This post is also available in:

Webová personalizace
Konfigurace webové personalizace
Samba.ai je schopná doporučovat produkty na stánkách vašeho e-shopu. Doporučení jsou typicky umístěna na domovské stránce, na produktových stránkách a na stránce košíku.
Tato sekce je relevantní jen pro klienty s předplaceným tarifem zahrnujícím webovou personalizaci.
Existují v zásadě 2 způsoby, jak na vašem e-shopu implementovat webovou personalizaci. Buď využijete možností PrestaShopu a použijete modul typu contentBox, nebo využijete schopnost Samby vygenerovat personalizační widget navázaný na HTML ID. Obě možnosti jsou zde popsány pouze obecně, protože přesné HTML ID nebo PrestaShop „WebHooks“ se vážou na konkrétní obchod či použitou šablonu.
ContentBox
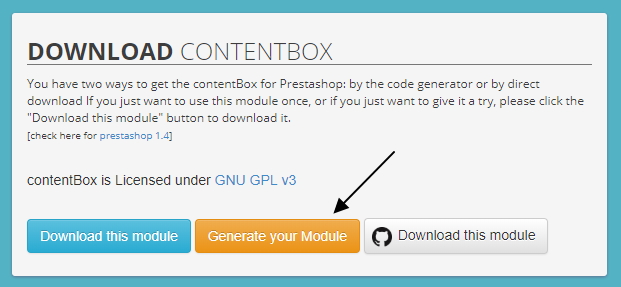
Nainstaluje contentBox a klikněte na tlačítko „Generate your Module“. Pojmenujte modul contentBoxRecommender.
Poté, co kliknete na tlačítko „generovat váš modul“, se automaticky spustí stahování modulu. Nyní je třeba nainstalovat modul do vašeho PrestaShopu. To lze udělat velmi snadno následujícím způsobem.
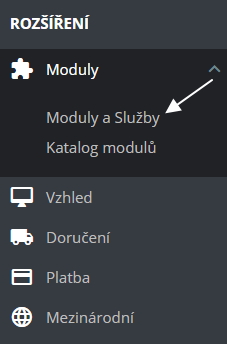
Přihlašte se k administračnímu rozhraní služby PrestaShop a klikněte na
Moduly
Moduly a služby
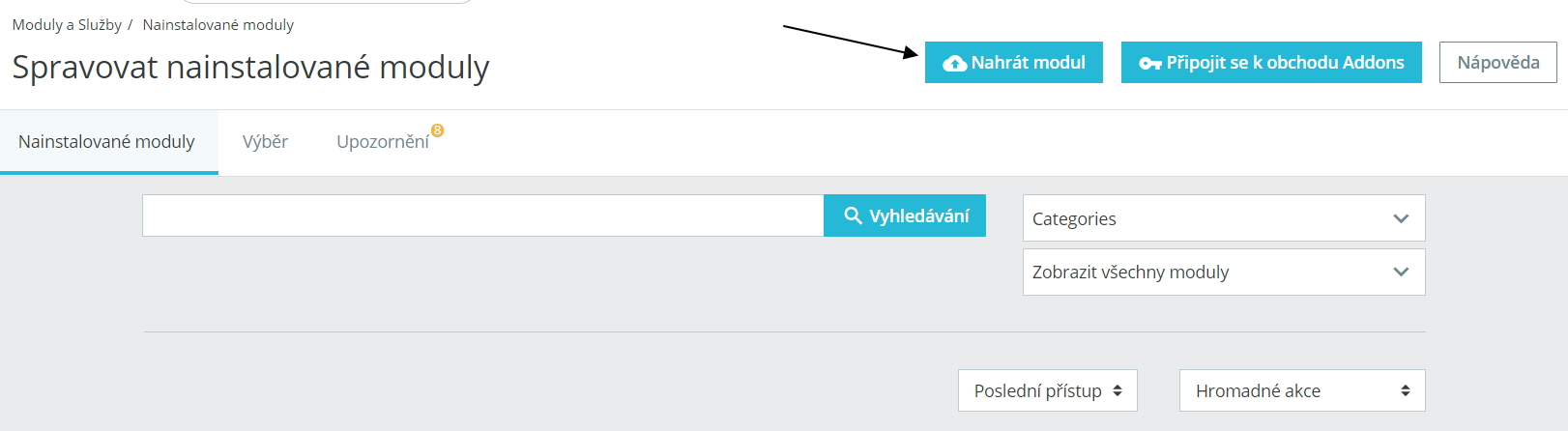
Stiskněte tlačítko „nahrát modul“ a vyberte stažený soubor ZIP
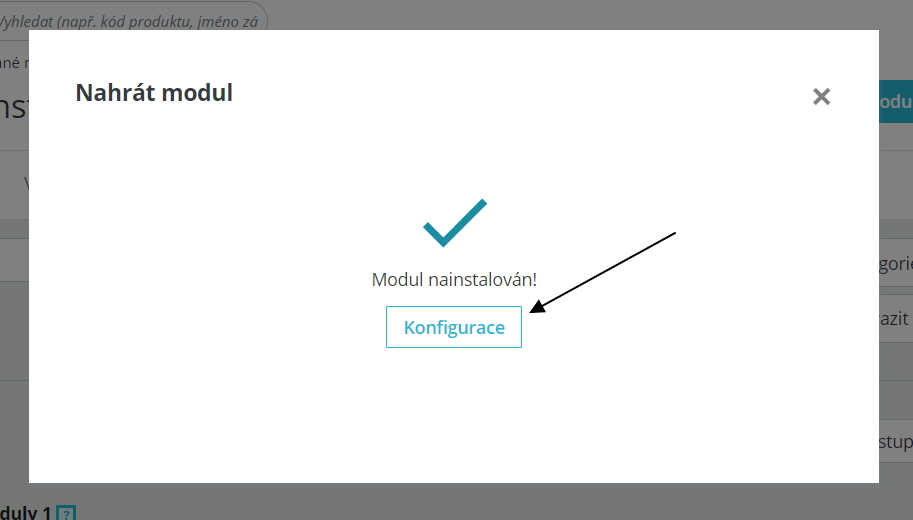
