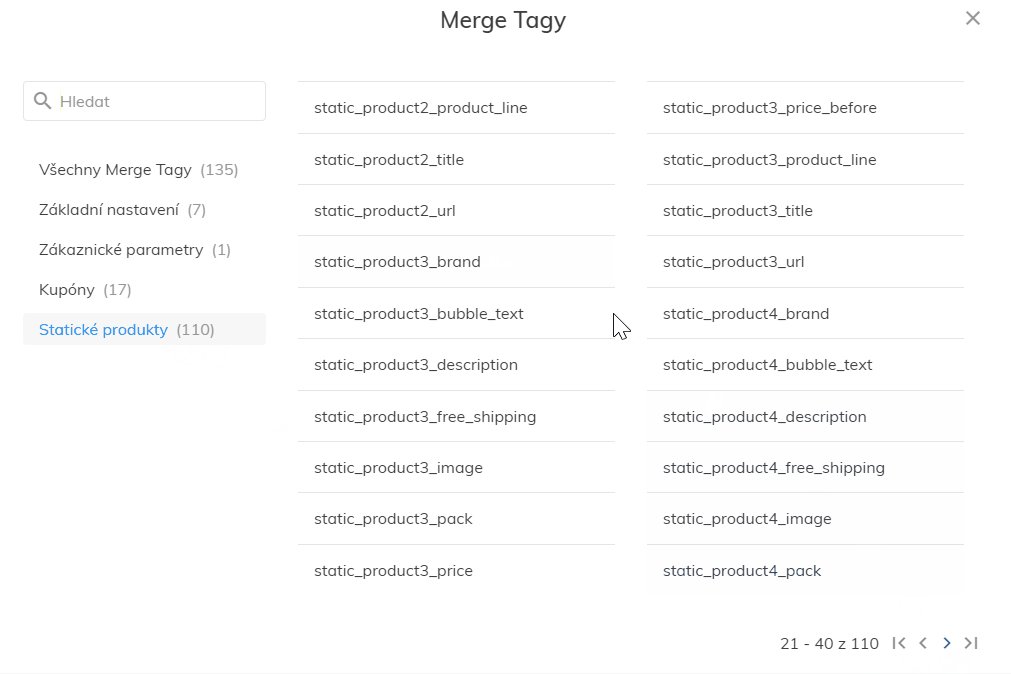
Samba používá pro reprezentaci jednotlivých produktů unikátní proměnné, které slouží pro zobrazení produktových míst v šabloně. Těsně před odesláním konkrétnímu zákazníkovi jsou tyto proměnné automaticky nahrazeny (odkazem k obrázku, odkazem na produkt, jeho názvem a popisem). Tyto proměnné