This post is also available in:


Samba Javascript API allows web developers to integrate personalization directly into e-shop page layout.
Implementation Guide
- Samba SmartPoint
- Before starting with web personalization always make sure that SmartPoint – Samba tracking script is installed properly on your web pages.
- You can check that from the javascript console by checking that
diffAnalyticsobject is accessible in the global scope.
-
- All scripts including smartPoint and web personalisation methods should be implemented on the same place – GTM or eshop platform backend! Otherwise there might be problems with web personaliser’s response due to asynchronous behavior of GTM. You can easily manage such behavior by using our onload queue.
- Order tracking script is required for evaluation of web personalisation performance.
- Data integration
- It is required to have products feed integrated since the Samba recommendation algorithm works based on them.
- Orders feed is required for
personalisedComplementsandbasketComplementsrecommenders. - Customers feed is optional, but we strongly suggest to integrate it for better performance.
- Widget design
- Prepare (or code) a widget design that fits exactly into the design of your site so that the user will not even know that it is our featured service.
- Implement Samba recommendation via Javascript API
- Call our JS method within your widget in order to supply this component with our recommended products to display.
- Home page –
personalisedHomepagerecommender - Product detail (“Other customers have also bought”) –
personalisedComplementsrecommender - Product detail (“You might also like”) –
personalisedSubstitutesrecommender - Cart page –
basketComplementsrecommender
- Home page –
- See advanced privacy policy management options.
- Call our JS method within your widget in order to supply this component with our recommended products to display.
- Evaluation of results
- Take advantage of tagging your widget for a quick performance comparison directly in Samba.
Javascript API
Personalisation object
All personalisation features are accessed via the personalization object which is instanced by calling personaliser method in diffAnalytics object:
var yPers = diffAnalytics.personaliser("campaignName");
The campaignName is a string identifying your campaign. It is useful if you want to A/B test different styles or placements – for example: “top right” or “fancy header”.
The personalisation object provides following methods for page personalization:
- personalisedComplements(params, callback)
- For widgets on product detail.
- Samba will recommend “other customers have also bought” products within the cross-sell strategy that might be relevant to the product the customer is currently viewing.
- personalisedSubstitutes(params, callback)
- For widgets on product detail.
- Samba will recommend “you might also like” products of the same type as the customer is currently viewing.
- personalisedHomepage(params, callback)
- For widgets on the home page.
- Samba will recommend products that the customer himself or similar customers have been interested in recently.
- basketComplements(params, callback)
- For widgets on the cart page.
- Samba will recommend products that might be useful to the customer based on the cart contents.
The argument params is a json object with parameters specific for each method.
The argument callback is a function of two argument (an error object and a personalisation result). If a personalisation call is successful, the error argument is null and result contains personalisation result. If there was an error or the backend didn’t respond quickly enough, the error argument contains object with the error message and the personalisation result is null.
personalisedComplements(params, callback)
params = { count: n } where n is the number of products to recommend (Samba always returns at most n recommendations, i.e., you can get less than n products if there is not enough on stock products appropriate for the customer)
callback = function(err, result) { ... }
result = { recommendation: productArray, encodedQueryParams: queryParams }
The elements of productArray have the following form:
{
"id": "product-167802",
"name": "Name of the product",
"price": 2131,
"price_before": 5774,
"formattedPrice": "2 131 Kč",
"formattedPrice_before": "5 774 Kč",
"image": "http://www.shop.com/product-167802-image1.png",
"url": "https://www.shop.com/product-167802?yottly_online=default&yottly_recommender=personalised-complements",
"originalUrl": "https://www.shop.com/product-167802",
"brand": "A brand",
"interactionParams": { productId: "product-167802", yottlyOnline: {campaign: "default", recommender: "personalised-substitutes"}}
}
and all fields come from the current shop product feed with the following exceptions:
- The
imagefield may be url to Samba image resizing service. - The
urlfield is decorated by query parameters containing additional tracking codes. Those are necessary for Samba to be able to track personalizations performance.originalUrlis without these additional parameters. - The
formattedPriceandformattedPrice_beforeare localized forms of “price” and “price_before” according to the eshop region settings in Samba.PRICE_CATEGORYfor customer groups with different prices only applies to personalized products in the emailing. Currently, it does not apply to personalization in web recommendations – only the default price (the same for all clients) is returned here.
- The
interactionParamsand queryParams fields – see Evaluation of results for more information.
personalisedSubstitutes(params, callback)
The params and callback arguments are same as in the case of personalisedComplements method.
personalisedHomepage(params, callback)
The params and callback arguments are same as in the case of personalisedComplements method.
basketComplements(params, callback)
params = { count: n, content : [ "product-id-1", "product-id-2", ... ] }
where n is the number of products to recommend and content is the visitor’s current basket content. Each product id must identify a product from the product feed.
The callback argument is same as in the case of personalisedComplements method.
Evaluation of results
Samba measures the personalistation performance in terms of clickthrough rate and revenue. You find these data on the main dashboard.
- The clickthrough rate is measured automatically if you use product urls provided by the recommender or attach query parameters as described above.
