This post is also available in:


V tomto článku vám ukážeme jak vytvořit zcela novou šablonu v Sambě. Vysvětlíme vám, jaké jsou typy šablon a jaké máte možnosti k tomu si práci s šablonami a jejich tvorbu co nejvíce ulehčit.
Nová Drag & Drop šablona
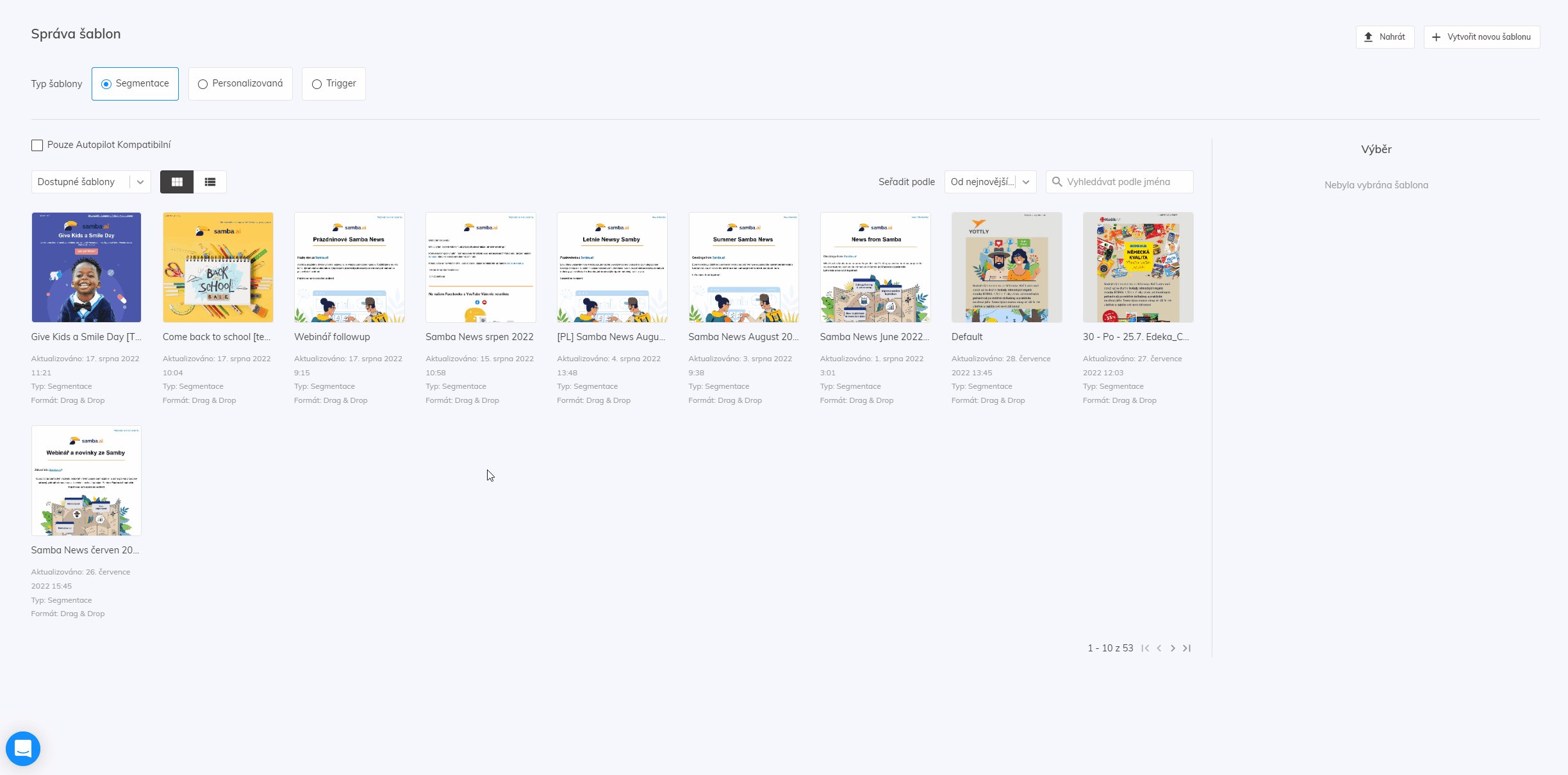
Pro založení nové šablony, přejděte do Assets > Správa šablon. Zde nejen naleznete všechny své šablony, ale také zde můžete s šablonami provádět různé operace, jako jsou jejich úpravy, kopírování, archivace apod.