nazýváme Merge Tagy a musí být použity ve správném formátu – vypadají například takto: {{merge_tag_priklad}}. Proměnné využívají dvojitou závorku, aby bylo viditelné, kde definice proměnné začíná – {{ a kde končí – }}.Přidání Merge Tagů pro Produkty
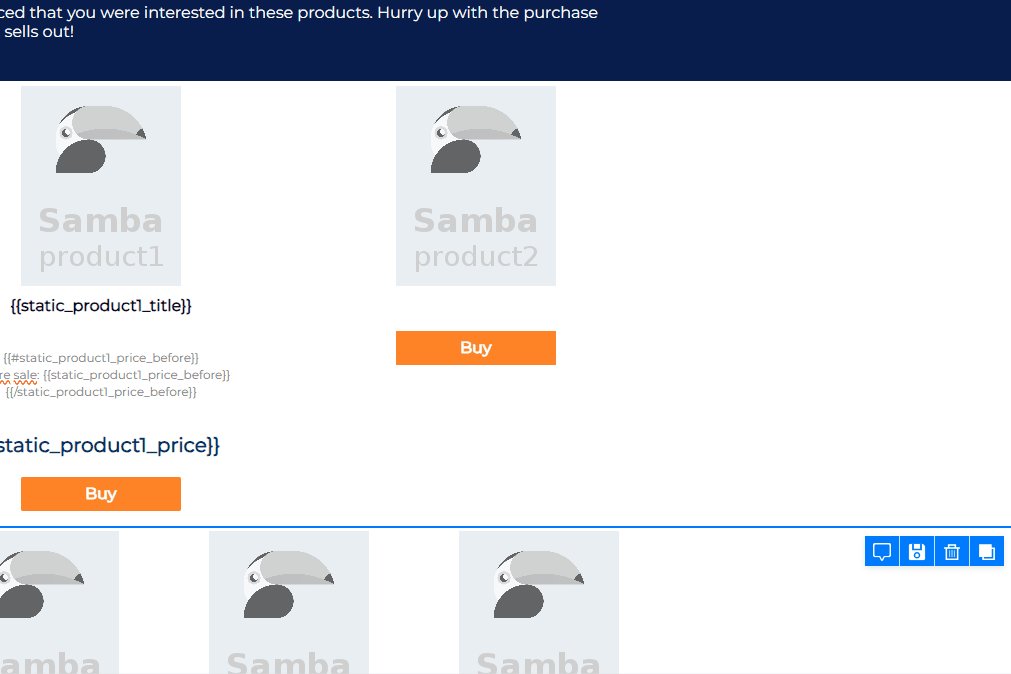
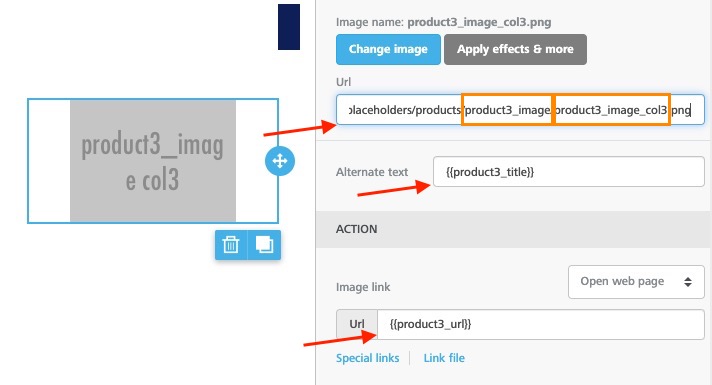