- To measure revenue performance, order tracking needs to be implemented by calling the
order(orderInfo)method of the basediffAnalyticsobject when a user makes an order (on a thank you page for example).- Samba uses a proprietary attribution model where it only credits ordered products that have been recommended to a given customer and that recommendation has been clicked through in the last 7 days.
Click tracking
Overall, you have 3 possibilities how to let us know about the interaction with our recommendation:
- Use the
urlfield directly which already includes our tracking parameters. - Use your own url and attach Samba’s queryParams to it.
- queryParams contains a string in the form:
"yottly_online=default&yottly_recommender=personalised-complements"and is already url-encoded.
- queryParams contains a string in the form:
- Use your own url (or
originalUrl)without any Samba query parameters and call the functiondiffAnalytics.productInteraction(interactionParams)
diffAnalytics.productInteraction(interactionParams)
- The
interactionParamsfield serves for tracking purpose in situations when a user interacts with the recommended product not via direct clickthrough, but via javascript. An example of such interaction may be the case, where user directly adds the recommended product to the shopping basket or displays the product detail without leaving the page.
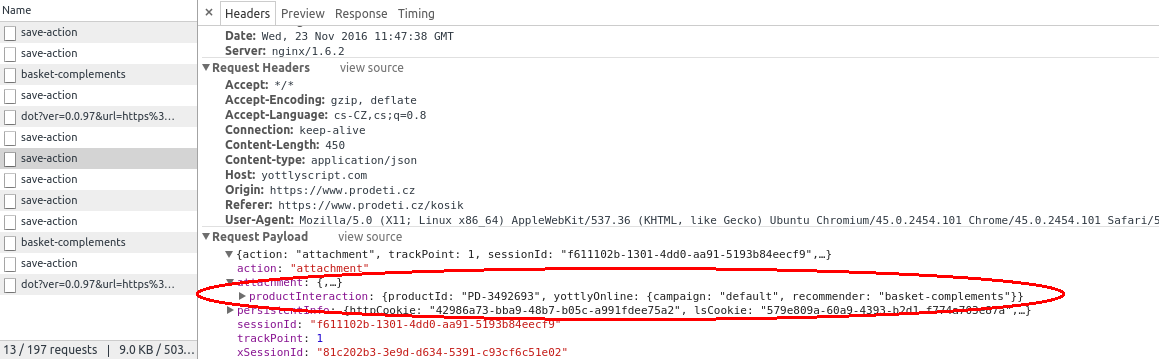
Validate your implementation
Go to the browser console, select Network and one of the save-action requests should contain productInteraction in the attachment containing interactionParams whenever visitor click on the recommended product by Samba. Please pay attention to correct spelling.
Examples
Quick Example
Try it in your console!
var yPers = diffAnalytics.personaliser("campaignName");
var result = 0
yPers.personalisedHomepage({count: 6}, function(err, data) {result=data})
result.recommendation
result.recommendation[1].interactionParams
Full Example
Create personalisation object with the campaign name “campaignName” and get 10 products for personalisation of homepage
var yPers = diffAnalytics.personaliser("campaignName");
yPers.personalisedHomepage({ count: 10 }, function (err, result) {
if (err) {
// deal with an error
}
else {
// result: object { recommendation: [array of products], encodedQueryParams: queryParams}
// result.recommendation: array of recommended products in following format:
// {
// "id": "product-167802",
// "name": "Name of the product",
// "price": 2131,
// "price_before": 5774,
// "formattedPrice": "2 131 Kč",
// "formattedPrice_before": "5 774 Kč",
// "image": "http://www.shop.com/product-1 //call diffAnalytics.productInteraction(interactionParams) with interactionParams from the recommended product (it is up to you to handle these parameters)
} });
Full GTM Example
Full example of Samba scripts implementation via GTM (be sure to use your actual tracking domain in the tracking script).
<script src=”//yottlyscript.com/script.js?tp=1″>/script>
<script>
var yPers = diffAnalytics.personaliser(“campaignName”);
yPers.personalisedHomepage({ count: 10 }, function (err, result) {
if (err) {
// deal with an error
}
else {
// result: object { recommendation: [array of products], encodedQueryParams: queryParams}
// result.recommendation: array of recommended products in following format:
// {
// “id”: “product-167802”,
// “name”: “Name of the product”,
// “price”: 2131,
// “price_before”: 5774,
// “formattedPrice”: “2 131 Kč”,
// “formattedPrice_before”: “5 774 Kč”,
// “image”: “http://www.shop.com/product-167802-image1.png”,
// “url”: “https://www.shop.com/product-167802?yottly_online=campaignName&yottly_recommender=personalised-homepage”,
// “brand”: “A brand”
// “interactionParams”: { productId: “product-167802”, yottlyOnline: {campaign: “campaignName”, recommender: “personalised-homepage”}}
// }
// Use url of recommended products or, if you want, use only ID of products and attach queryParams to the product url
//If the product was added to cart without pageload or the user clicked on the recommended product and you did not use queryParams nor our url field
//call diffAnalytics.productInteraction(interactionParams) with interactionParams from the recommended product (it is up to you to handle these parameters)
}
});
</script>