This post is also available in:


W parze ze skutecznymi spersonalizowanymi kampaniami e-mailowymi Samba idą jej funkcje personalizacji stron internetowych, które wykorzystują konfigurowalne, osadzone widżety, które prezentują promowane produkty w całym sklepie internetowym.
Wykorzystując dane klientów i zaawansowaną sztuczną inteligencję, Samba automatycznie rekomenduje produkty w oparciu o zainteresowania klienta w czasie rzeczywistym i historię zakupów, a także bierze pod uwagę stany magazynowe.
Tworzenie nowego widgetu
Aby rozpocząć dodawanie własnego widżetu personalizacji strony, przejdź do sekcji „Personalizacja Internetowa” (patrz obrazek poniżej), do której można przejść za pośrednictwem menu głównego.
W tej sekcji można nie tylko tworzyć nowe widżety, ale także przeglądać statystyki istniejących widżetów, które obejmują:
- Wyświetlenia: Liczba unikalnych wyświetleń danego widżetu
- Kliknięcia: Liczba kliknięć na odpowiedni produkt za pośrednictwem widżetu
- Przychód: Przychód wygenerowany z tych zamówień*
*Mierzone tylko wtedy, gdy klient kliknie produkt i kupi go w ciągu siedmiu dni.
Aby utworzyć nowy widżet, kliknij przycisk „Nowy widżet”.
Typ personalizacji i nazwa widżetu
Zostaniesz poproszony o wybranie typu personalizacji, którego chcesz użyć. Wybierz opcję z rozwijanego menu. Widżet można osadzić zarówno na stronie głównej e-sklepu, jak i na stronach produktów.
- Strona główna
- Wyświetla polecane produkty, którymi sam klient lub podobni klienci byli ostatnio zainteresowani.
- Szczegóły produktu (Klienci również kupili)
- Wyświetla produkty w ramach strategii sprzedaży krzyżowej, które mogą być istotne dla produktu aktualnie przeglądanego przez klienta.
- Na przykład folia na wyświetlacz, słuchawki lub etui ochronne przy zakupie telefonu komórkowego.
- Szczegóły produktu – Może Ci się spodobać
- Wyświetla alternatywne produkty tego samego typu, które klient aktualnie przegląda.
Po wybraniu typu należy nadać widżetowi nazwę. Pamiętaj, że nazwa jest widoczna tylko dla Ciebie, a nie dla Twoich klientów.
Wygląd
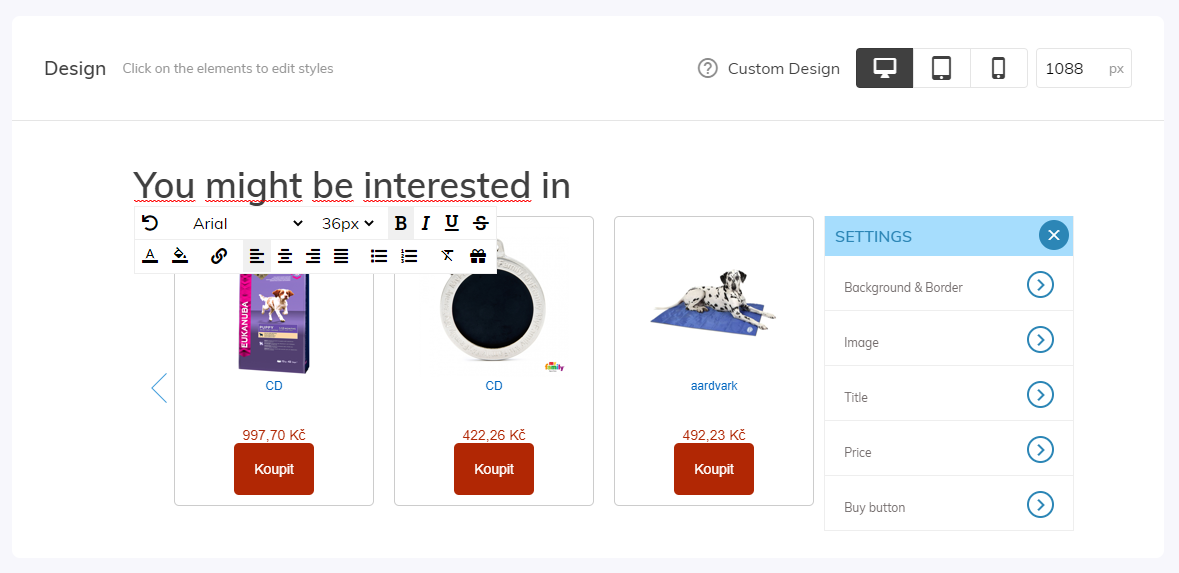
Podobnie jak w przypadku edytora szablonów wiadomości e-mail Samba Picasso, można edytować wygląd widżetu, aby lepiej pasował do wyglądu sklepu internetowego.