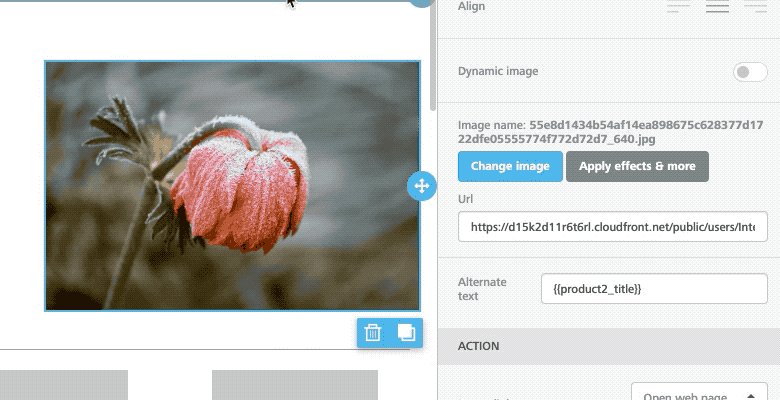
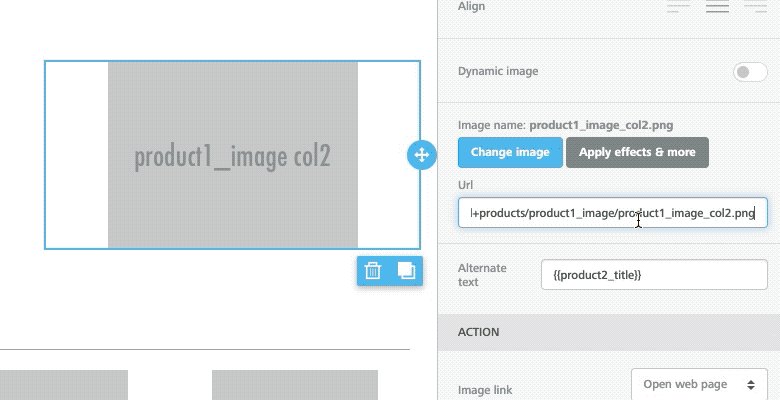
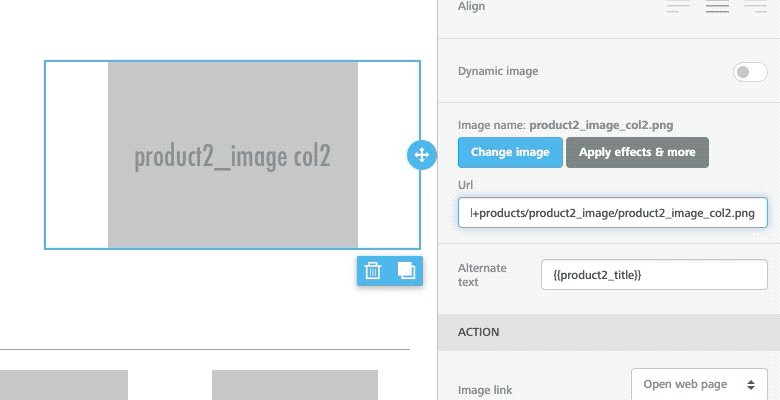
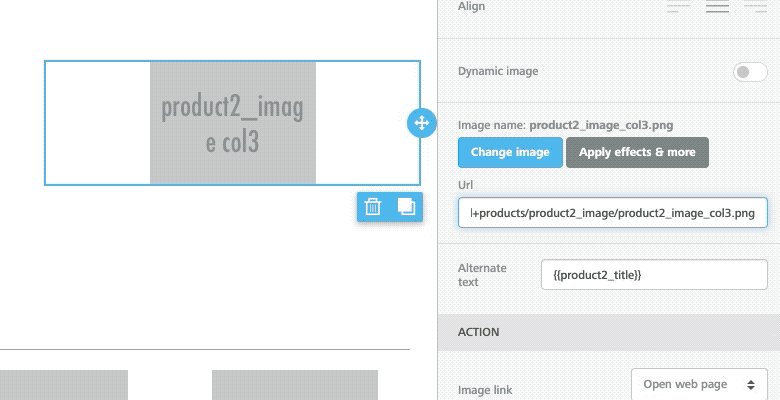
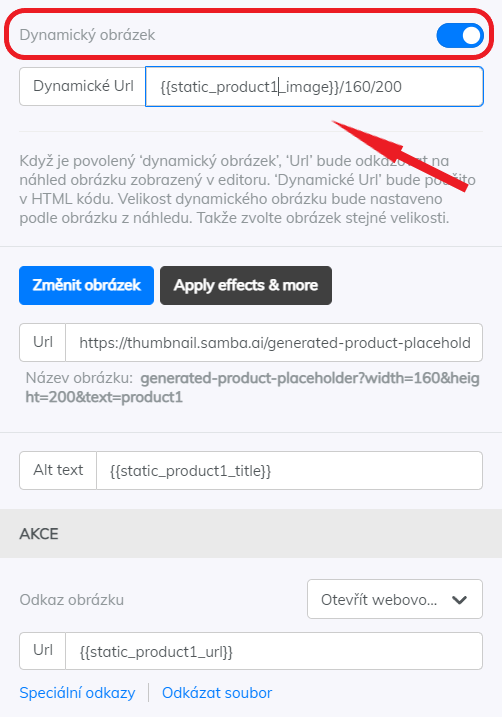
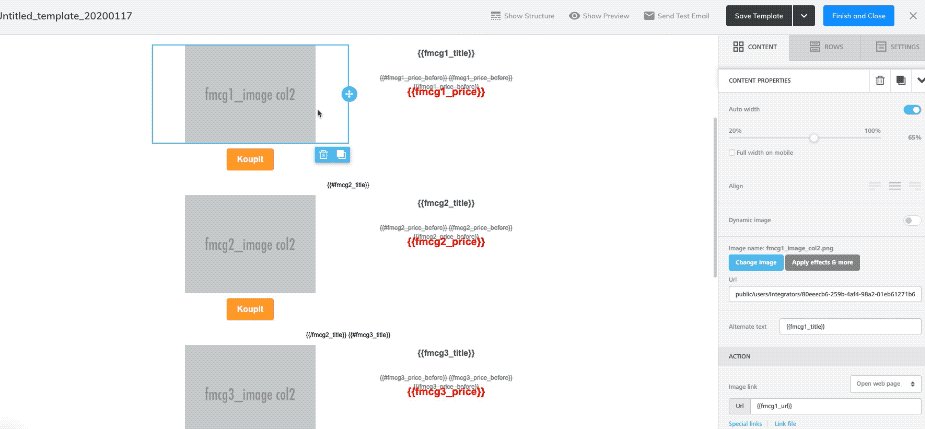
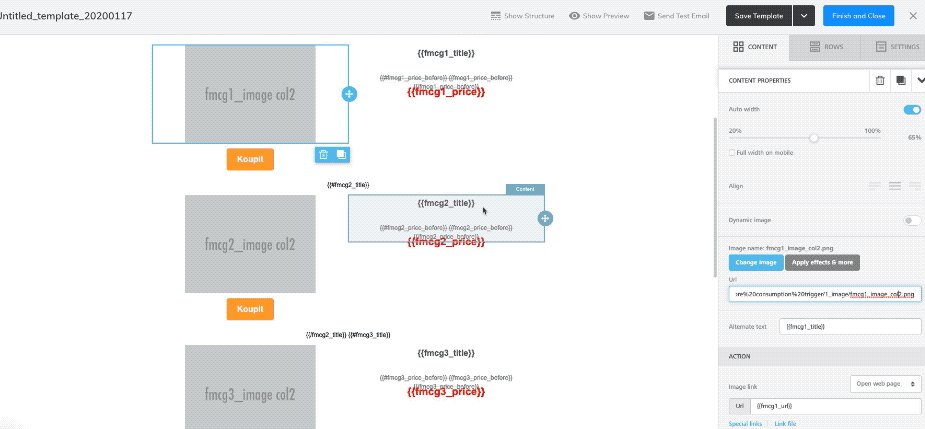
Obrázky produktů a jejich zástupná místa