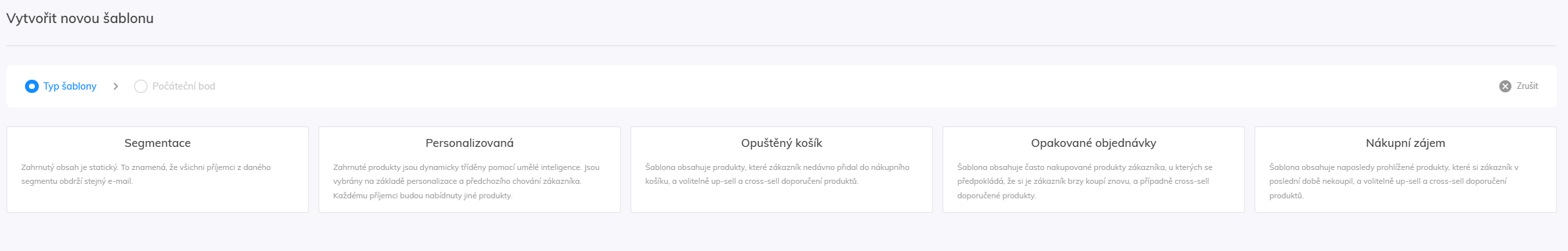
V pravém horním rohu klikněte na tlačítko „+ Vytvořit novou šablonu“ a následně vyberte, jaký typ šablony chcete vytvořit.
Samba Drag & Drop editor využívá 5 typů šablon, a to konkrétně:
- Segmentace
- Personalizace
- Triggery
- Opakované objednávky
- Opuštěný košík
- Nákupní zájem
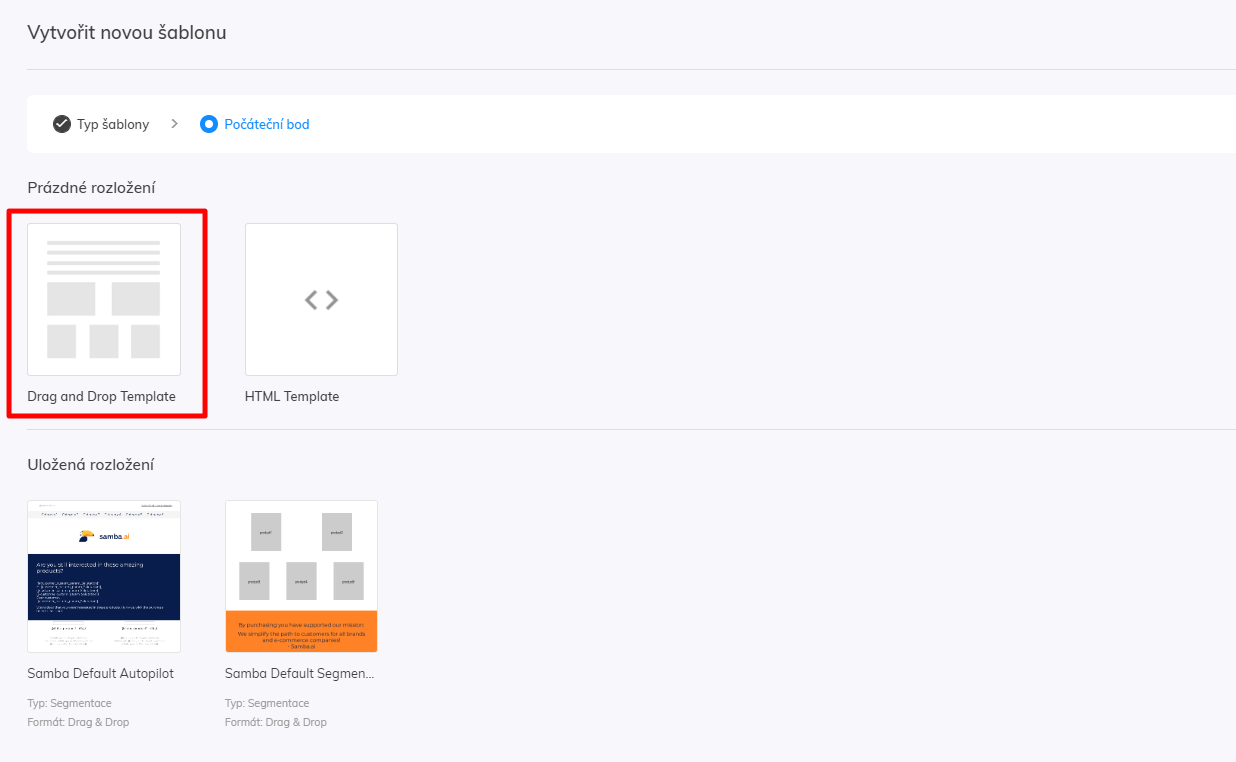
V následujícím kroku se vám zobrazí možnosti prázdného rozložení šablony a také předpřipravené výchozí šablony.