Po úspěšné instalaci stiskněte tlačítko „konfigurovat“
Přihlašte se k vašemu účtu v Sambě a stiskněte
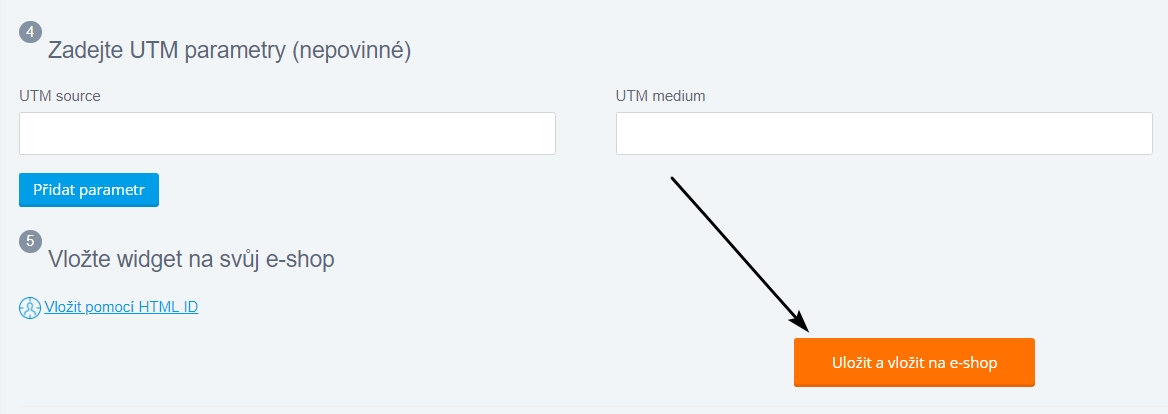
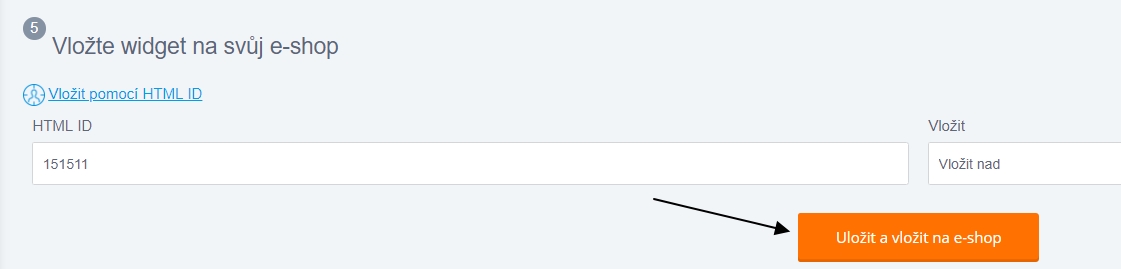
Zvolte název (a další parametry) widgetu a klikněte na „uložit a vložit do e-shopu“
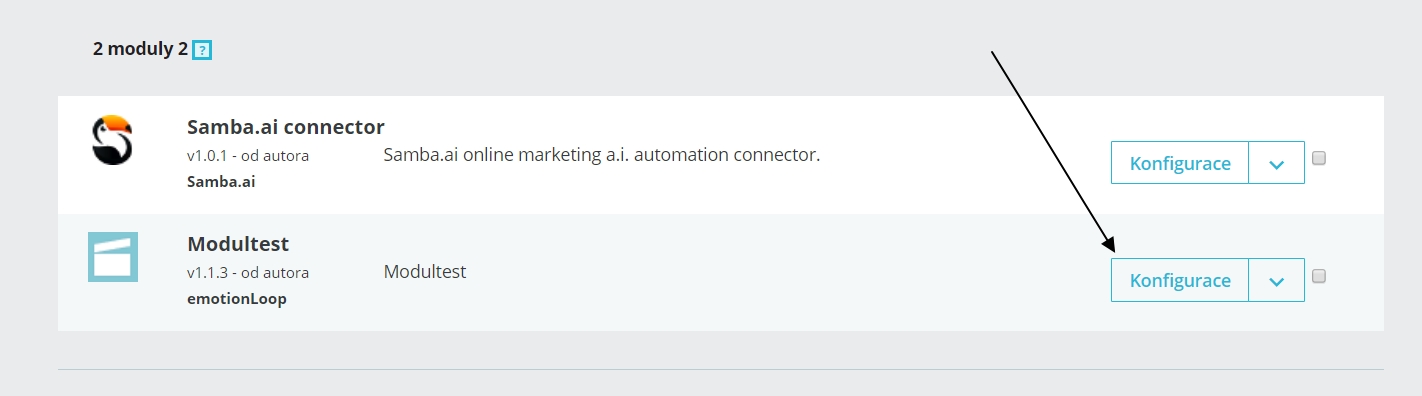
Otevřete aplikaci Prestashop, přejděte na Moduly > Moduly a služby, otevřete
contentBoxRecommender konfigurace modulu
a vložte tento widget.
Používáte-li výchozí šablonu a chcete zobrazovat widget na domovské stránce vašeho obchodu, attach the module to display Home hook (pokud je k tomuto hook připojeno více modulů, můžete je přesunout nahoru nebo dolů v aplikaci PrestaShop na Design -> Positions stránka).
