This post is also available in:


Mimo e-mailové kampaně Samba nabízí i možnost personalizovat e-shop samotný. Děje se tak formou widgety (box s doporučenými produkty). Zákazníkům díky tomu přiblížíte produkty ještě více. 
Samba do jednotlivých polí sama vloží produkty, o které zákazník či zákazníci jemu podobní projevili zájem. Také automaticky přestane nabízet produkt, který dojde na skladně nebo ho zákazník již zakoupil.
Tvorba nové widgety
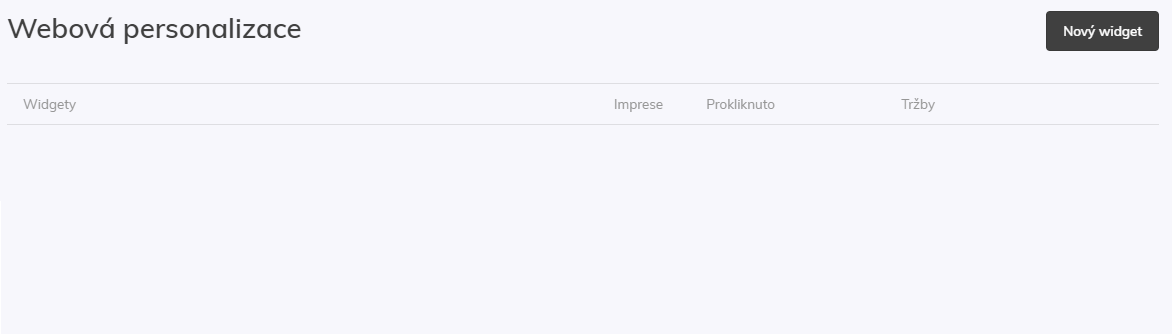
Možnost tvorby nové widgety naleznete v záložce Webová personlizace. Zobrazí se vám následující stránka:
Zde po vytvoření widget uvidíte i statistiky jednotlivých widget.
- Imprese – počet zobrazení widgety
- Prokliknuto – počet prokliků do detailu produktu skrze widgetu
- Tržby – obrat*
*pokud se zákazník proklikne do detailu produktu a do sedmi dnů jej zakoupí, přičte Samba cenu objednávky do obratu dané widgety.