Prázdná šablona
V případě, že chcete vytvořit novou šablonu zcela od nuly, klidněte na Drag & Drop template v části Prázdné rozložení.
Před vámi se otevře náš Drag & Drop editor, díky kterému můžete rychle a jednoduše vytvořit skvělou e-mailovou šablonu.
Obvyklé rozložení e-mailové šablony:
- Hlavička
- Mirror text / External link
- Úvodní banner
- Obsah
- Nadpis
- Úvodní text s oslovením zákazníka
- Produkty
- Statické produkty
- Placeholdery statických či personalizovaný produktů
- Patička
- Kontaktní informace
- Odkazy na sociální sítě
- Odhlašovací odkaz
Kompletní návod na tvorbu šablony a práci s jednotlivými řádky a bloky naleznete v našem – Základním rádci pro Drag & Drop editor.
Kolekce
Při tvorbě šablony můžete využít také jednotlivých, předpřipravených řádků z tzv. kolekcí. Assets > Správa kolekcí vám umožňuje tvořit a spravovat jednotlivé řádky. Díky kolekcím řádků tak nemusíte opakující se části šablon tvořit stále znovu.
Kolekce v Sambě se dělí do 2 skupin:
- Moje kolekce
- Zde najdete vaše řádky, které jste si dříve vytvořili a uložili.
- Předpřipravené kolekce
- Zde najdete hotové řádky od Samby připravené k použití.
- Tyto kolekce jsou pravidelně aktualizovány a obohacovány o nové řádky.
Vše podstatné o kolekcích jsme vám sepsali do článku zde.
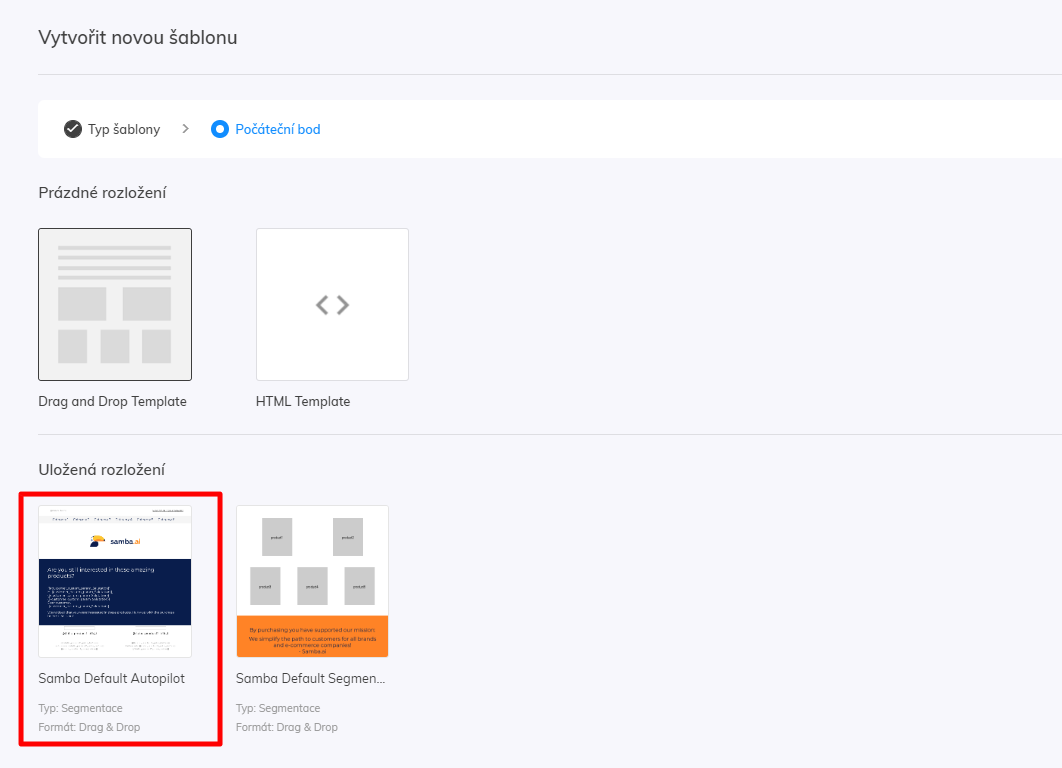
Výchozí šablony
Při zakládání nové šablony můžete využít šablony, které jsou již od nás předpřipravené a na vás již pouze zbývá doplnit případně dodatečné prvky a upravit šablonu, tak aby odpovídala vašemu vizuálnímu stylu.