{{static_product1_image}}.https://thumbnail.samba.ai/generated-product-placeholder?width=160&height=200&text=product1), díky kterému budete moci používat nastavení velikosti i dynamického obrázku – viz vysvětlení v editoru.Viditelnost produktových atributů
{{#main_product_price_before}}
Zde bude informace o produktu, která splňuje tyto podmínky, tj. například 3,456czk
{{/main_product_price_before}}
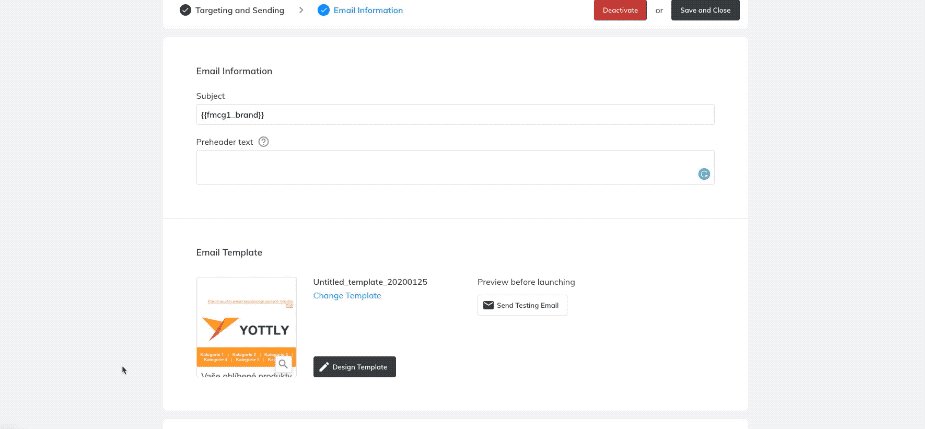
Před odesláním
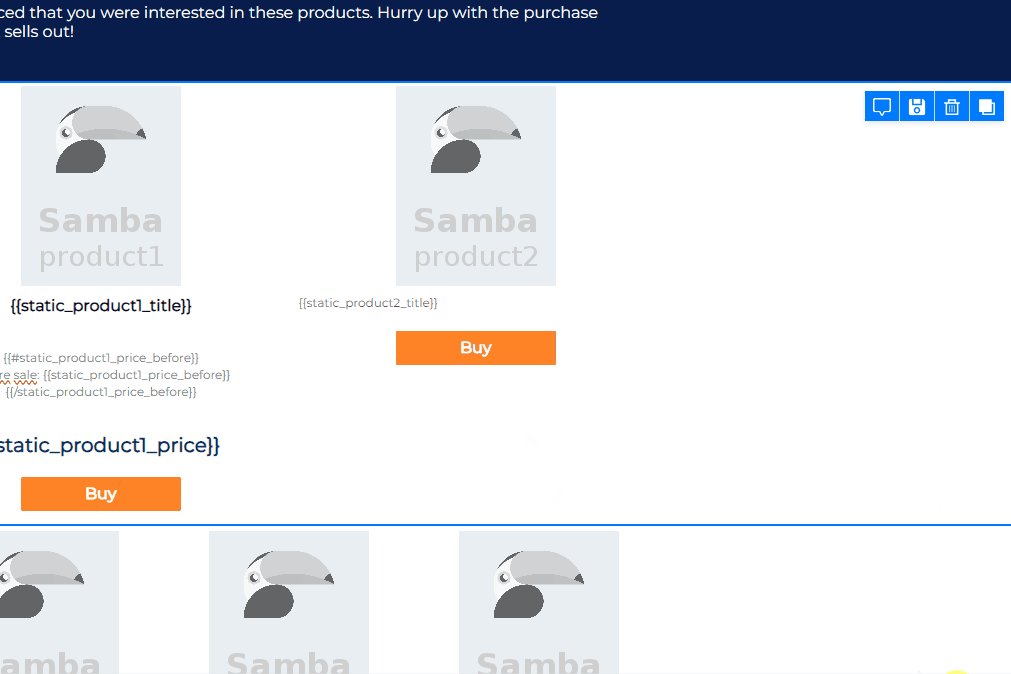
Duplikáty a chybějící hodnoty
Náhled před odesláním
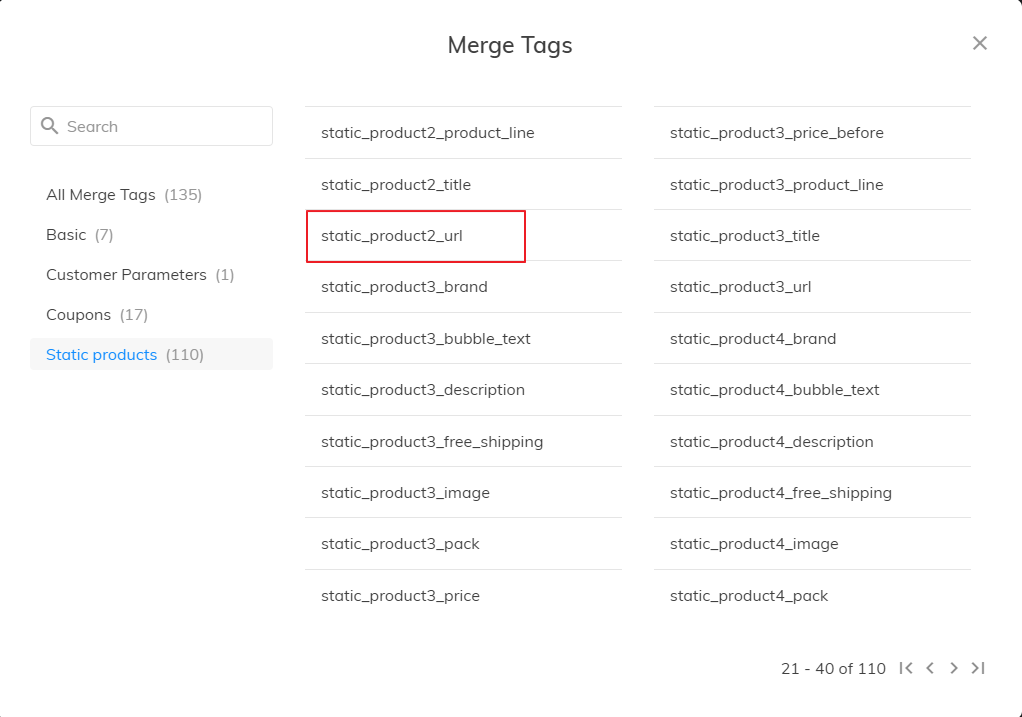
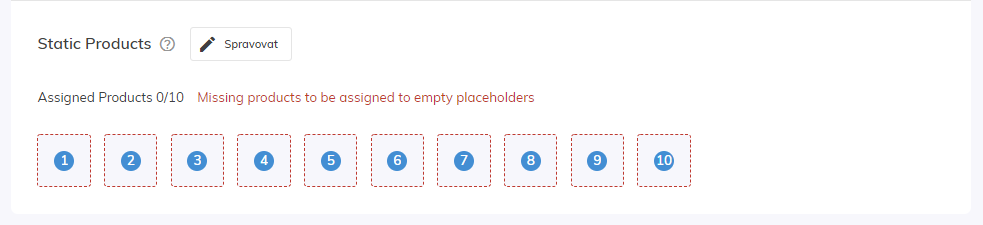
Statické produkty
Speciální případy