Samba.ai connected to HTML ID
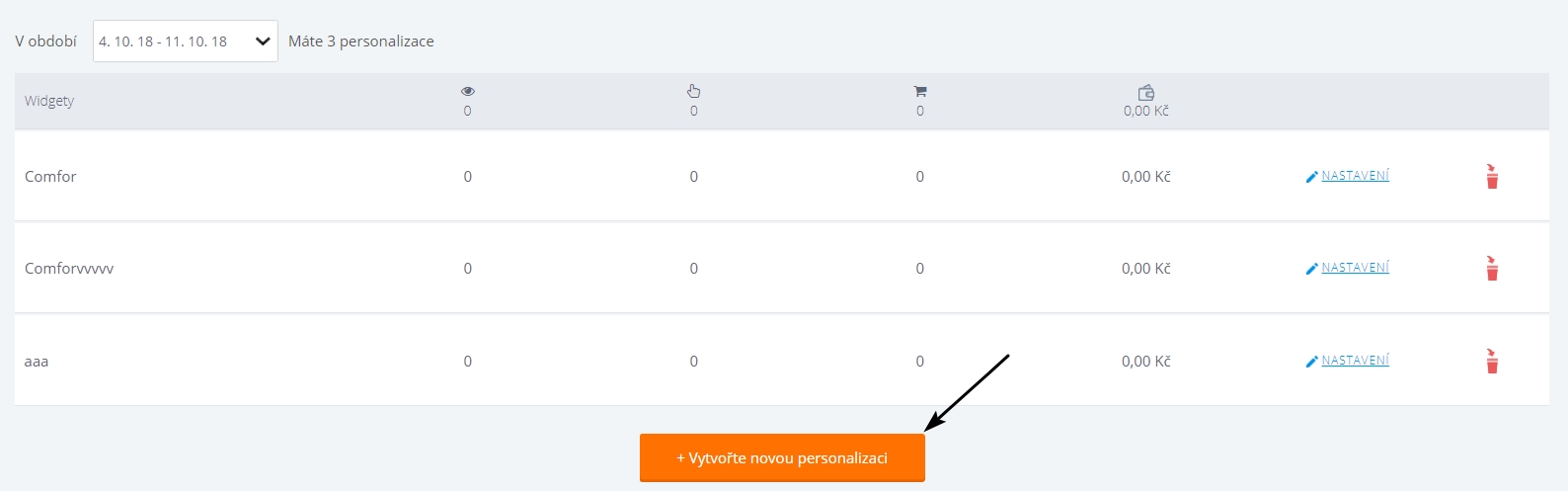
Přejděte na Samba.ai -> Webová personalizanalizace, klikněte na tlačítko „Vytvořit novou personalizaci“.
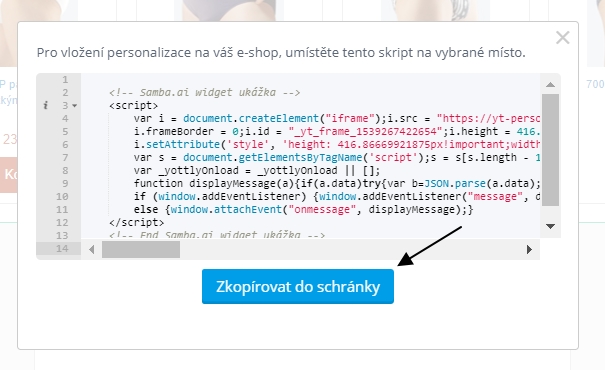
Vyberte jméno, HTML ID, na které bude widget navázaný, a ostatní parametry widgetu. Vygenerujte kód widgetu.
Konfigurace contentBoxu:
- Přejděte na Moduly -> Moduly a Služby
- Klikněte na tlačítko „konfigurace“ patřící k contentBoxu.
- V sekci „Developer Configurations“ přepněte „Use Text Editor“ na „no“, klikněte na tlačítko „uložit“ (v sekci Developer Configuration), přepněte „use only the main language settings“ na „yes“.