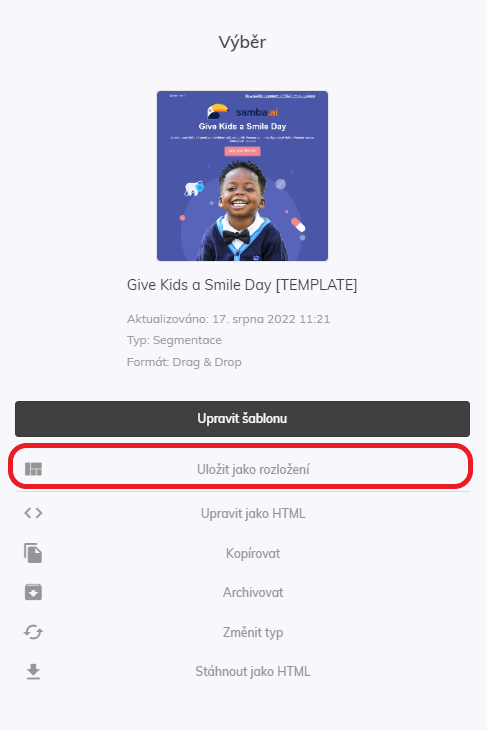
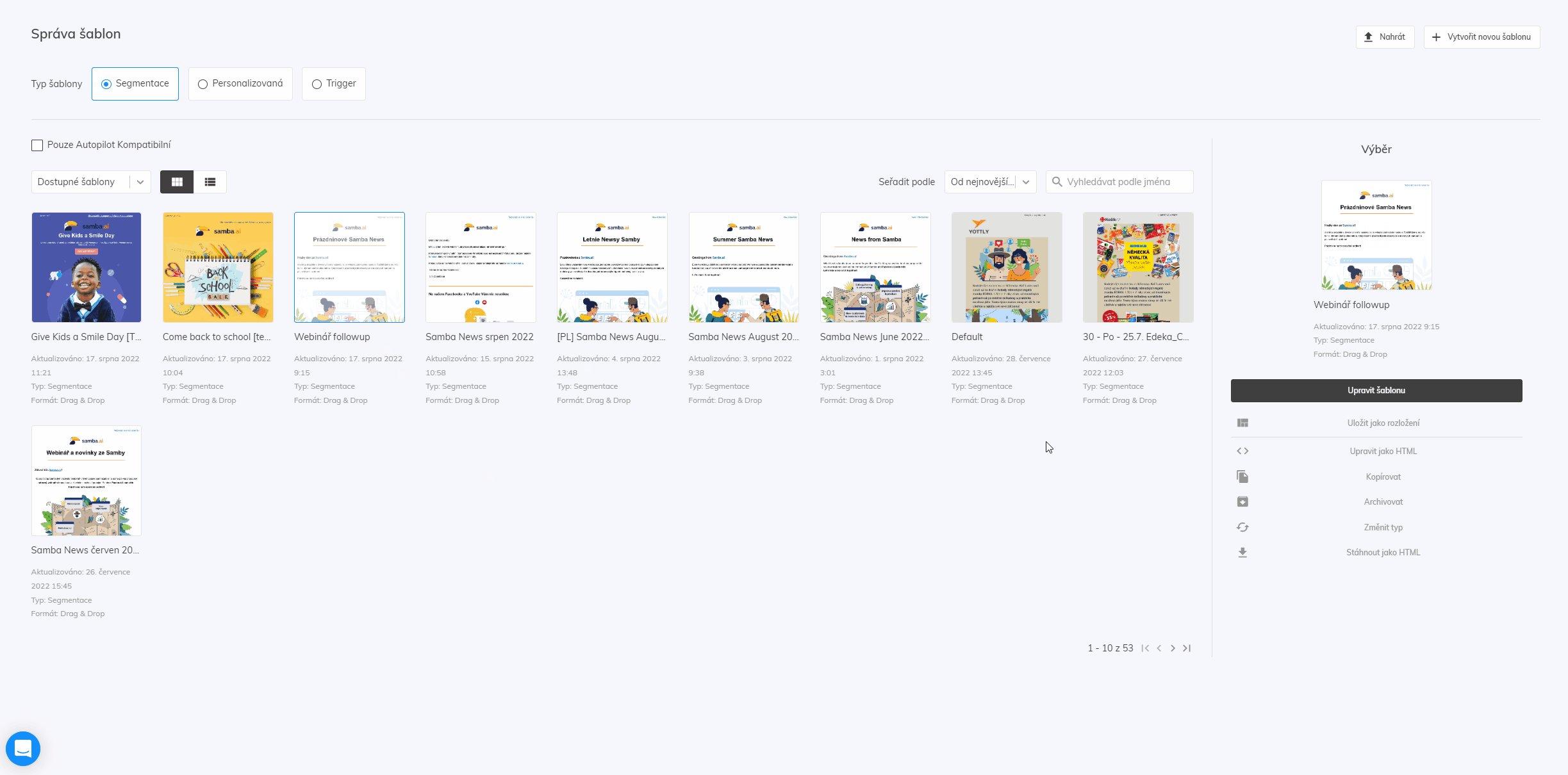
Do předpřipravených šablon si však můžete pomocí tlačítka „Uložit jako rozložení“ uložit i vlastní šablonu a následně využít vámi vytvořené rozložení pro tvorbu šablon nových.
Kopírování šablony
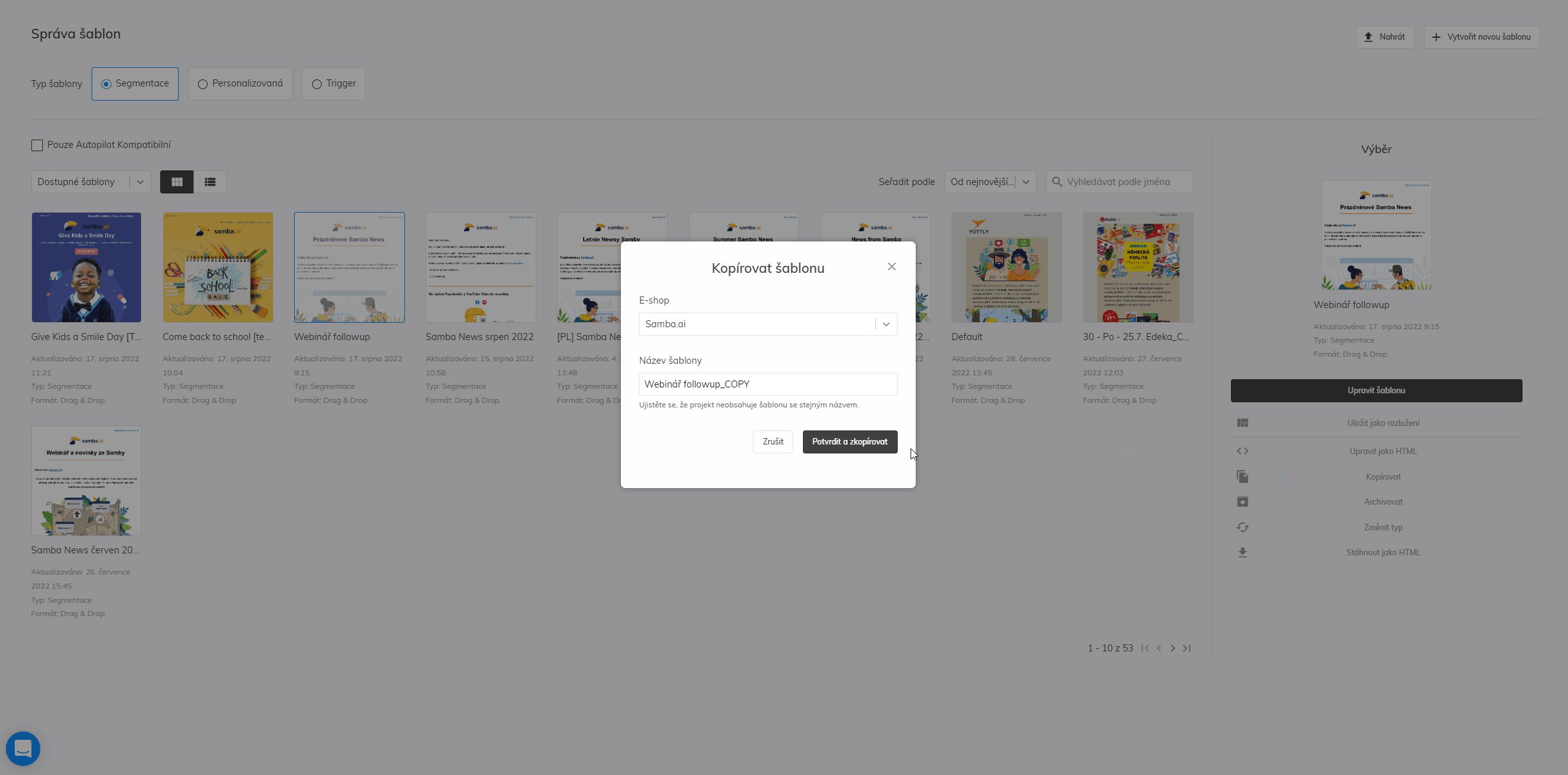
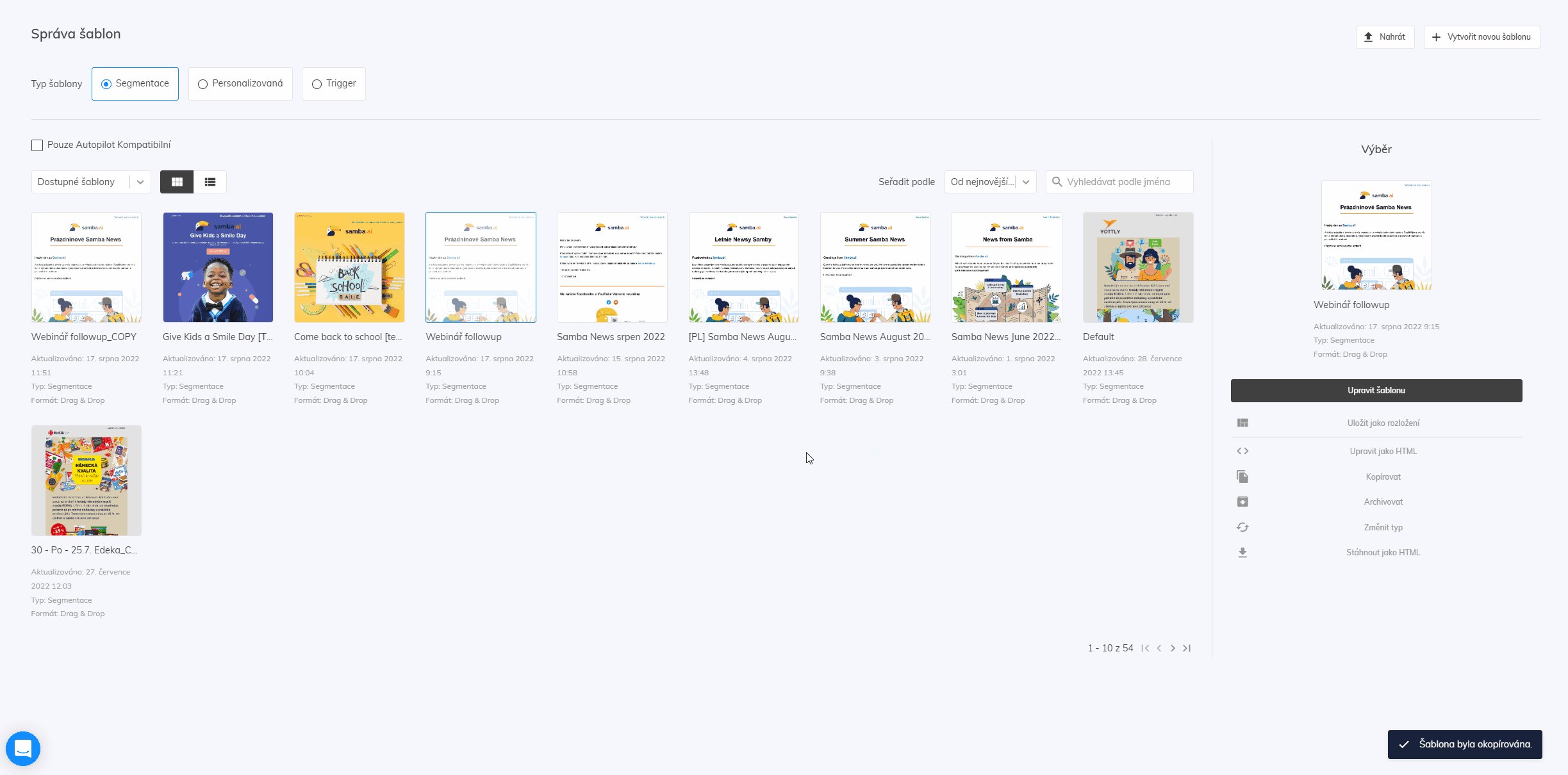
Kopírování šablony se hodí vždy, když máte již vytvořenou šablonu, která splňuje rozložením a obsahem všechny vaše potřeby a chcete založit novou šablonu, která se bude lišit například pouze jinými banery či textem.
V takovém případě není nutné vytvářet zcela novou šablonu. Stačí již vytvořenou šablonu zkopírovat, pojmenovat a následně upravit potřebné části.