Klikněte na tlačítko Nový widget.
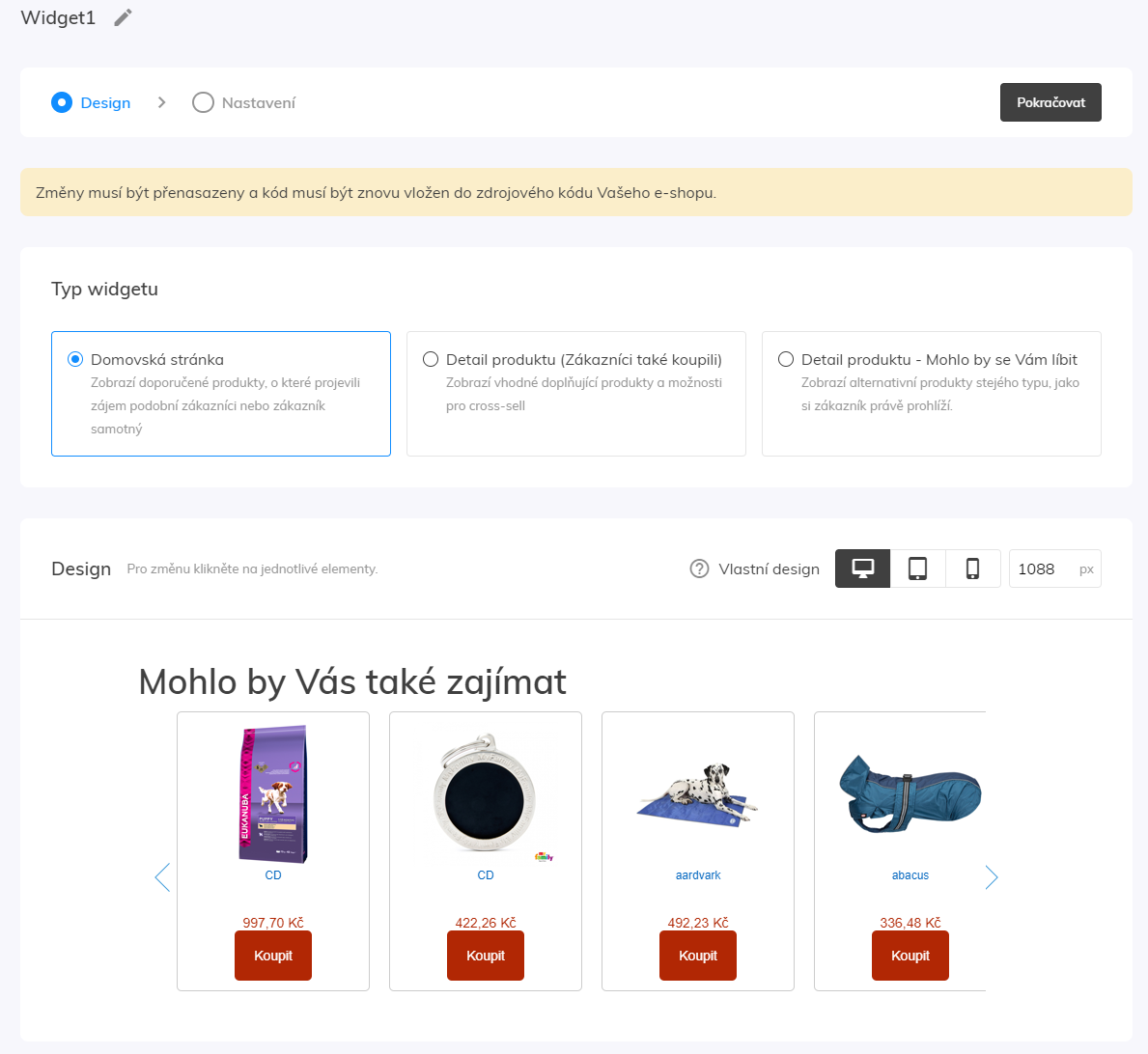
Otevře se vám stránka s nastavením nové widgety.
Typ a název widgety
Nejprve vyberte typ widgetu – rozhodněte se, kam box s produkty vložíte a jaký typ chcete. Widgetu si můžete vložit jak na domovskou stránku svého e-shopu, tak i do detailu produktu.
- Domovská stránka – zobrazuje doporučené produkty, o které zákazník nebo zákazníci jemu podobní projevili zájem
- Zákazníci si také koupili – zobrazuje produkty vhodné k doplňkovému prodeji – např. u mobilu se budou zobrazovat kryty, ochranná skla, sluchátka,…
- Mohlo by se vám líbit – zobrazuje alternativní produkty stejného typu, jako je ten, který si zákazník prohlíží
Widgetu si nezapomeňte pojmenovat. Jméno vidíte pouze vy a nikoliv vaši zákazníci.