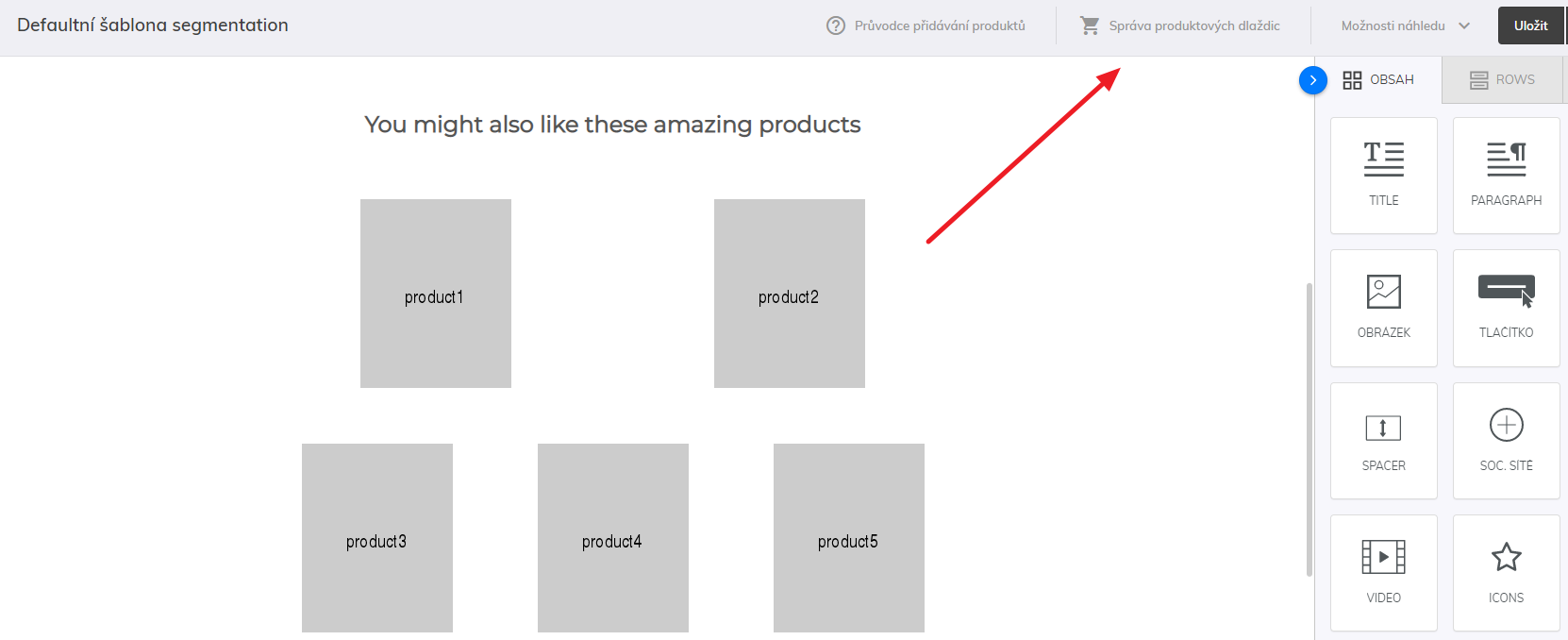
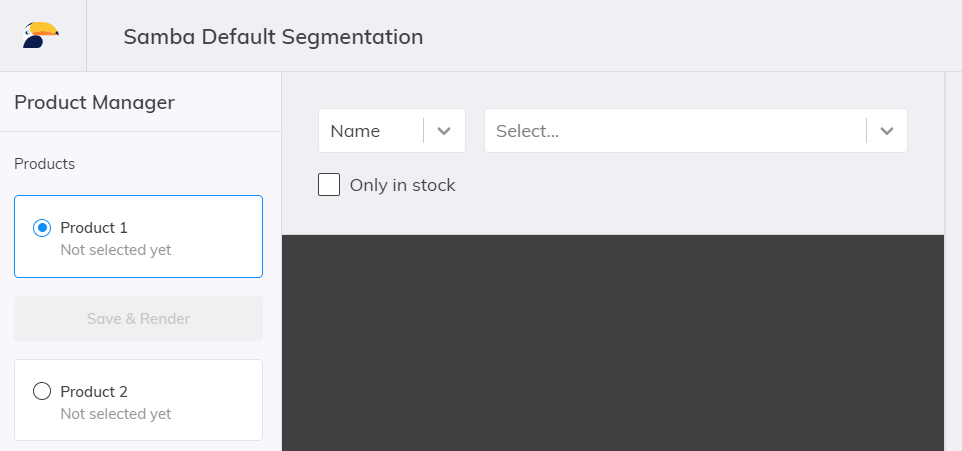
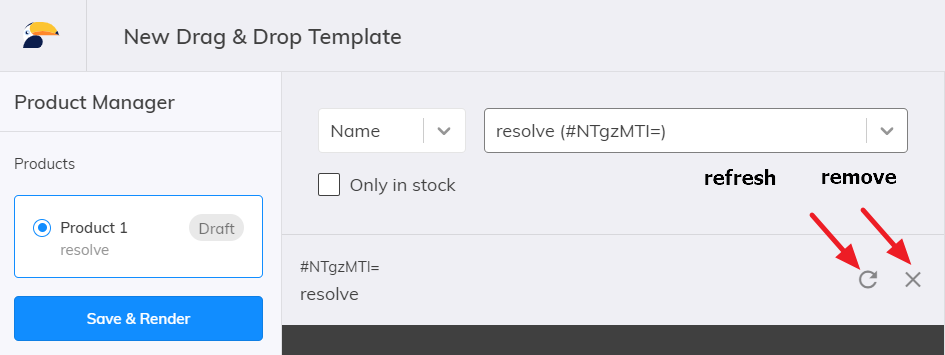
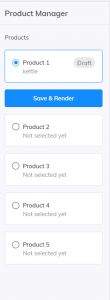
Správa produktových dlaždic
Návod na použití renderovaných produktových dlaždic
HTML snippet
Vložení pomocí předpřipravené kolekce
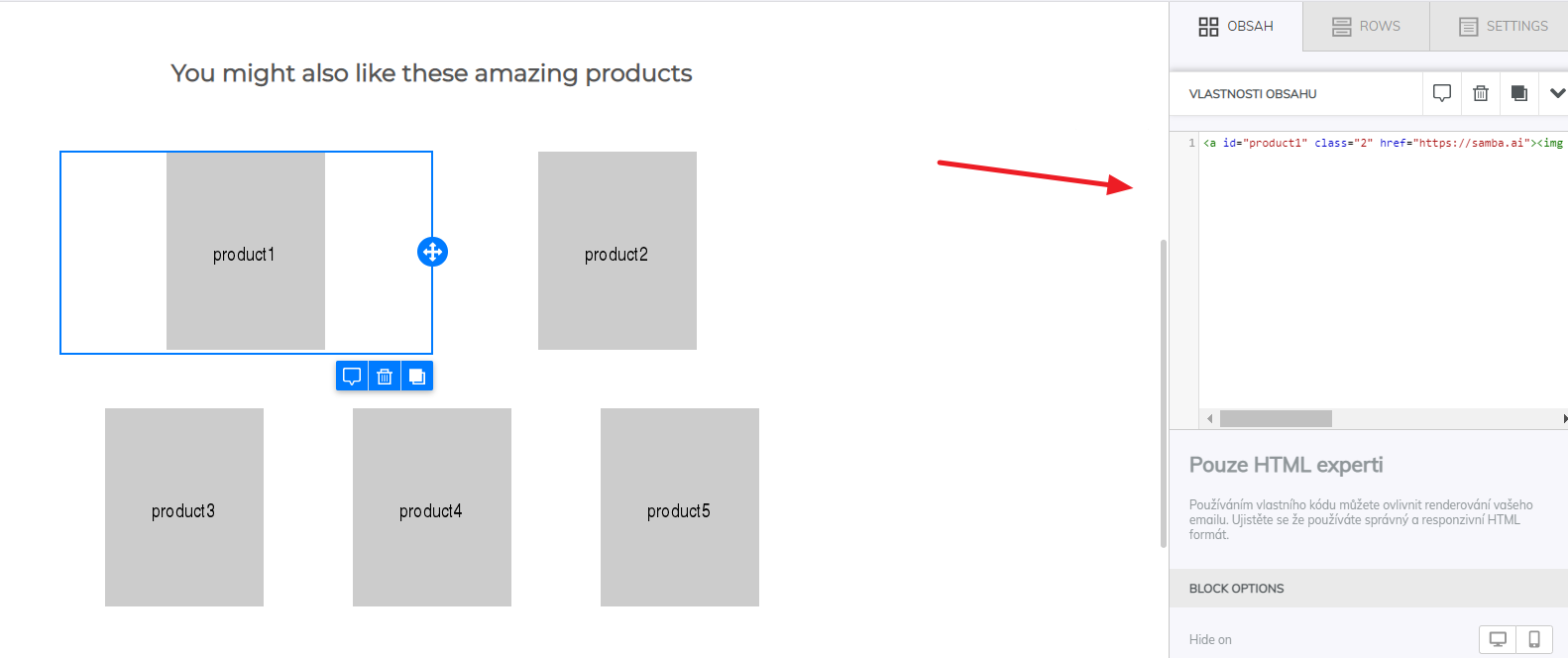