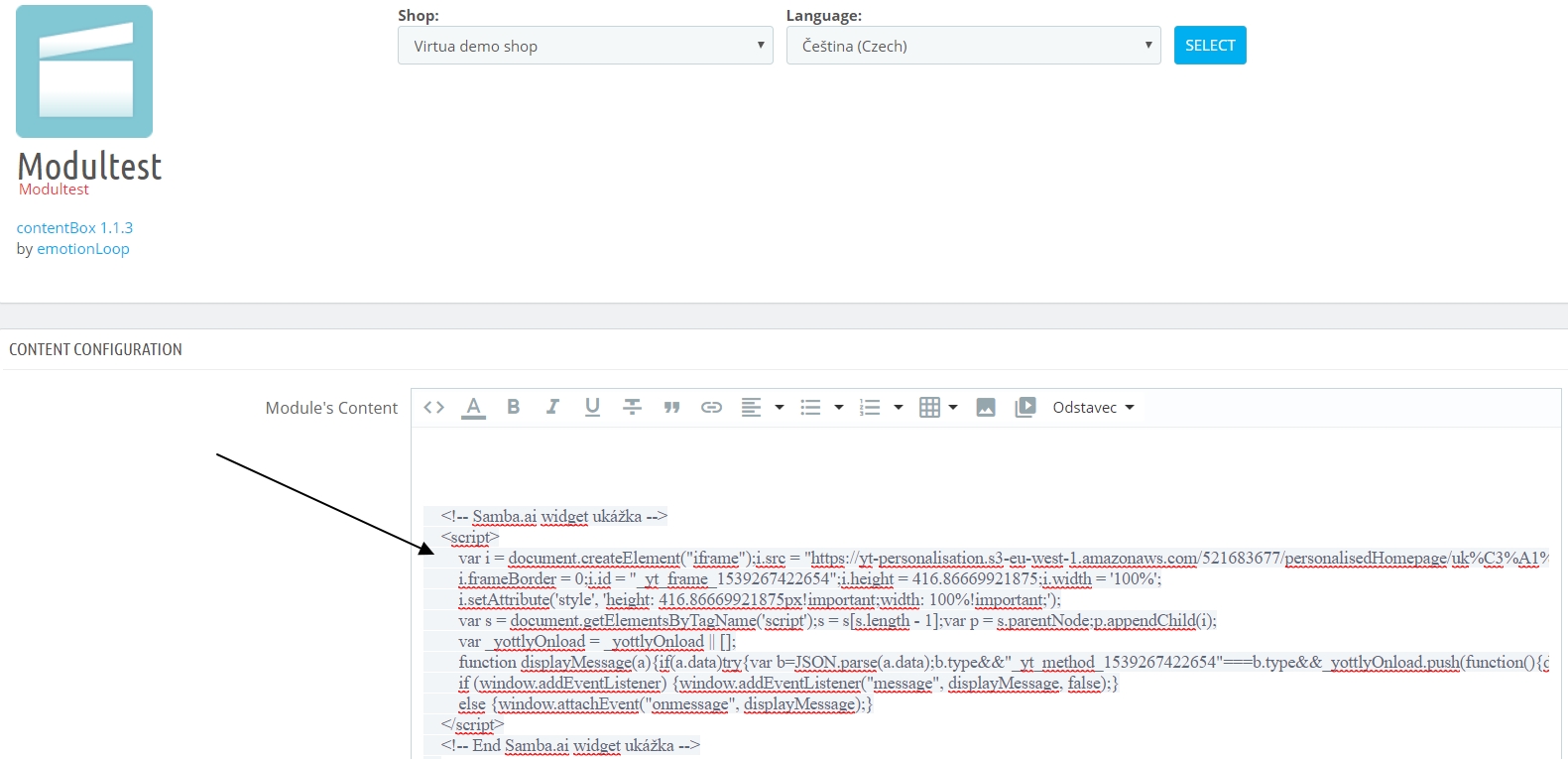
- Přejděte na sekci Content Configuration
- Vložte widget do políčka Content.
- Klikněte na tlačítko „uložit“ (v sekci Content Configuration)
- Přejděte do menu Vzhled -> Pozice modulů
- Klikněte na tlačítko „Spravovat zavěšení“, přidejte contentBox k relevantnímu „WebHook“ (např. displayBeforeBodyClosingTag nebo DisplayHome)