Klikając produkt, można modyfikować różne aspekty, w tym kolor czcionki, rozmiar czcionki, przycisk, obramowanie i inne. Możesz także edytować tekst nad widżetem, który zobaczą klienci.
Parametry UTM (opcjonalnie)
W Sambie można również ustawić parametry UTM (źródło, medium, kampania), które zostaną dodane do linku spersonalizowanych produktów w witrynie. Oto przykład:
https://www.vaseshop.cz/path/k/your/product?yottly_online=nazev_vasi_widgety&yottly_recommender=personalised-homepage&utm_source=samba&utm_medium=webpers&utm_campaign=yot_pers_home.
Zgodnie z tymi parametrami można następnie łatwo analizować korzyści każdego kanału w narzędziu takim jak Google Analytics. Jeśli pozostawisz pole puste (lub wszystkie), parametr ten nie zostanie dodany do linku.
HTML ID
Możesz użyć opcji HTML ID, aby określić, gdzie chcesz umieścić widżet w swoim sklepie internetowym. Kliknij prawym przyciskiem myszy na swoją stronę i kliknij „Wyświetl źródło strony” i spróbuj określić, gdzie najlepiej osadzić widżet ze spersonalizowanymi produktami.
Po wybraniu pozycji w kodzie HTML należy dołączyć lub zidentyfikować znacznik <div>, w którym widżet będzie zagnieżdżony, nad nim lub pod nim.
Weź „id” tego <div> i wprowadź go do pola HTML ID w Sambie i wybierz, gdzie chcesz umieścić widżet w stosunku do tego <div> za pomocą menu rozwijanego.
Jeśli nie jesteś pewien, jak wykonać ten proces, zalecamy skorzystanie z profesjonalnej pomocy.
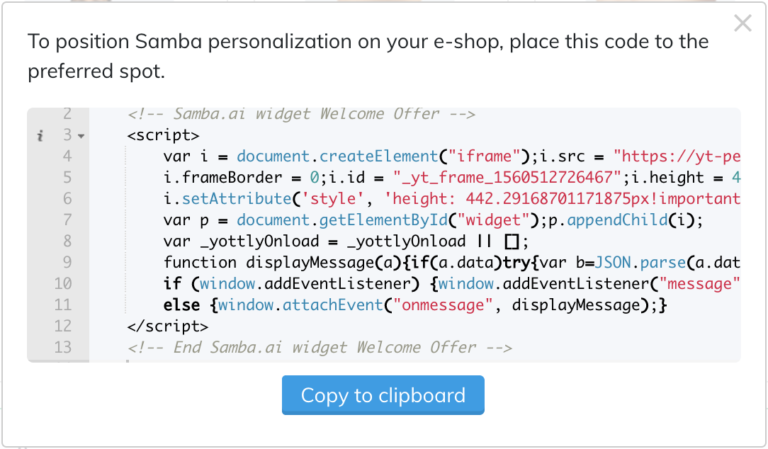
Po zakończeniu wprowadzania ustawień i identyfikatora HTML kliknij przycisk „Zapisz i wyjdź”. Zostanie wyświetlony skrypt, który należy umieścić w kodzie HTML strony w odpowiednim miejscu. Wyniki personalizacji stron internetowych można szczegółowo przeglądać na głównym pulpicie nawigacyjnym.Dodawanie do strony

Ewaluacja