Vložení pomocí HTML obsahu
<a id="productX" class="Y" href="https://samba.ai"><img src="https://thumbnail.samba.ai/generated-product-placeholder?width=160&height=200&text=productX" style="max-width:100%; " alt="Samba.ai" /></a>
<a id="product1" class="2" href="https://samba.ai"><img src="https://thumbnail.samba.ai/generated-product-placeholder?width=160&height=200&text=product1" style="max-width:100%; " alt="Samba.ai" /></a>
Vyhledání produktu
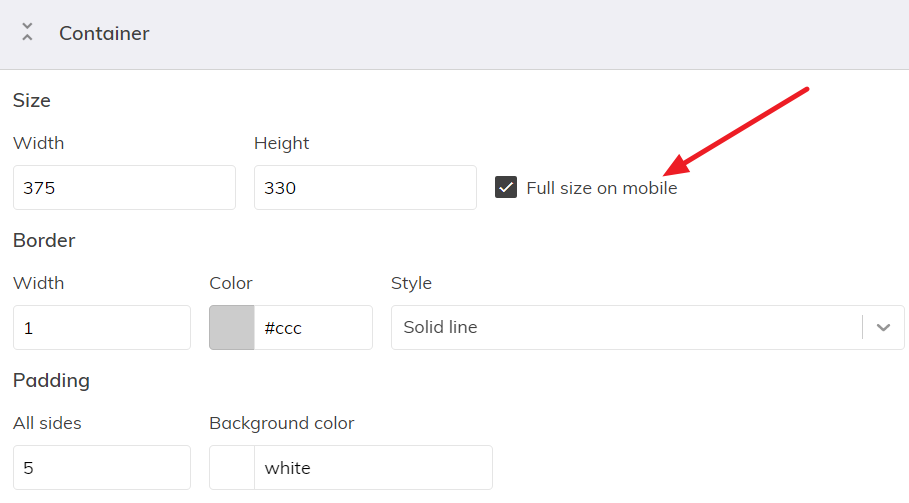
Design dlaždice
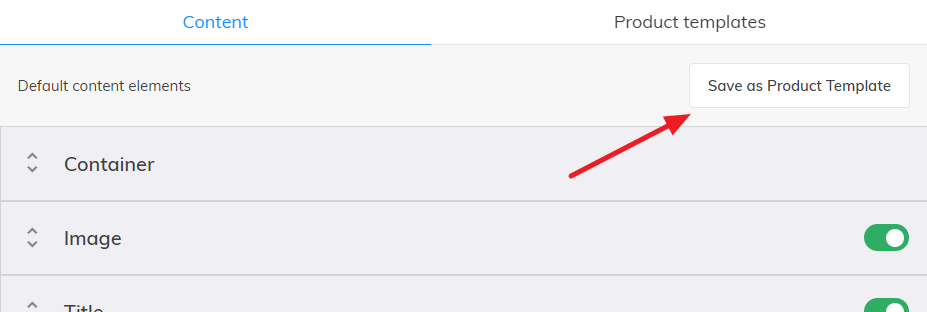
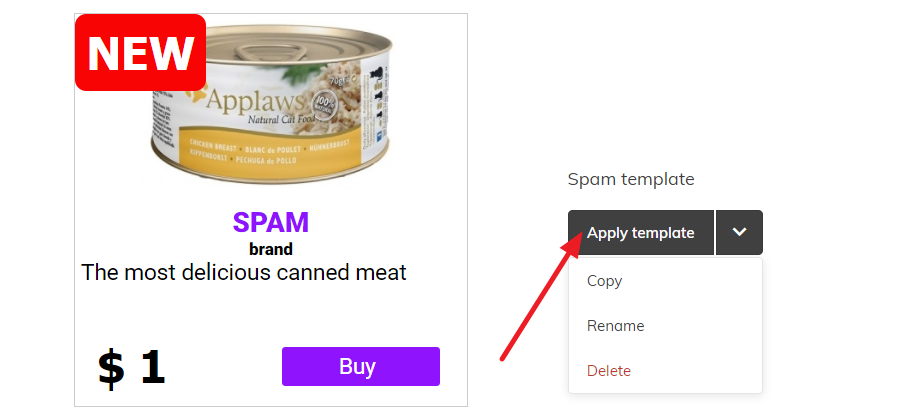
Produktové šablony
Uložení a renderování
Znovunačtení produktů
Zobrazení na mobilních zařízeních