Změna typu šablony
Typ šablony lze změnit i poté, co je šablona vytvořena. Předtím, než typ šablony změníte, si zkontrolujte, že šablona obsahuje relevantní Merge Tagy pro typ šablony, který se chystáte zvolit – v opačném případě vás systém upozorní na nadbytečné hodnoty v šabloně.
Upravit jako HTML šablonu
V případě, že chcete upravit HTML kód vytvořené Drag & Drop šablony, Samba vám daný HTML kód zobrazí a následně jej můžete libovolně upravovat.
Exportovat jako JSON
Pro účely komunikace s naším týmem podpory můžete také využít u Drag & Drop šablon volbu „Stáhnout jako HTML“. Takto exportovaný soubor můžete také následně nahrát zpět do Samby pomocí volby „Nahrát JSON“.
HTML šablona
V Sambě lze používat HTML šablonu vzniklou na základě
- Importování HTML šablony
- Vytvoření nové HTML šablony
- Vyberte možnost Vytvořit novou šablonu > Typ šablony > HTML template a začněte kódovat vaši šablonu od začátku.
- Kopírování existující HTML šablony
- Vyberte možnost Kopírovat u vybrané HTML šablony.
- Vytvoření HTML šablony z Drag&Drop šablony
Importování HTML šablony
Pokud již máte k dispozici hotovou HTML šablonu z vašeho oblíbeného HTML editoru, můžete ji snadno naimportovat do Samby v sekci Správa šablon > Nahrát. Další úpravy šablony lze následně provádět v Samba HTML wysiwyg editoru.
Možnosti nahrávání obrázků
V případě, že v HTML šabloně používáte zdrojové obrázky, které nejsou dosud nikde hostované, můžete je naimportovat do Samby společně se šablonou. Samba pak automaticky doplní do HTML šablony správný zdroj obrázku s hostující URL adresou.
Obrázky jsou ve složce
-
nahráváme ZIP soubor, ve kterém jsou složky obsahující obrázky
-
podle relativní cesty v HTML (napr.
src = "img/obrazek1.png") → musí být obrázky ve složce „img“ v archivu „nazevzipsouboru.zip“
Obrázky nejsou ve složce
-
nahráváme přímo obrázek po obrázku, nebo ZIP soubor obsahuje jen samotné obrázky bez umístění ve složce
-
podle relativní cesty v HTML (napr.
src = "obrazek1.png") → musí být obrázky všechny v archivu „nazevzipsouboru.zip“ bez umístění ve složce
Pozor: relativní cesta nesmí začínat znakem „/“