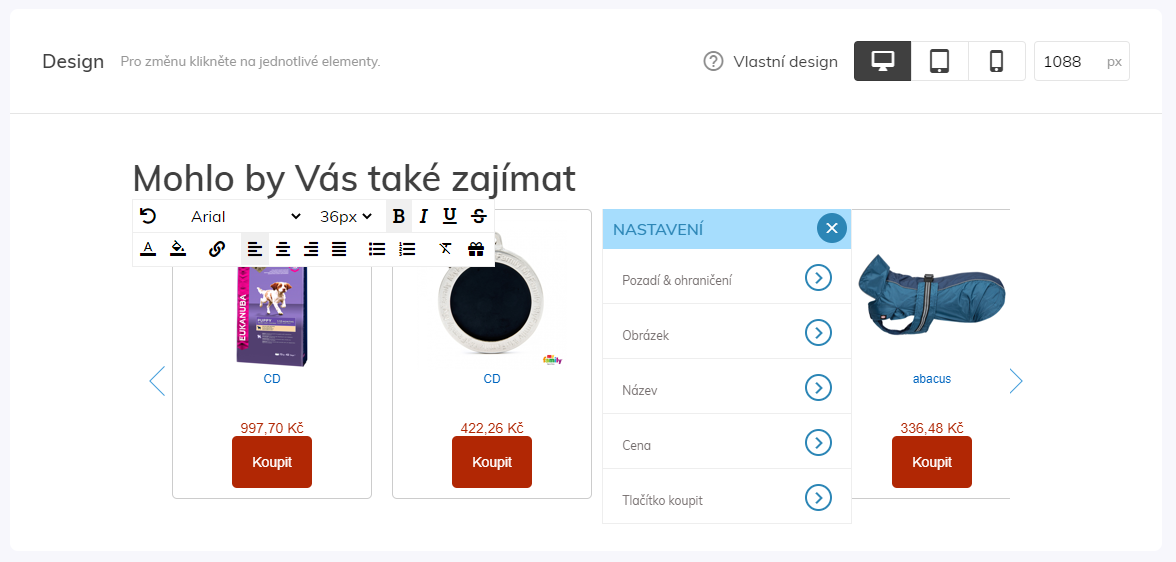
Vzhled widgety
Stejně jako vzhled e-mailových kampaní můžete v Sambě upravovat i vzhled widget tak, aby co nejvíce zapadly do vašeho e-shopu.
Po kliknutí na produkt můžete upravit např. barvu, velikost a font písma, tlačítko koupit, nebo rámeček kolem každého produktu. Také můžete upravit text nad widgetou, kterou zákazníci uvidí.
UTM parametry (nepovinné)
V Sambě lze volitelně nastavit UTM parametry (source, medium, campaign), které se budou přidávat do odkazu na personalizované produkty na vašem webu, např. takto
https://www.vaseshop.cz/cesta/k/vasemu/produktu?yottly_online=nazev_vasi_widgety&yottly_recommender=personalised-homepage&utm_source=samba&utm_medium=webpers&utm_campaign=yot_pers_domovska
Podle těchto parametrů pak můžete snadno analyzovat přínosy jednotlivých kanálů například v Google Analytics. Pokud necháte pole u některého z parametrů prázdné (nebo klidně u všech), tak se tento parametr do odkazu nebude přidávat.
HTML ID (nepovinné)
Pomocí HTML ID určíte, na jaké místo v e-shopu chcete widgetu umístit. Pravým klikem si zobrazíte zdrojový kód stránky na svém eshopu, abyste se podívali, kam nejlépe vložit widgetu s personalizovanými produkty. Klikněte pravým tlačítkem myši na vašem e-shopu a zvolte Prozkoumat. Po pravé straně a nebo v polovině stránky uvidíte okno s kódem. Vyberte pozici (vymezené kódem <div id=“HTML ID“…), pod/nad kterou byste chtěli widgetu umístit. Např.
ID „tab-content“ napíšete do Samby do kolonky HTML ID.
 Pokud takto označené pozice nemáte, otevřete si WordPress, nebo jiný editor, v němž spravujete stránky. Na místo, které jste si před tím našli, napište <div>html ID kód</div>. Tento html ID kód pak vložíte do Samby do kolonky HTML ID.
Pokud takto označené pozice nemáte, otevřete si WordPress, nebo jiný editor, v němž spravujete stránky. Na místo, které jste si před tím našli, napište <div>html ID kód</div>. Tento html ID kód pak vložíte do Samby do kolonky HTML ID.
V případě, že si nebudete vědět rady, kontaktujte svého programátora, případně vám s vložením kódu můžeme pomoci my.
Pokud využíváte například Shoptet, můžete pro změny pozice využít také XPath. Při tvorbě widgetu vyberte jako „HTML Selector Type“ zmíněný XPath.
Na Vašem e-shopu si poté najděte widgetu, kterou již máte vloženou a klikněte na ní pravým tlačítkem myši. Poté na konkrétním prvku vyberte „Copy“ > „Copy selector„

V Sambě vyberte widget, se kterým pracujete a ve spodní části vložte zkopírovaný selector do pole „HTML Selector Value“. Následně ještě vyberte, kde se má widget nacházet (pole „Insert“).

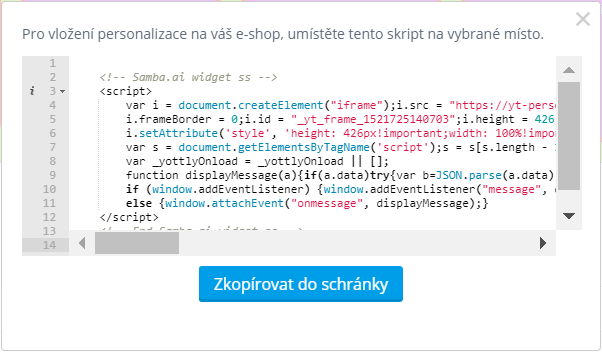
Vložení na e-shop
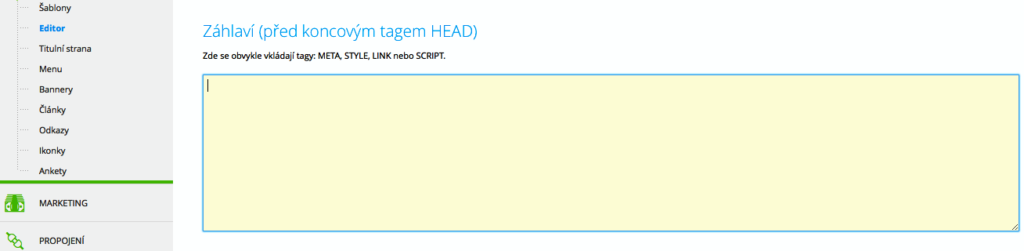
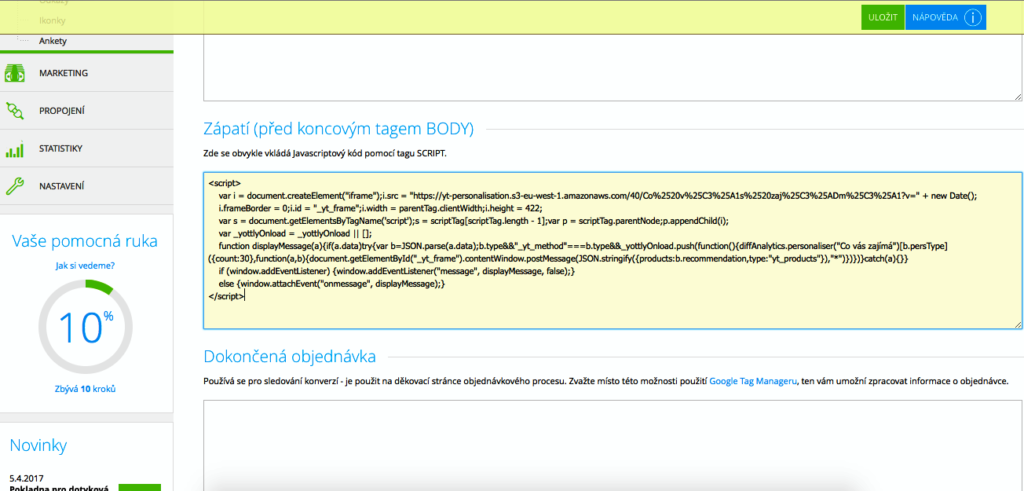
Klikněte na tlačítko Uložit a zavřít. Zobrazí se vám skript, který je třeba umístit do HTML kódu stránky na příslušné místo. Níže naleznete návod pro Shoptet. V administraci Shoptetu klikněte na záložku Vzhled a obsah – Editor. Zvolte záložku HTML kód a ve spodní části stránky naleznete zápatí. Tam vložte skript vygenerovaný Sambou a uložte. Výsledky webové personalizace lze sledovat v podrobné formě na hlavním dashboardu.
Vložení na e-shop – Shoptet
Vyhodnocení